5 (Nie)standaryzacja. Projektowanie dla szwajcarskiej służby zdrowia
Rozwiązania technologiczne w sektorze ochrony zdrowia w znacznej mierze wynikają ze specyfiki opieki medycznej danego państwa i podlegają wpływom prawnym, społecznym i politycznym. W projektowaniu złożonych systemów niezbędne są metody, które pomagają dizajnerom zrozumieć zakres wyzwania, określić jego obszary i zaproponować najlepsze możliwe rozwiązanie.
1. Wprowadzenie
Starość to naturalny etap w życiu. Według statystyk społeczeństwa starzeją się w coraz szybszym tempie, a do roku 2060 w krajach europejskich liczba osób w wieku sędziwym się podwoi. Znaczną ich część stanowić będą ludzie wymagający ciągłej lub okresowej opieki medycznej1.
Wszędzie proces opieki nad pacjentem koordynowany jest przez system ochrony zdrowia. Najczęstsze rozwiązanie w sytuacji, kiedy wymagana jest ciągła opieka nad pacjentem, stanowi procedura szpitalna, wiążąca się z czasowym pobytem pacjenta w placówce.
Istnieją jednak systemy w znacznej mierze opierające swoje funkcjonowanie na leczeniu pozaszpitalnym. Tak jest w Szwajcarii, państwie o unikatowej organizacji ochrony zdrowia, w znacznej mierze opartej na działalności podmiotów pozarządowych systemu Spitex (od Spitalexterne Hilfe und Pflege – dosłownie: pozaszpitalna pomoc i opieka).
System ten w samym swoim założeniu bazuje na opiece domowej i działalności pielęgniarek, które bardzo często pełnią funkcję menedżerek, asystentek i „łączników” pomiędzy pacjentem, jego rodziną, lekarzem i szpitalem.
2. Kontekst
2.1. Tło historyczne i środowiskowe
Kształt systemu opieki medycznej w Szwajcarii ma swoje źródło w genezie państwa, czy właściwie – konfederacji państw, które mimo historycznych związków (niektórych trwających od ponad 700 lat) zachowały w znacznym stopniu niezależność i możliwość decydowania o regulacjach prawnych w obrębie kantonu.
Początków pierwszej z organizacji systemu Spitex upatruje się w roku 1857, kiedy w Zurychu oficjalnie powołana została funkcja pielęgniarki środowiskowej2. Jej zasadniczą rolą było udzielanie opieki i pomocy medycznej oraz wsparcia organizacyjnego pacjentom. W roku 1882 kanton Zurych stworzył pierwszą instytucję publiczną, której jedynym zadaniem miało być sprawowanie opieki zdrowotnej nad ludnością.
2.2. Mobilny szpital
Kluczem do zrozumienia wyzwań stojących przed współcześnie pracującymi w Szwajcarii pielęgniarkami jest model opieki – to one docierają do domu pacjenta i realizują usługi na miejscu, w otoczeniu, które pacjent zna. Najczęstszym przypadkiem jest sytuacja, w której pacjent po wypisie ze szpitala i wystawieniu przez lekarza prowadzącego recepty na usługi organizacji Spitex3 wraca do domu razem z podstawowymi materiałami medycznymi, niezbędnymi w pierwszym okresie rekonwalescencji.
Już następnego dnia w jego domu pojawia się pielęgniarka i przeprowadza wywiad pielęgniarski oraz określa plan opieki (Pflegeplan). Jednocześnie przeprowadza podstawowe zabiegi i szkoli pacjenta, w jaki sposób należy opatrywać rany pooperacyjne. Korzysta przy tym z materiałów medycznych przywiezionych ze sobą. Jest to o tyle ważne, że sięga sposobu, w jaki pracowały pielęgniarki jeszcze w XIX wieku, rowerem wożąc ze sobą torby medyczne z materiałami pielęgnacyjnymi (Pflegetasche). Torba ta stała się znakiem rozpoznawczym pielęgniarek Spitex i – mimo że dziś jest już plecakiem – nadal w świadomości społecznej funkcjonuje jako ich atrybut.
2.3. Rola pielęgniarki
To, co wyróżnia szwajcarski system ochrony zdrowia, to wpływ pielęgniarki na proces opieki medycznej. „Podrzędna” funkcja pielęgniarek w stosunku do lekarzy, często widoczna w innych państwach, tutaj nie ma racji bytu. To pielęgniarka prowadząca jest osobą w największym stopniu odpowiedzialną za proces rekonwalescencji, pełni przy tym rozmaite funkcje – od typowych, związanych z udzielaniem pomocy i opieką medyczną, poprzez zarządzanie kontaktami z lekarzem, apteką czy zamawianiem produktów medycznych, aż po gotowanie czy sprzątanie w domu pacjenta.
3. Case study
3.1. Zakres opracowania

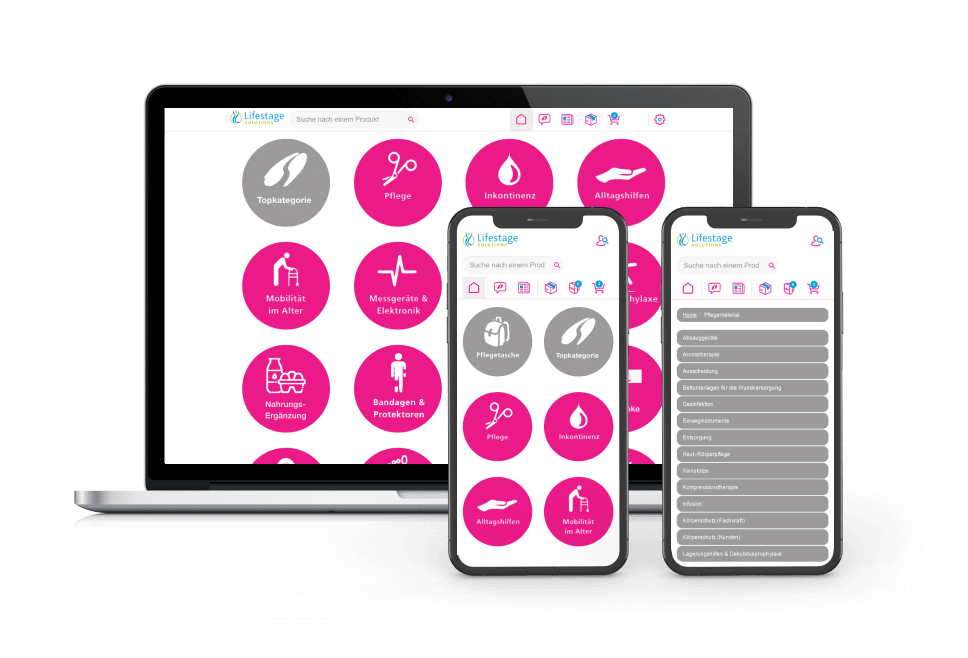
Il. 1. Interfejs e-sklepu firmy Lifestage Solutions z materiałami medycznymi przeznaczonego dla podmiotów systemu Spitex – stan przed rozpoczęciem prac projektowych. W tej wersji główny nacisk położono na uwidocznienie kategorii produktów. W przypadku rozbudowanych drzew podkategorii problematyczne było zarządzanie wyborami i wyszukiwanie produktów
Istniejąca wcześniej usługa była początkowo e-sklepem z ponad sześcioma tysiącami produktów, spośród których pielęgniarka miała wybierać jej zdaniem najlepiej służące pacjentowi w szybkim powrocie do zdrowia. Działała ona w formule B2B od 2016 roku (a kilka miesięcy później przyjęła postać B2B2C)4. Z biegiem czasu pojawiła się potrzeba jej rozbudowania o kolejne funkcje wynikające z potrzeb organizacji, takie jak automatyczne dostawy, plan zużycia materiałów medycznych czy narzędzie do inwentaryzacji stanów magazynowych.
Wspomniane wcześniej specyficzne regulacje prawne w Szwajcarii wymagają odpowiedniego systemu rozliczeń i prowadzenia dokumentacji stosowanych materiałów medycznych. Kluczowe było ułatwienie „dokumentowania faktu zużycia materiału” u konkretnego pacjenta i odpowiednie zaplanowanie przyszłego zapotrzebowania. Wsparcie usługi odbywało się przy udziale Solution Center – komórki w firmie Lifestage Solutions specjalizującej się w udzielaniu informacji, przyjmowaniu zamówień telefonicznych oraz obsłudze zwrotów.
Do zespołu pracującego nad projektem usługi dołączyłem w maju 2019 roku, a moją rolą było przeprojektowanie serwisu w taki sposób, aby jego główną osią był pacjent i jego potrzeby, a nie produkty i procedury.
3.2. Wyzwania i bariery
Aby właściwie zrozumieć wyzwanie, należy wskazać ograniczenia i bariery wpływające na rozwiązania zastosowane w opisywanym projekcie. Można podzielić je na:
1. Infrastrukturalne
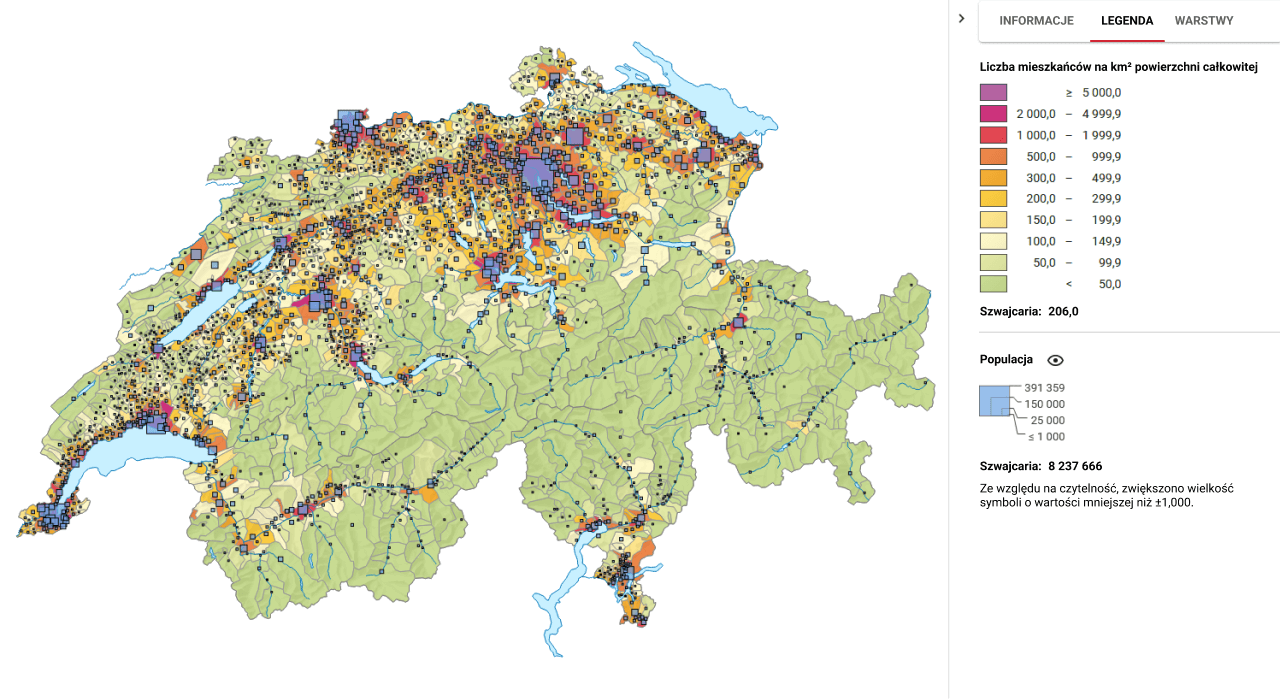
Model działalności organizacji Spitex do dziś polega na wspieraniu społeczności lokalnych. Ze względu na duże różnice w gęstości zaludnienia w Szwajcarii i podział kantonalny powstają „komórki” działające zarówno w obrębie aglomeracji, w których gęstość zaludnienia przekracza tysiąc osób na km2, jak i w skupiające małe wioski.

Il. 2. Rozmieszczenie ludności na terenie Szwajcarii. Główne skupiska znajdują się w północnej i północno-zachodniej części państwa, ale opieki medycznej wymagają wszystkie społeczności, także w słabiej zaludnionych kantonach. Źródło: atlas.bfs.admin.ch/maps/13/fr/10969_75_3501_70/18253.html [data dostępu: 29.3.2022]
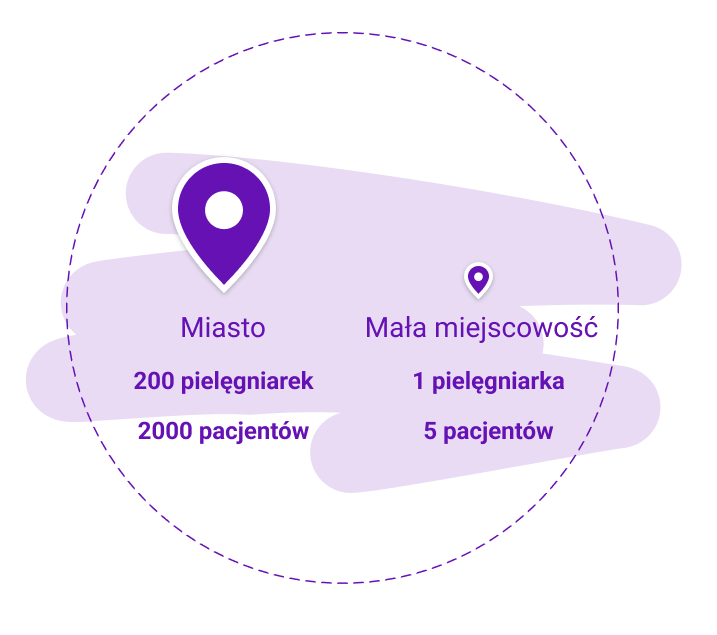
Wpływa to bezpośrednio na konieczność takiego projektowania usługi, aby była ona skalowalna5 i odpowiadała potrzebom zarówno organizacji zrzeszających tysiące pacjentów, jak i pielęgniarek z kilkoma podopiecznymi.

Il. 3. Organizacje Spitex mogą być instytucjami z tysiącami pacjentów, zespołami menedżerskimi i liczną, wykwalifikowaną kadrą pielęgniarską, ale na obszarach słabiej zaludnionych tego samego typu prace wykonuje jedna osoba dbająca o kilku podopiecznych
2. Technologiczne
Ukształtowanie terenu bezpośrednio wpływa na jakość sygnału sieci telefonicznej i internetowej w Szwajcarii. W kraju jest wiele miejsc, w których sygnał jest na tyle słaby, że nie jest możliwe utrzymanie ciągłego dostępu do internetu. Ideą projektu stało się więc zapewnienie ciągłego dostępu do usługi również w trybie offline.

Il. 4. Znaczna część e-usług zakłada ciągłość dostępu do internetu. Wymóg ten może powodować opóźnienia podczas przesyłu danych, przechodzących przez wiele punktów pośrednich. Stabilniejszym rozwiązaniem jest e-usługa „offline capable”, która umożliwia realizację zadań w trybie offline i synchronizację w momentach stabilnego dostępu do sieci
Działanie w trybie offline zwiększa ryzyko wystąpienia braków magazynowych. Łatwo wyobrazić sobie sytuację, kiedy pielęgniarka zamawia konkretne produkty dla pacjenta bez dostępu do internetu. Przy powrocie do pełnego trybu online i synchronizacji z serwerem może okazać się, że zamówiony produkt został w tym czasie wykupiony przez inną organizację.
Taki model funkcjonowania usługi wymaga istnienia w strukturze firmy komórki wspierającej obsługę klienta. Funkcję tę pełni Solution Center.
3. Projektowe
Poprawne przeprowadzenie procesu projektowego zakłada możliwość dostępu do użytkowników końcowych, tak aby dogłębnie poznać ich potrzeby i problemy. Przy dużym rozproszeniu organizacji Spitex i różnorodności sposobów, na jakie instytucje te pracują, nie jest możliwe opracowanie jednego modelu, na którego założeniach można by oprzeć strukturę usługi.
Cały zespół odpowiedzialny za rozwój usługi od strony technicznej pracował w trybie zdalnym. Za obszar user experience w początkowej fazie projektu odpowiedzialny był autor, w późniejszych etapach do zespołu dołączyło jeszcze dwoje projektantów (z Hiszpanii i Polski). Zasadnicze wyzwania projektowe wiązały się z koniecznością opracowania metod umożliwiających wspólną pracę nad projektem i określenie kanałów i metod komunikacji pomiędzy zespołami.
Kolejne wyzwanie to sposób działania usługi – wspomniany wcześniej model B2B2C staje się barierą, utrudniając dizajnerowi dostęp do użytkowników (czyli pielęgniarek pracujących w organizacjach Spitex) i samych pacjentów ze względu na poufność informacji, zwłaszcza medycznych.
4. Kulturowe
Ostatnią barierą, o której należy wspomnieć, są różnice kulturowe w obrębie samych organizacji Spitex. Opisywana sytuacja dotyczy języków urzędowych w Szwajcarii: niemieckiego, włoskiego i francuskiego. Wyzwania projektowe związane są z ich specyfiką i koniecznością uwzględnienia sposobu, w jaki interfejs projektowanej usługi powinien adaptować się do ich wymogów.
Przykładowo – języki włoski i francuski wykazują znaczne podobieństwo strukturalne (oba należą do języków romańskich), co ułatwia projektowanie treści składających się z tekstów, jednak język niemiecki z wielością złożeń i specyficzną konstrukcją gramatyczną wymusza stosowanie rozwiązań uwzględniających na przykład niemożność podziału słów oraz budowanie elementów interfejsu w taki sposób, aby optymalnie wyświetlały się na ekranie urządzenia niezależnie od języka.
3. Proces projektowy
3.1. Metody i procedury
Od końca lat 70. XX wieku (wraz z pojawieniem się pierwszych komputerów osobistych i rozwojem dziedziny human-computer interaction) następuje proces wypracowywania metod projektowania user experience6. Dziś cyfrowe artefakty stają się pełnoprawnymi produktami, takimi jak czajnik czy książka.
Wpływ na końcową jakość proponowanego rozwiązania mają metody pozwalające na empatyzowanie z użytkownikiem danego produktu lub usługi (w znaczeniu zrozumienia jego potrzeb). Widoczne jest przesunięcie decyzyjności z pojedynczych osób na zespoły i bliższy kontakt z końcowym użytkownikiem produktu poprzez wywiady grupowe zogniskowane, ankiety, wywiady pogłębione czy – właśnie w przypadku projektantów UX – prototypowanie wczesnych rozwiązań cyfrowych i ich weryfikację przez testy użyteczności (usability tests)7.
W procesie projektowania oprogramowania stosuje się kilka metodyk8:
- model kaskadowy – zakładający sekwencyjną realizację prac, w których kolejne etapy są realizowane po zakończeniu poprzednich;
- model spiralny – zakładający powtarzalne („spiralne”) przejście przez fazy określenia założeń, oceny i redukcji ryzyka, wdrożenia i ewaluacji oraz planowanie kolejnych faz;
- model RUP (rational unified process) – wyróżniający cztery fazy cyklu życia oprogramowania: inception, elaboration, construction i transition. Fazy te odnoszą się do kolejnych procesów biznesowych, powiązanych z etapami realizacji projektu;
- model agile – oparty na szybkim reagowaniu na zmiany i zakładający wielokrotne powroty do każdej z faz projektu wraz z modyfikacjami wymogów i zwiększającym się zasobem wiedzy o odbiorcy i procesach użytkowych.
Obecnie najczęściej stosowane są modele oparte na podejściu iteracyjnym i metodykach zwinnych (agile). Fazy projektowania ściśle się ze sobą wiążą, nie są jednak oparte na układzie liniowym (od pozyskiwania informacji aż po wdrożenie), ale na pętlach, zakładających wielokrotny powrót do fazy wcześniej przyjętych założeń, fazy projektowej, testów z użytkownikiem.
Opisywany projekt w założeniu oparty był na metodykach zwinnych. Usługa została zaprojektowana jako aplikacja działająca w środowisku przeglądarki internetowej i umożliwiająca dostęp niezależnie od systemu operacyjnego i modelu urządzenia.
3.2. Środowisko pracy
W przypadku zespołu pracującego w trybie zdalnym fundamentalnego znaczenia nabiera dobór narzędzi. Narzędzia te powinny ułatwiać dizajnerom pozyskiwanie danych, ich interpretację i dzielenie się wiedzą zarówno w obrębie zespołu projektowego, pomiędzy zespołami programistów, jak i z osobami zarządzającymi przedsięwzięciem.
Rozwiązaniem staje się w tym przypadku praca w chmurze (cloud-based environment), w której – w zależności od uprawnień uczestnik procesu projektowego może przeglądać, komentować lub edytować udostępnione dane. Metoda ta w znacznym stopniu przyspiesza realizację prac, zwłaszcza w przypadku zespołów złożonych z osób mieszkających w różnych strefach czasowych.

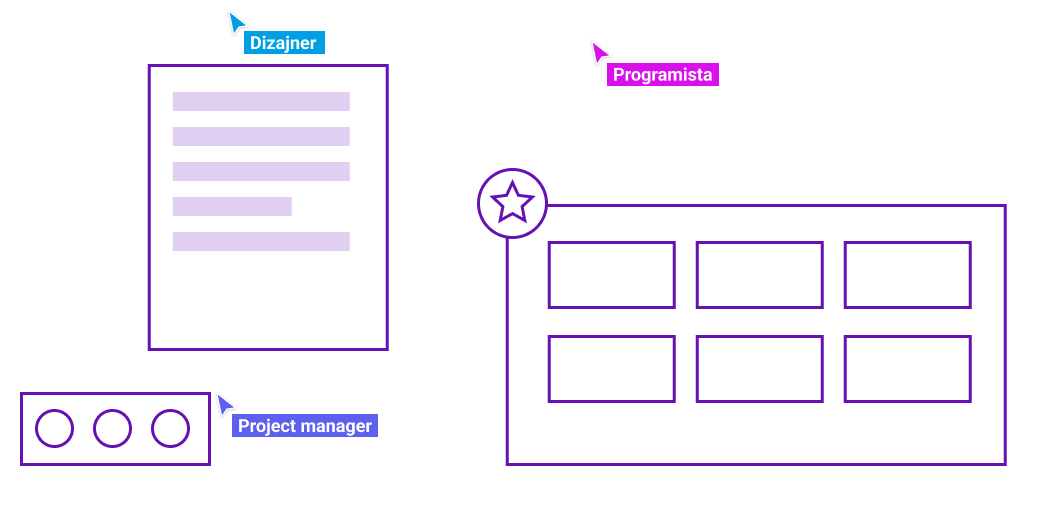
Il. 5. Działanie online umożliwia osobom zaangażowanym w realizację projektu jednoczesną pracę nad różnymi modułami usługi. W ten sposób możliwe są równoległe projektowanie kolejnych modułów systemu i nadzór projektowy, łącznie z kontrolą zgodności wdrożenia z projektem
3.3. Rola „wewnętrznych konsultantów”
W typowym procesie projektowym zakłada się możliwość pozyskiwania danych za pomocą narzędzi analitycznych lub metod badawczych.
W opisywanym przypadku nie były wcześniej gromadzone żadne dane odnośnie do sposobu użytkowania oprogramowania. Kluczem do pozyskania wiedzy stało się wspomniane wcześniej Solution Center. Ilość osób zaangażowanych w działania wspierające wskazywała, że istniejąca e-usługa nie spełnia swojej funkcji, a logicznym krokiem była próba pozyskania danych za pośrednictwem osób pracujących w tym dziale obsługi klienta.
Ryzyko związane z opisaną procedurą wiąże się z pracą z informacjami poddanymi wielokrotnej interpretacji. Zadanie projektanta polega na takim skonstruowaniu wywiadu, aby dało się zrozumieć, jaki problem był zgłoszony do Solution Center, w jaki sposób został rozwiązany i co mogło być jego pierwotną przyczyną.
3.4. Metoda „educated guess”
W opisywanym przypadku niemożliwe było testowanie prototypów rozwiązania przy udziale użytkowników, a stopień złożoności modułów (na przykład narzędzia do tworzenia recept) generował problemy natury organizacyjnej – ilość czasu niezbędna do przygotowania wiarygodnego prototypu rozwiązania tak spowalniała proces projektowy, że konieczne było opracowanie alternatywnej metody.
Ważna jest też wspomniana wyżej „wiarygodność” tworzonego rozwiązania. W typowym procesie projektowania user experience testy użyteczności prowadzone są często na makietach low-fidelity9 po to, aby móc szybko odrzucić potencjalnie nieefektywne koncepcje. Kiedy jednak projekt jest realizowany w całości w trybie zdalnym, niska wierność wizualna sugeruje również niską jakość projektu. Takie wrażenie powstaje zwłaszcza w organizacjach niemających doświadczenia w pracy z projektantem user experience.
Zaproponowana przez autora metoda (nazywana wewnętrznie educated guess) polegała na przeprowadzeniu procesu analitycznego z wykorzystaniem wymienionych wcześniej narzędzi i metod badawczych. Pozyskana wiedza służyła do opracowania hipotetycznych modeli zachowań użytkowników (assumed user journey) i zaprojektowania od kilku do kilkunastu możliwych koncepcji procesów użytkowych oraz ich interfejsów o wysokiej wierności, spełniających tę samą funkcję (na przykład zamawianie materiałów medycznych).

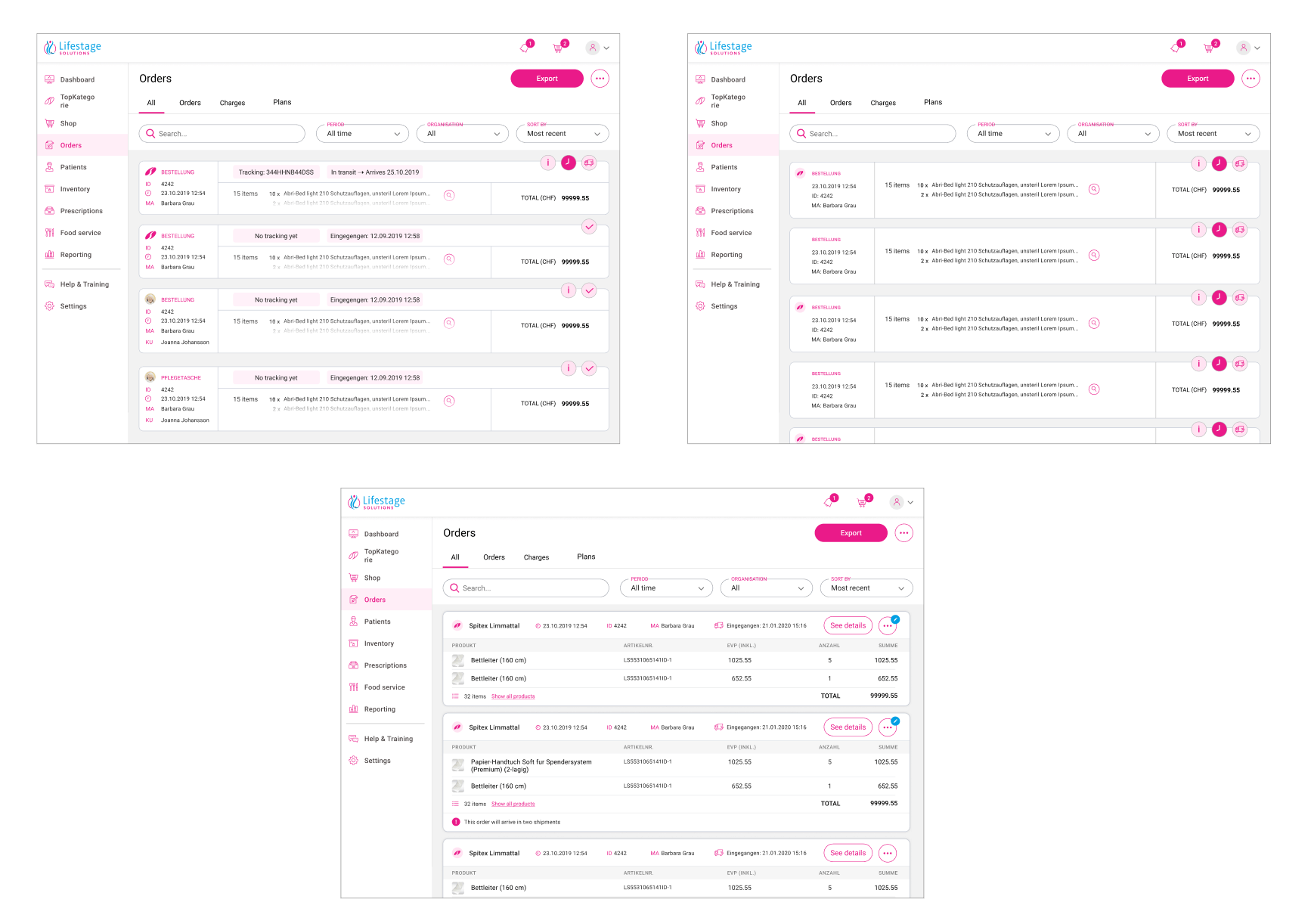
Il. 6. Wstępne, niskiej wierności (low-fidelity), koncepcje widoku sekcji historii zamówień

Il. 7. Wysokiej wierności koncepcje widoku sekcji historii zamówień
Należy zwrócić uwagę na całkowicie pominięty etap testów użyteczności (usability). Wybrane rozwiązanie było wdrażane na podstawie decyzji zespołu i wiedzy pozyskiwanej od osób pracujących w różnych działach firmy. Wysokie ryzyko porażki związane z tak prowadzonym procesem projektowym minimalizowano dzięki konsultacjom i kolektywnej wiedzy wspomnianych „wewnętrznych ekspertów”.
W niektórych sytuacjach metoda ta zawodziła – zwłaszcza jeśli podejmowano decyzje projektowe na podstawie zbyt małej wiedzy o realnym procesie użytkowym10. W takich razach zastosowanie znajdowały opisane wyżej „hipotetyczne modele zachowań”. W wielu przypadkach właściwe rozwiązanie, właśnie jako hipotetyczne, pojawiało się na etapie prac projektowych, jednak było odrzucane z przyczyn biznesowych lub użytkowych. Powrót do opracowanych wcześniej alternatywnych wersji interfejsu umożliwiał skrócenie czasu wypracowywania nowych rozwiązań. Otrzymane informacje zwrotne w czasie wdrażania służyły do weryfikacji koncepcji projektowych, a wysoka wierność wizualna „hipotetycznych rozwiązań” umożliwiała szybkie przygotowanie dokumentacji wdrożeniowej (czasem nawet w ciągu kilku godzin).

Il. 8. Opisywana metoda spowalnia prace na początkowych etapach projektu – koniecznie jest wcześniejsze przewidzenie możliwych sytuacji użytkowych i zaprojektowanie ich wariantów. Dłuższy etap koncepcyjny pozwala jednak na skrócenie czasu realizacji projektu w fazie wdrożeniowej. Zdolność do bardzo szybkiego dokonywania zmian na tym etapie może ułatwiać budowanie dobrej relacji ze zleceniodawcą.
3.5. Doświadczanie
Opisana metoda ma również słabe strony. Liczba rozwiązań, które można zaproponować, opierając się wyłącznie na hipotetycznych scenariuszach, jest ograniczona. Projektant staje przed koniecznością wskazania, które z proponowanych rozwiązań należy wdrożyć, ale bez sprawdzonej wiedzy o realnym procesie opieki medycznej, a każde z nich z takim samym prawdopodobieństwem się sprawdzi.
Metodą często stosowaną w początkowych fazach projektu (procesie pozyskiwania informacji) jest obserwacja uczestnicząca11. W tym przypadku jej przeprowadzenie stało się możliwe dopiero po ośmiu miesiącach prac nad projektem.
Obserwacje odbyły się w styczniu 2020 roku i polegały na:
- udziale w procesie tworzenia dokumentacji medycznej przez pielęgniarkę specjalizującą się w pracy z pacjentami z zaburzeniami psychicznymi;
- analizie procesu zarządzania organizacją (planowanie zmian, ustalanie harmonogramów urlopów, dokumentacja i rozliczenie czasu pracy);
- wywiadzie z osobą odpowiedzialną za planowanie wizyt pielęgniarskich;
- wywiadzie z osobą zarządzającą procesem rejestracji pacjentów; – obserwacji procesu opieki medycznej podczas zmiany pielęgniarskiej.
Z obserwacji wynikało, że najważniejszym aspektem dla wszystkich osób zaangażowanych w proces opieki nad pacjentem jest efektywność. Obserwowani byli w stanie wykonywać nawet złożone zadania w niesprzyjających warunkach (pielęgniarz zapoznawał się z dokumentacją medyczną pacjenta po dotarciu do miejsca jego zamieszkania w samochodzie krótko przed wizytą). Wskazywane problematyczne obszary pierwotnego oprogramowania to: nielogiczna struktura aplikacji, utrudnione wyszukiwanie produktów medycznych i skomplikowany proces tworzenia dokumentacji medycznej przy użyciu urządzenia mobilnego.
Dla dizajnera to osobiste „doświadczanie” jest w późniejszych etapach prac głównym czynnikiem weryfikującym sensowność projektowanych rozwiązań.
3.6. Skalowalność e-usługi
Być może właściwszym słowem w tytule tej części byłaby „modułowość” lub „adaptowalność”, jednak „skalowalność” zawiera w sobie również aspekt biznesowy12. W projektowanym rozwiązaniu rozumiana jest ona jako zdolność usługi do adaptowania się do potrzeb różnej wielkości organizacji w taki sposób, aby możliwie najlepiej spełniała swoje funkcje.
Osiągnięcie tego celu jest możliwe dzięki modułowej konstrukcji aplikacji. Każda z organizacji już na etapie konfiguracji usługi może wskazać, które z modułów są niezbędne do realizacji podstawowych zadań związanych z jej działalnością.
Osią serwisu ostatecznie pozostał e-sklep z produktami medycznymi, jednak obecnie współistnieje z nim kilka usług wspierających opiekę pielęgniarską – planowanie dostaw na podstawie zużycia materiałów, moduł do zarządzania receptami, usługa cateringowa, moduł do prowadzenia inwentaryzacji stanów magazynowych oraz moduł do zamówień cyklicznych. W ramach usługi organizacje Spitex mają również dostęp do modułu biznesowego, pozwalającego monitorować podstawowe wskaźniki ekonomiczne w organizacji.

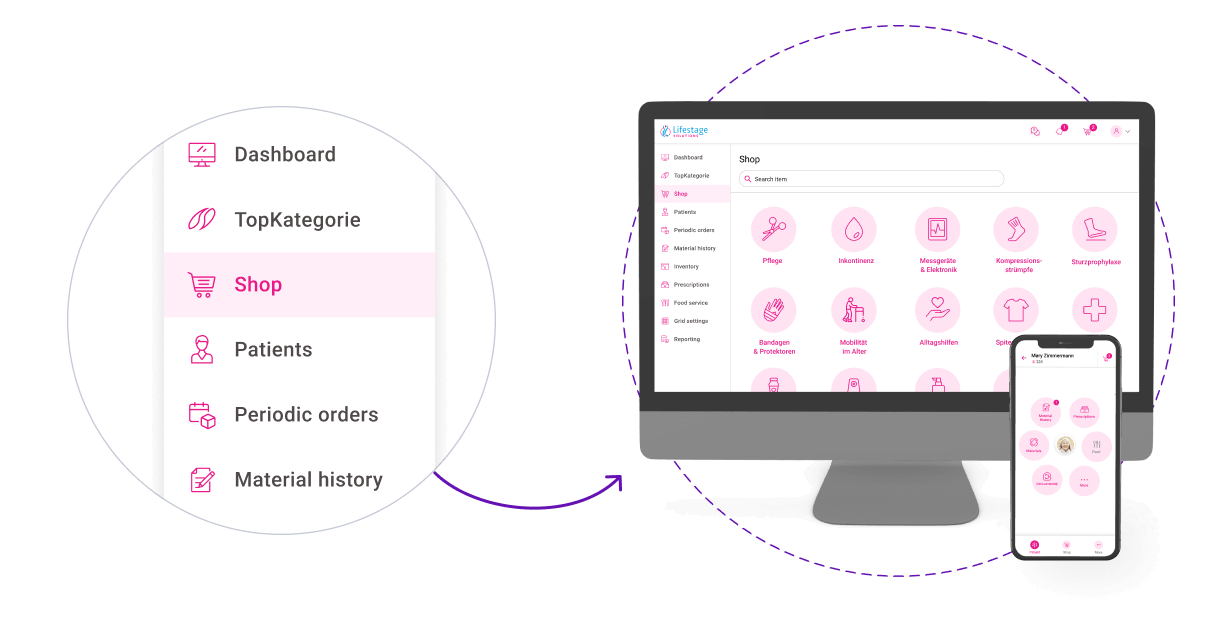
Il. 9. Modułowy układu interfejsu aplikacji w przeprojektowanej wersji – sklep z materiałami medycznymi jest jedną z sekcji e-usługi. Takie rozwiązanie pozwala w łatwy sposób adaptować interfejs do potrzeb poszczególnych organizacji, udostępniając pełnię funkcji serwisu lub celowo je zawężając
Dodatkowym modułem jest aplikacja mobilna dla pielęgniarek. Zakres dostępnych funkcji został w niej celowo ograniczony: ma usprawniać proces pracy z pacjentem i koncentrować się na jego potrzebach, bez konieczności wglądu w procesy administracyjne.
Kluczowe dla projektu jest podejście context-aware design, czyli dostarczanie użytkownikowi odpowiednich treści w momencie, kiedy są mu potrzebne. Aby osiągnąć ten efekt, konieczne było wykorzystanie rozwiązań technologicznych takich jak GPS czy kamera smartfona.

Il. 10. Dwie wersje aplikacji mobilnej dla pielęgniarek (po lewej: uproszczona, pośrodku: rozbudowana – dla organizacji zarządzających stanami magazynowymi produktów i prowadzących inwentaryzację magazynów). Obok widok profilu pacjenta z metaforą wizualną człowieka w centrum
3.7. (Nie)standaryzacja
Aby zapewnić wysoką jakość produktu, za punkt odniesienia w procesie projektowym przyjmuje się normy i regulacje. Standaryzacja w dizajnie user experience może odnosić się zarówno do metod badawczych, procesu (tu w rozumieniu: kolejności następujących po sobie etapów), jak i konkretnych rozwiązań, nazywanych wzorcami.
Wzorce te dotyczą zasady działania, konstrukcji logicznej lub wizualnego aspektu elementów interfejsu i funkcjonują zarówno w postaci norm (ISO 9241-110:202013), jak i dobrych praktyk, dostępnych w sieci w postaci artykułów14.
W opisywanym projekcie zasady te znalazły tylko częściowe zastosowanie. Skala projektu i konieczność połączenia różnych elementów usługi ze sobą wymagały rozwiązań, które zgodnie z obowiązującymi normami mogłyby zostać uznane za błędne.
Jednym z przykładów takich rozwiązań jest „koszyk” – element interfejsu, który powinien mieć jasno określoną strukturę. Metafora „dodawania produktów do koszyka” pochodzi ze świata fizycznego – w naturalny sposób odnosi się do przyzwyczajeń zakupowych klienta i jest standardowym rozwiązaniem w dziedzinie e-commerce.
W usłudze istniały dwa niezależne koszyki – pielęgniarki mogły dodawać do jednego koszyka zakupowego produkty, które miały być dostarczone do klienta przez firmę kurierską, a do drugiego – te produkty, które przynosiły ze sobą. Takie rozwiązanie miało ułatwić zrozumienie podziału pomiędzy „produktami, które zamawiam”, i „produktami, których używam”. Rozwiązanie to nie działało poprawnie – pielęgniarki często myliły koszyki, szukając wybranych produktów w niewłaściwym miejscu.
Rozwiązaniem była integracja obu funkcji. Wydzielone sekcje pozwalały na kontrolę zamówienia i jego korektę bez konieczności przełączania się pomiędzy koszykami.

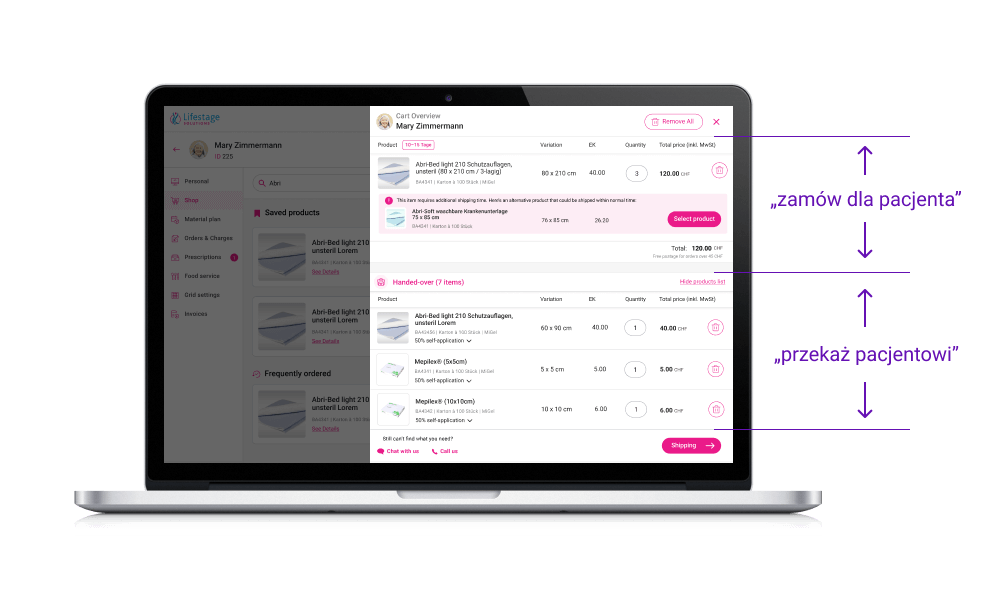
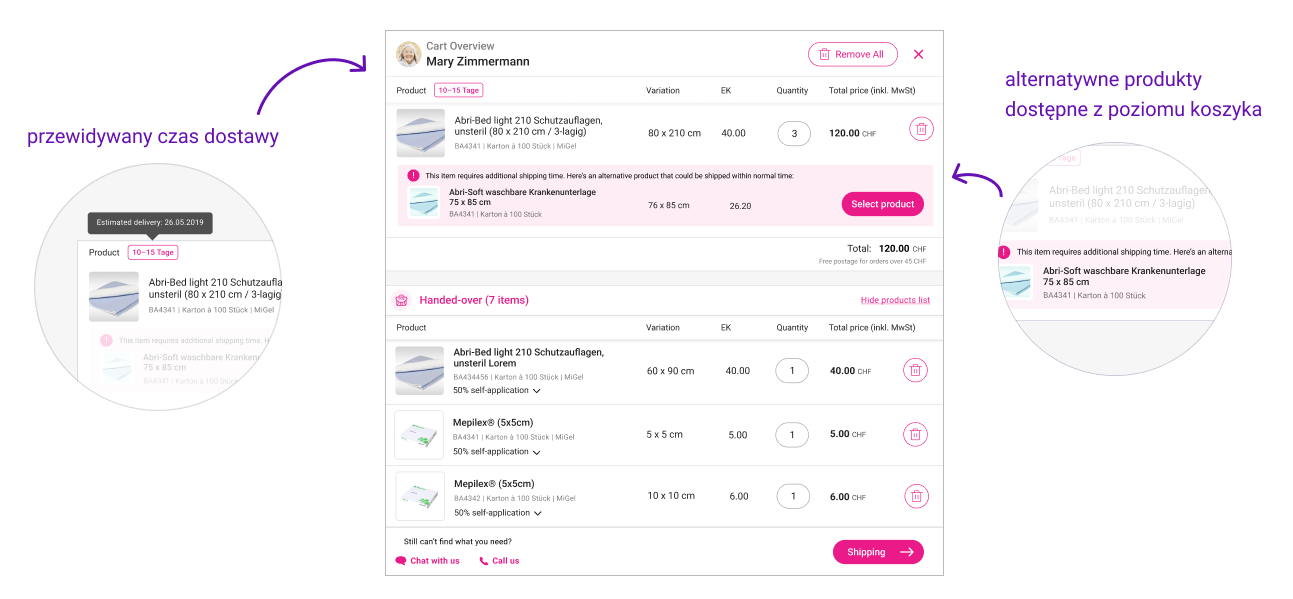
Il. 11. Widok koszyka zakupowego w postaci panelu bocznego. Ważne było podkreślenie kontekstu („zamawiam dla pacjenta”) przy jednoczesnym osiągnięciu wrażenia, że „koszyk jest pod ręką”
Dodatkowymi ułatwieniami były: przewidywana data dostawy oraz alternatywne (tańsze lub szybciej dostępne) produkty, które mogły zostać w prosty sposób wymienione na inne w samym koszyku.

Il. 12. Widok koszyka podzielonego na sekcje zamówień (w górnej części) i środków dostarczonych (w dolnej)
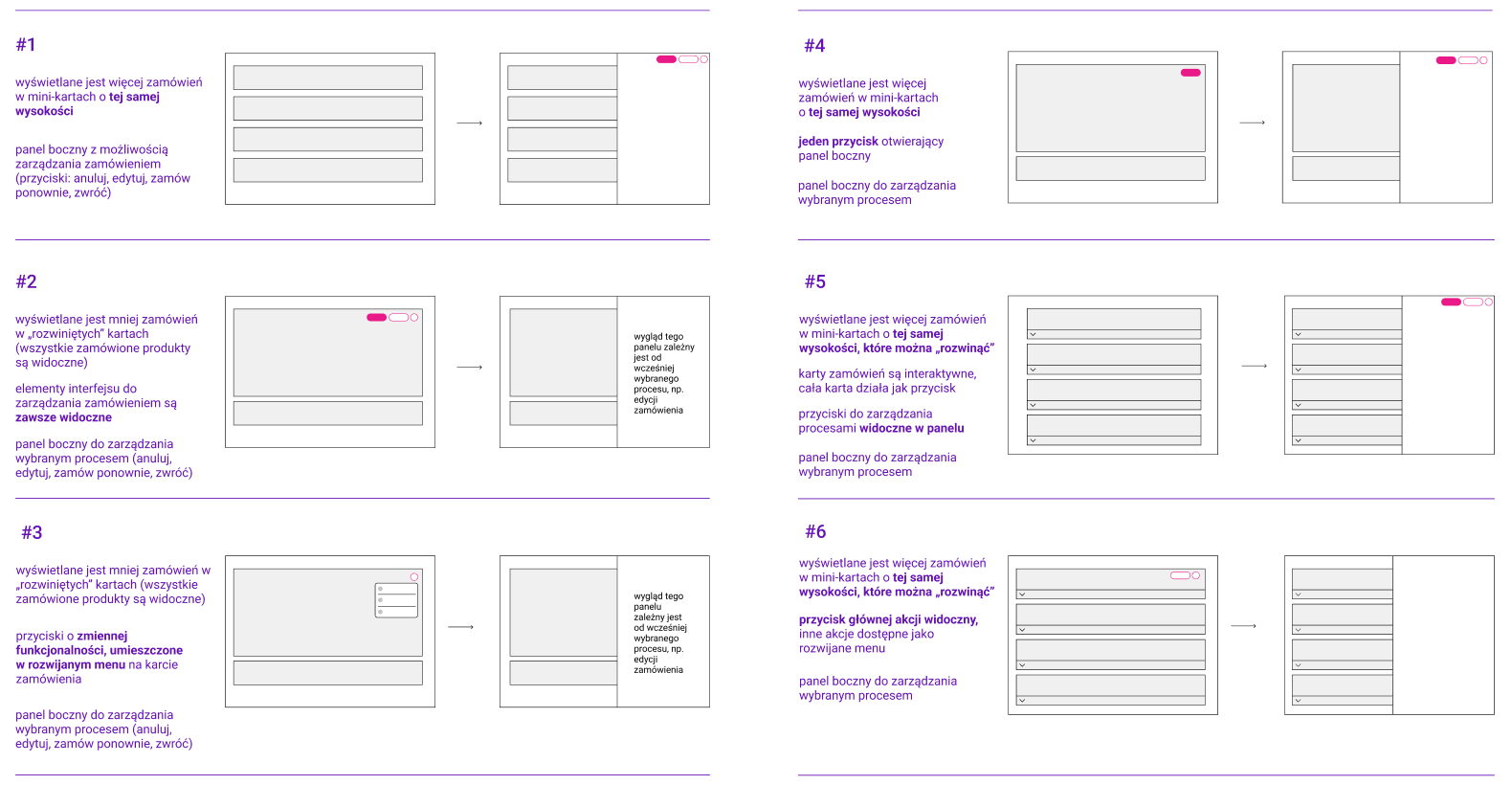
Innym przykładem odejścia od standardów jest projekt narzędzia do zarządzania receptami. Według ogólnie przyjętych zasad podział na sekcje stosowany jest w sytuacjach, kiedy użytkownik przełącza się pomiędzy widokami interfejsu w danym kontekście. Ważne jest też, aby funkcja sekcji była podobna15. W tym przypadku to ilość danych, które musi wprowadzić pielęgniarka, wpłynęła na wybór rozwiązania. Każda z sekcji może być wypełniana niezależnie, niektóre z nich nie są obowiązkowe. Elementem spajającym sekcje jest panel boczny.

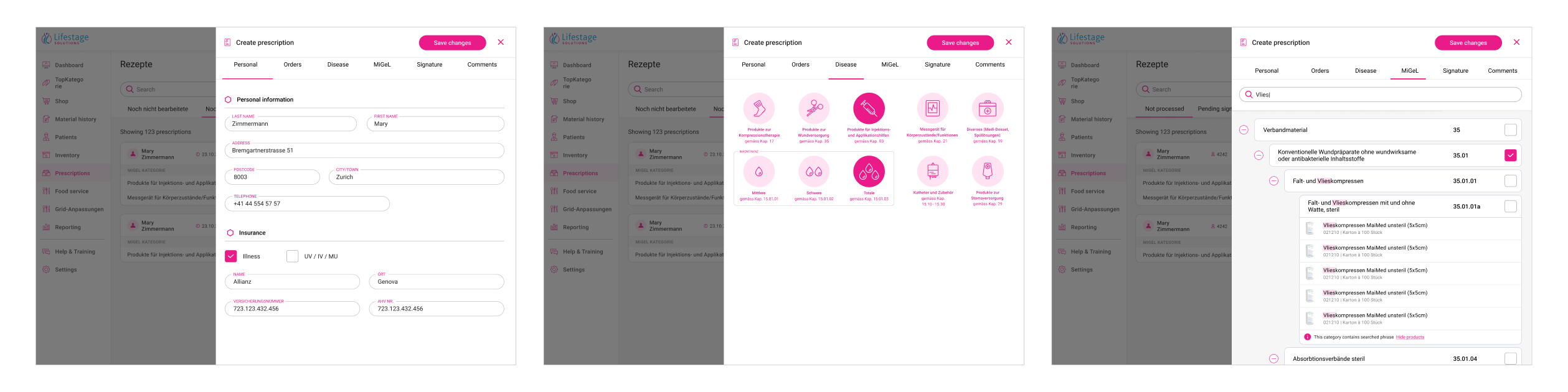
Il. 13. Widok panelu tworzenia recepty. Po lewej: dane osobowe pacjenta, w środku: wskazanie schorzenia, uprawniającego do wystawienia recepty, po prawej: lista kategorii produktów, zgodna z państwową listą materiałów medycznych MiGeL (Mittel und Gegenständeliste)

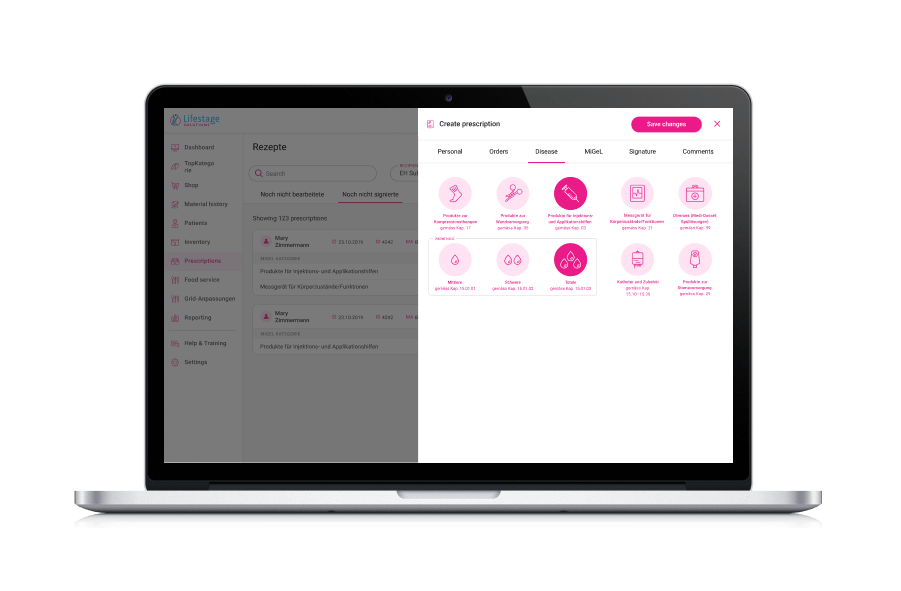
Il. 14. Widok powstającej sekcji z listą najczęstszych schorzeń uprawniających do wystawienia recepty

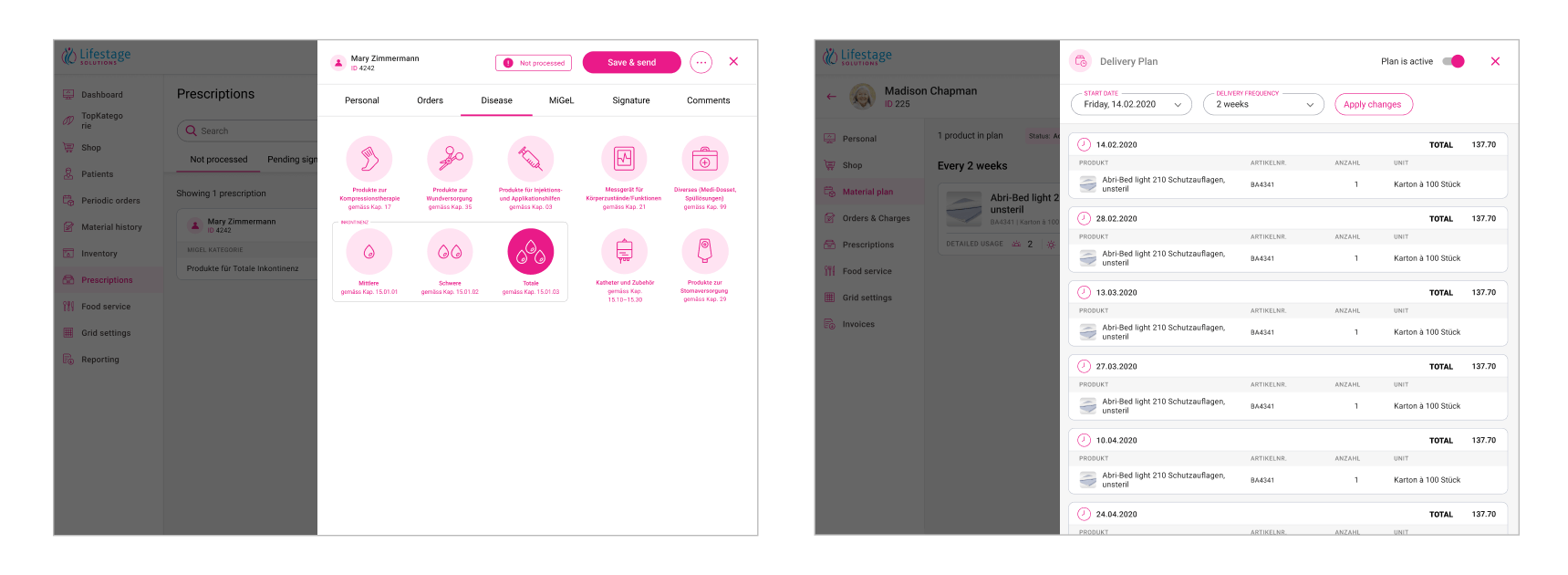
Il. 15. Przykład zastosowania tej samej koncepcji mechaniki interfejsu do dwóch różnych sytuacji. Sposób działania elementów interfejsu jest taki sam w obu przykładach (wysuwany boczny panel), ale ich przeznaczenie jest różne. Po lewej panel do zarządzania receptami, po prawej panel do zarządzania planem dostaw dla konkretnego pacjenta

Il. 16. Zestawienie elementów interfejsu pokazanych na il. 15 w powiększeniu
To tylko kilka z wielu przykładów rozwiązań, które zostały zaprojektowane. Świadome odejście od ogólnie przyjętych norm jest ryzykowne, ale może też przynieść rozwiązania, które mimo teoretycznej niezgodności ze standardami działają.
4. Podsumowanie
Zmiany dynamicznie zachodzące na rynku pracy wymagają znacznej elastyczności od zespołów pracujących nad nowymi produktami i usługami. Kluczowa dla sukcesu projektu staje się otwartość na niestandardowe rozwiązania, zarówno w zakresie stosowanych metod, jak i konkretnych rozwiązań projektowych.
Wyzwaniem pozostaje zaprojektowanie metod współpracy pomiędzy wszystkimi zaangażowanymi w projekt stronami. Tytułowa „niestandaryzacja” powinna służyć nie tylko zwiększeniu efektywności procesów czy ich optymalizacji. Jej rolą jest przede wszystkim pomoc w dostrzeżeniu w centrum tych procesów człowieka.

