4 System – rzecz złożona (czyli przepis na sernik)
Systemy informacji wizualnej (SIW) są wszechobecne w przestrzeni publicznej. Obok wielu rozwiązań reprezentujących wysoki poziom graficzny i przyjaznych użytkownikowi znajdziemy także realizacje nieprofesjonalne, niefunkcjonalne, bezdyskusyjnie… niesystemowe. Co stanowi o dobrym projekcie systemu?
Zastanawianie się, czym jest system informacji, skłania do poszukiwania analogii. Może należy postępować jak z puzzlami? Rozsypujemy je na stole, układamy ramkę, następnie odnajdujemy te, które najłatwiej rozpoznać, po czym układamy całość, jeden właściwy obraz. Czy z projektowaniem SIW nie jest jednak może bardziej jak przepisem na sernik? Opracowujemy swoją własną recepturę i doskonalimy ją, dostosowując do potrzeb i okoliczności…
Wybór przepisu
Zacznijmy od definicji. Słowo „system” pochodzi z języka starogreckiego: „systema” – rzecz złożona1. Najbliższe naszemu rozumieniu pojęcia systemu informacji wizualnej wydają się dwie definicje, zaproponowane odpowiednio przez psychologa Tadeusza Tomaszewskiego i matematyka Mariana Mazura. Według Mazura „system jest to zbiór elementów i zachodzących między nimi relacji”2. Definicja wprowadzona do psychologii przez Tomaszewskiego mówi, że „systemem jest zbiór elementów, powiązanych ze sobą relacjami, tak, że stanowią one całość zdolną do funkcjonowania w określony sposób”3. Obaj naukowcy są więc zgodni co do ujęcia systemu jako zbioru, którego elementy tworzą nieprzypadkowe relacje – taka struktura sprawia, że system jest czytelny i zrozumiały w odbiorze.
Termin „environmental information system”, dotyczący projektowania systemów informacji sensu stricto, pojawia się po raz pierwszy w publikacji City Signs and Lights4 z 1973 roku, stanowiącej kompleksowe opracowanie badawczo-projektowe SIM dla Bostonu. Porusza ona tematykę percepcji wizualnej, projektowania oznaczeń informacyjnych i komercyjnych w mieście, obejmuje zagadnienie partycypacji użytkownika, testowania systemowych rozwiązań projektowych i zarządzania nimi. Tutaj system rozumiany jest jako pełny zestaw informacji umieszczony w przestrzeni publicznej, a także – oddziaływanie na użytkownika. Autorzy, jako jedni z pierwszych, podkreślili znaczenie strukturalności tego typu projektów, potrzebę planowania, projektowania (użyli wręcz słowa „programowania”) oraz kompleksowego wdrażania i ewaluacji systemów informacji.
Rozproszenie systemu informacji w przestrzeni wymaga stworzenia logicznego i zrozumiałego łańcucha przekazywania informacji (przy wykorzystaniu komponentów podkreślających jej charakter) i wyrażenia go w całości rozwiązania. Projektant mierzy się z zadaniem opracowania cech wyróżniających komunikatu, pozwalających na rozpoznanie go jako części większej całości. Wszystkie elementy systemu muszą być zbudowane z jednorodnych komponentów według stałych zasad, tak by obcowanie z pojedynczym fragmentem pozwalało na wyszukiwanie kolejnego i układanie ze wszystkich napotkanych spójnego komunikatu. Kluczowe jest znalezienie i zwizualizowanie struktury informacji.
Poszukiwanie owej struktury, często nazywanej wzorem, nie jest w projektowaniu niczym nowym. Christopher Alexander (który łączył doświadczenia z zakresu architektury i matematyki) określa ujmowanie problemów projektowych jako dostrzeganie i wizualizowanie uniwersalnych wzorców, pozwalających projektować wszelakie systemy. Alexander rozumiał wzorce jako obiektywną zasadę, na której powinno się tworzyć rozwiązania problemu w zakresie formy: „Każdy przedmiot projektowania może być rozpatrywany jako struktura składników, organizacja każdego złożonego obiektu jest hierarchiczna […], program hierarchiczny wskazuje główne składniki, jakie powinna zawierać forma”5. Dobry system to taki, który przy niewielkim stopniu skomplikowania wzorca pozwala na największą elastyczność i efektywność przekazania informacji, a także konsekwencję i ciągłość, budując poczucie logicznego i wizualnego porządku.
Zgodnie z zasadami psychologii poznawczej taki system informacji nie powinien wymagać od użytkownika zmiany struktury pojęciowej, czyli przewartościowania wcześniejszych doświadczeń w zakresie poruszania się w przestrzeni publicznej. Gdy projektujemy strukturę, wyobrażamy sobie, jak jej elementy będą działać w miejscu przeznaczenia i jak użytkownik będzie wchodził z nimi w interakcję, starając się zrozumieć system i posłużyć nim. Przeprowadzenie analizy wybranej przestrzeni, określenie jej charakterystyki oraz potrzeb użytkowników daje możliwość zbudowania skutecznego łańcucha przekazywania informacji. Jako że sposób komunikowania się z odbiorcą jest odzwierciedleniem struktury, jej opracowanie przekłada się na koncepcję grupowania treści w systemie. Istotne są zarówno podział, jak i objętość przekazów (psycholog George Miller wskazuje zasadę „5 +/- 2 komunikaty wizualne jednocześnie” w odniesieniu do łatwości utrzymywania informacji w pamięci6). Ważne są spójność na poziomie merytorycznym (przystępne nazewnictwo, poprawność językowa tekstów) oraz określenie, który element systemu jest dominantą na podstawie rodzaju i charakterystycznych cech przestrzeni.
Nierzadko założenia SIW opieramy nie tylko na logicznie opracowanym ciągu informacji, ale też na wyróżnialności. Kiedy projektujemy system informacji wizualnej dla budynku, jesteśmy w dość komfortowej sytuacji, bo umieszczamy komunikaty we wcześniej określonym kontekście przestrzennym, materiałowym, kolorystycznym. Obszar otwarty, na przykład tkanka miejska, nie pozwala na tak łatwe kontrolowanie zmiennych wizualnych, w których ma zaistnieć informacja. Ponieważ nie możemy zapanować nad różnorodnością otoczenia, musimy wzmocnić wyróżnialność systemu (forma graficzna) oraz jego konsekwentność (użycie takich samych nośników, treści o podobnej objętości, przedstawione w modułowym szeregu metrycznym). Przykładem tego mogą być tablice ulicowe i nabudynkowe wdrożone w ramach Miejskiego Systemu Informacji dla Katowic7.
W tym przypadku wyróżnialność osiągnięto poprzez umieszczenie tekstu na czarnym lub żółtym polu. To sprawiło, że tablice doskonale kontrastują z otoczeniem, mają dobre parametry czytelności (nawet u osób z dysfunkcjami wzroku) i skutecznie przyciągają uwagę. Dzięki odpowiedniej formie nośnika i w połączeniu z konsekwentnym sposobem umieszczenia w przestrzeni miasta tworzą widoczny i łatwo wychwytywany element otoczenia. System spotkał się z pozytywnym odbiorem użytkowników, szybko stał się rozpoznawalny, co pociągnęło za sobą wprowadzenie kolejnych elementów (informacja kierunkowa dla pieszych, mapy, informacje historyczne). Opracowaną wyróżnialność udało się przenieść na oznakowanie wiat przystankowych Zarządu Transportu Miejskiego na Śląsku8.
Składniki ciasta
Jeśli chodzi o środki formalne, które najbardziej wpływają na skuteczność systemu, trzeba wymienić układ typograficzny, charakter piktogramów, kolorystykę, kompozycję graficzną komunikatów oraz materiał i kształt nośników. Wybierając komponenty graficzne „w służbie funkcjonalności”, decydujemy o kolejnym aspekcie komunikacji z odbiorcą, postanawiamy, co będzie „głównym bohaterem” SIW.
Dobór typografii dla systemu informacji wizualnej jest determinowany przede wszystkim wymogiem czytelności – najpierw myślimy o percepcji i komforcie użytkownika. Na poziomie syntaktycznym (budowy kroju) poszukujemy jednoznaczności, wysokiej rozróżnialności znaków, możliwości stosowania w różnej skali. Krój pisma do zastosowania w systemie musi sprostać zadaniu funkcjonowania w bardzo dużych stopniach pisma (na przykład wejście do budynku), ale też małych (podpisy na mapie). Założenie projektowe „warunek czytelności od 5 do 500 punktów typograficznych” często przychodzi nam weryfikować w praktyce. W przypadku wspomnianego powyżej MSI dla Katowic zespół projektowy testował układy liternicze tablic ulicowych z różnych odległości, obserwując, jak sprawdzą się teksty złożone wybranym krojem w różnych stopniach pisma, w zmiennym oświetleniu i niezbyt sprzyjających warunkach atmosferycznych.
Bardziej neutralny, przejrzysty typ przestrzeni nie wystawi elementów typograficznych na próbę. Będą raczej budowały ponadczasowy charakter systemu, zagrają główną rolę i zostaną najbardziej rozpoznawalnym komponentem projektu. Przykładem miejsca, gdzie litera zarówno przenosi znaczenie, jak i buduje tożsamość systemu, jest Baden-Württemberg Music Centre z projektem Andreasa Uebele9.
Wykorzystanie rozwiązań typograficznych oddających strukturę informacji widoczne jest również w systemie informacji dla Galerii Plato w Ostrawie10. Za jedną z najważniejszych cech struktury systemu uznano jego dwujęzyczność, co znalazło odzwierciedlenie w kompozycji układów literniczych. Równoległe ciągi tekstu złożono dwoma odmianami kroju pisma, z charakterystycznym pionowym przesunięciem. Ten uskok koresponduje z koncepcją zaproponowaną przez Roberta Koniecznego dla przestrzeni sztuki w zabytkowym budynku dawnej rzeźni.

Il. 3. Kompozycja komunikatów dwujęzycznych w systemie informacji w Galerii Plato w Ostrawie (fot. Anna Sielska, Barbara Kubska)
Kolejna decyzja projektowa determinująca charakter SIW dotyczy zbioru piktogramów, których forma od razu staje się wyróżnikiem systemu. Wyjątkowa rola znaku polega na wspieraniu, potwierdzaniu znaczenia i rozwijaniu komunikatu tekstowego. Podobnie jak w przypadku typografii czasem potrzebujemy piktogramu bardzo syntetycznego, do stosowania na mapie, ale najczęściej – zestawu znaków o wielkości dobrze współgrającej w linii pisma z wybranym wcześniej krojem, tak jak w projekcie Deutsches Hygiene Museum Dresden studia Gourdin11.
Przykładem maksymalnej integracji znaku i kroju jest projekt Ruediego Baura dla lotniska w Kolonii, gdzie zaprojektowano zestaw krój i pakiet piktogramów (SimpleKölnBonn i SimpleKölnBonnSymbols)12.
Warto też przywołać systemy, w których właśnie piktogram, czasem przechodząc płynnie w ilustrację, przejmuje rolę głównego bohatera, bo informuje i wydobywa specyfikę zaprojektowanej struktury (realizacje grupy Kolektyf dla Sky Tower S.A.)13 .
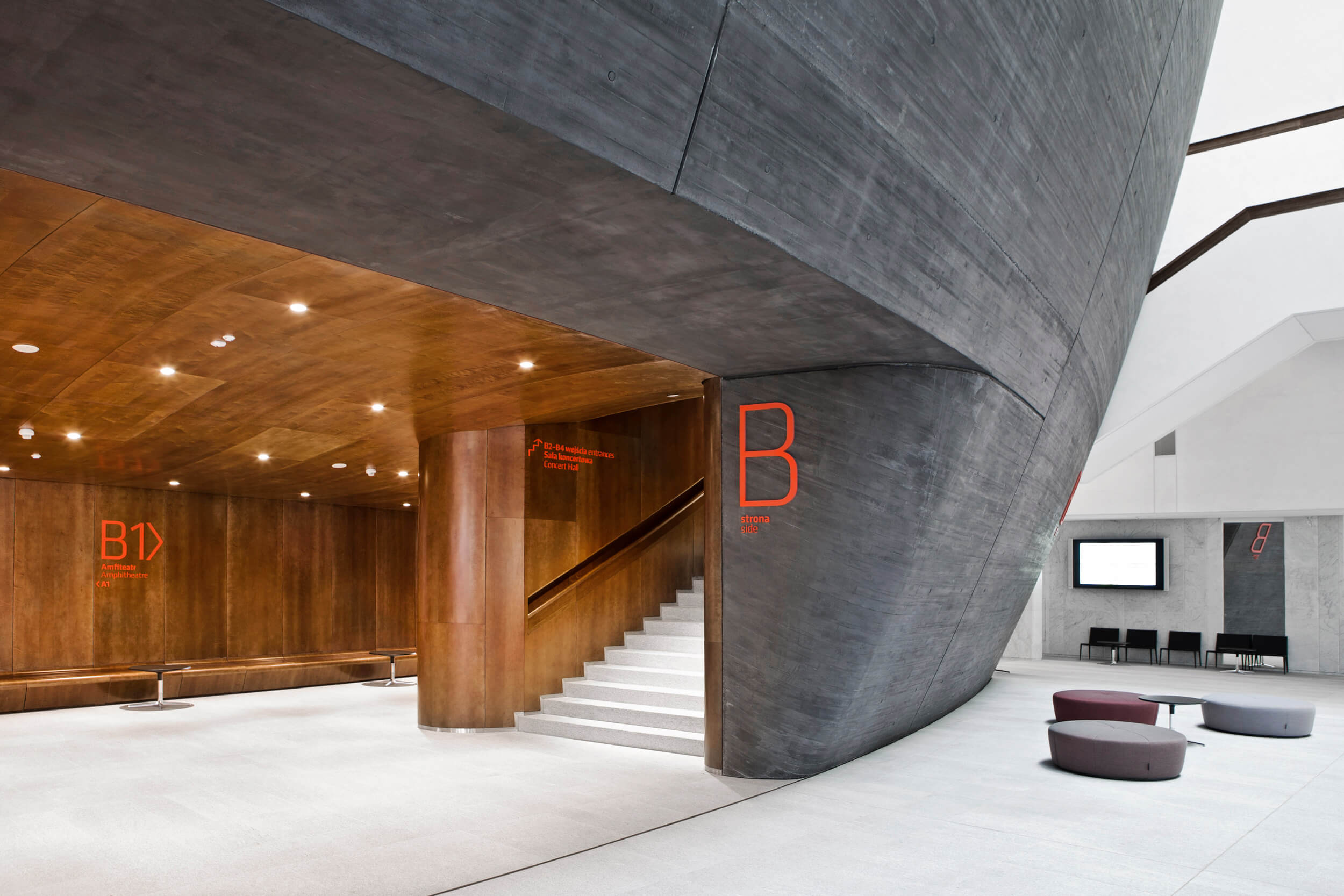
W powszechnym odbiorze dominującym elementem wizualnym systemu informacji pozostaje kolor, jako czynnik budujący spójność. Kod kolorystyczny w przystępny sposób oznacza części składowe systemu, wymaga jednak wzmocnienia pozostałymi elementami formalnymi (informacją tekstową i piktogramami). Ważne jest znalezienie koloru prawidłowego nie tylko z punktu widzenia czytelności, lecz również zapewniającego transfer symbolicznych, kulturowych treści do systemu. W tym miejscu warto przywołać rozwiązanie dla NOSPR14 , w którym widać wiele odniesień do tkanki miejskiej zabytkowych przestrzeni Katowic, takich jak dzielnica Nikiszowiec (cegły i czerwień okalająca okna familoków). Barwny motyw przewodni, użyty przez Tomasza Koniora w koncepcji elewacji budynku i naturalnie podtrzymany w systemie informacji, jest od lat wykorzystywany przez NOSPR w całościowej identyfikacji tej instytucji. Wracając do kwestii wyróżnialności, użycie mocnej barwy oznaczeń pozwoliło w tym przypadku wskazać najważniejsze dla użytkowników punkty sali koncertowej.

Il. 4. Zastosowanie barwy w systemie – SIW dla NOSPR (fot. Krzysztof Szewczyk)
Jak wszystkie wspomniane wcześniej komponenty systemu informacji, kolor, często ujęty w charakterystyczny kształt nośnika, jest więc ściśle wyznaczany funkcjonalnością.
Sposób podania
Oprócz rozwiązań estetycznych bardzo ważną kwestią są modułowość i porządek wymiarów nośników, które budują wspominaną wcześniej wyróżnialność. Skala to komponent tak samo istotny i wspierający systemowość rozwiązania, jak opisywana forma graficzna. Stosowanie w projekcie uporządkowanych skoków wielkościowych pozwala na zminimalizowanie liczby zmiennych. Tak rozumiana systemowość przyczynia się zarówno do przełożenia hierarchii informacji na nośniki, jak i obniżenia kosztów produkcji systemu. Przykładowo katowickie tablice ulicowe SIM mają stałą wysokość i cztery szerokości; oznakowanie lotniska w Stuttgarcie zakłada charakterystyczny kwadratowy kształt pola informacji o trzech skokach wielkości, zależnej nie od ilości treści na nośniku, ale od jej wagi i rodzaju15 . Porządek wymiarów nośników systemu informacji wpływa także pozytywnie na komfort pracy projektanta, ułatwiając komunikację z producentem czy wdrażającym (organizacja dokumentacji projektowej, projektu lokalizacyjnego).
Poza logiką podziału informacji i funkcjonalnym zastosowaniem środków formalnych o jakości projektu świadczy również dostosowanie budowanego rozwiązania do specyfiki kulturowej danego miejsca. System informacji powinien odnosić się do tożsamości przestrzeni, architektury, historii lub nawiązywać do już istniejących elementów identyfikacji. Tak stało się zarówno w przypadku elementów MSI dla Katowic, jak i SIW dla NOSPR-u.
Innym projektem czerpiącym z tradycji miejsca i powstałym w dialogu z jego tkanką jest system informacji i identyfikacji Parku Śląskiego.

Il. 5. Tożsamościowy aspekt projektu – SIW dla Parku Śląskiego (fot. Krzysztof Szewczyk)
W tej konkretnej realizacji udało się uwzględnić wiele elementów łączących system i tożsamość miejsca, takich jak forma nośników (niskich, niepsujących walorów widokowych krajobrazu) czy betonowy materiał, nawiązujący do rzeźb i elementów małej architektury, budujących pejzaż parku od czasów PRL-u. Zastosowane w systemie komponenty graficzne, w postaci oznakowania całego parku, wesołego miasteczka, planetarium, zoo, Stadionu Śląskiego i skansenu, zostały opracowane w odniesieniu do logotypu Wojewódzkiego Parku Kultury i Wypoczynku, stworzonego kilkadziesiąt lat wcześniej przez prof. Tadeusza Grabowskiego. W przypadku realizacji systemu dla tak złożonego, wielowarstwowego i bogatego wizualnie obszaru wyzwaniem było spójne połączenie komponentów na każdym poziomie: typografii, kolorystyki, materiałów i modułowości nośników.
Przykładem umieszczenia projektu dla dużo mniejszego obiektu w zabytkowym kontekście jest oznakowanie Archikatedry Chrystusa Króla w Katowicach17 , gdzie informacja liternicza wpisała się w szczeliny boniowania elewacji. Taka mikroingerencja była wyrazem szacunku dla walorów zewnętrznej bryły budynku i wykorzystaniem istniejących cech architektonicznych świątyni do wyrażenia struktury informacji.

Il. 6. System w kontekście architektury – SIW dla Archikatedry Chrystusa Króla w Katowicach (fot. Anna Sielska, Barbara Kubska)
Wracając do analogii pomiędzy projektem dobrego systemu a przepisem na sernik, możemy powiedzieć, że jak dodatki kulinarne powinny współgrać ze smakiem i zachęcać do degustacji, tak komponenty graficzne systemu informacji muszą pracować na jego funkcjonalność, wypełniać założenia struktury, budować spójność semantyczną i pragmatyczną projektu. Chociaż dobrze określony wzorzec (struktura) to szansa na odpowiednio zaprojektowany system informacji, sami projektanci mają tendencję do bagatelizowania tej części pracy, skupiając się (zbyt) szybko na kwestiach formalnych. Pominięcie zbudowania struktury informacji w procesie projektowym to niezbyt pewna droga na skróty. Dlatego dobre praktyki związane z analizą przestrzeni, poszukiwaniem rozwiązania projektowego skrojonego „na miarę, do skali, w kontekście” oraz wsłuchaniem się w potrzeby użytkowników warte są propagowania jako nieodzowny elementy pracy dizajnera.




