1 Od symbolu do systemu – dynamiczne identyfikacje wizualne
W wyniku zmian społecznych, rynkowych i technologicznych coraz widoczniejsza staje się zmiana podejścia w projektowaniu systemów identyfikacji wizualnej, które ze struktur skoncentrowanych wokół silnego, samodzielnego i stałego symbolu przechodzą w rozwiązania charakteryzujące się zmiennością, elastycznością i wieloelementowością.
Wprowadzenie
Potrzeba społecznej rozpoznawalności organizacji1 wydaje się niezmienna na przestrzeni lat2. Świadomie projektowana identyfikacja umożliwia tworzenie połączeń znaczeniowych pomiędzy produktami, usługami, komunikatami, zachowaniem (tym wszystkim, z czym spotykają się odbiorcy3) a organizacją, która za nimi stoi. Wydaje się to szczególnie istotne ze względu na specyfikę programów wizerunkowych organizacji, których głównym założeniem jest przekładanie tożsamości organizacji na oferty komunikacyjne w celu wygenerowania określonych wizerunków. Proces ten nie mógłby przebiegać, gdyby nie wspomniane budowanie sieci powiązań znaczeniowych za pomocą wszelkich form identyfikacyjnych. Wizerunek (będący efektem tego procesu) powstaje na podstawie racjonalnej i emocjonalnej analizy wspomnianych ofert komunikacyjnych4, na które składają się trzy główne obszary: (1) corporate communication, (2) corporate behaviour i najistotniejszy z punktu widzenia niniejszego artykułu (3) corporate design.
Systemy identyfikacji wizualnej
System identyfikacji wizualnej (SIW) – będący elementem corporate design – „należy rozumieć przede wszystkim jako zbiór obserwowalnych za pomocą wzroku wykreowanych obiektów, których fundamentalnym zadaniem jest wyróżnianie organizacji na tle innych oraz wskazywanie na wszelkie powiązania komunikacyjne organizacji, która takową identyfikację wizualną wykorzystuje w swojej komunikacji”5.
SIW pozwala odbiorcom tworzyć połączenia znaczeniowe pomiędzy wszelką komunikacją organizacji (reprezentowaną wizualnie) a nią samą. Stanowi podpowiedź, kto stoi za danym przejawem komunikacji (ofertą komunikacyjną), i umożliwia odbiorcy prognozowanie doświadczeń płynących z partycypowania w jej komunikacji6. Dla organizacji, za sprawą zawartych w nim reguł, system ten stanowi zaś przewidywalny scenariusz wizualnej reprezentacji tworzonej treści i umożliwia spójne przedstawianie komunikatów w długiej perspektywie czasowej – co z kolei pozwala zabezpieczyć proces identyfikacyjny.
Struktura systemu na poziomie pojedynczych składowych powinna odpowiadać określonym w procesie projektowym założeniom tożsamościowym, komunikacyjnym oraz użytkowym. Tak by całościowo postrzegany system był rozpoznawalny (w danym kontekście rynkowym), spójny oraz funkcjonalny. Pierwsze dwie wymienione cechy, czyli rozpoznawalność i spójność, odpowiadają za realizację celu identyfikacyjnego, a ostatnia (funkcjonalność) umożliwia organizacji efektywnie zarządzanie systemem identyfikacji wizualnej.
Na system identyfikacji wizualnej składa się szereg elementów (atrybutów), to jest kolor, typografia, założenia kompozycyjne, siatka projektowa, klucz wizualny, wybrana fotografia, animacja czy ikonografia7. Jednak to znak identyfikacyjny organizacji8, nazywany nierzadko „najważniejszym znakiem graficznym”9 lub „kwintesencją marki”10, bywa najczęściej umieszczany w centrum systemów identyfikacji wizualnej11. Ta działająca na styku dwóch wymagań (kompleksowości komunikacyjnej oraz prostoty przedstawienia graficznego)12 forma graficzna odgrywa w wielu systemach identyfikacji wizualnej rolę główną i bierze na siebie największy ciężar funkcjonalny systemu. Identyfikacja organizacji odbywa się głównie poprzez rozpoznanie formy graficznej znaku prezentowanego na danym nośniku, w danym kontekście. O sukcesie procesu identyfikacji decyduje to, czy dana forma graficzna zostanie poprawnie zinterpretowana, a następnie przypisana danej organizacji na podstawie wcześniejszych doświadczeń odbiorcy. Należy jednocześnie zaznaczyć, że proces ten wspierany jest przez inne elementy ofert komunikacyjnych, ponieważ znak identyfikacyjny z reguły występuje jako element większej całości, swego rodzaju podpis.
Dynamiczne systemy identyfikacji wizualnej
Coraz widoczniejsze staje się jednak nastawienie na budowanie systemu identyfikacji wizualnej rozumianego jako zbiór równoważnych elementów (atrybutów) wizualnych organizacji, w którym znak identyfikacyjny, kolor, typografia czy fotografia traktowane są jako równowartościowe. Martin Lorenz, autor publikacji Flexible Visual Systems, podkreśla nieadekwatność „klasycznych” systemów identyfikacji wizualnej, gdzie centralną funkcję pełni znak identyfikacyjny organizacji. Według autora takie rozwiązania nie odpowiadają na potrzeby komunikacyjne współczesnych organizacji, które to ze względu na dywersyfikowanie się odbiorców, komunikatów, kontekstów i mediów wymagają zróżnicowanej komunikacji wizualnej, o czym wspomina w późniejszej części: „Podczas gdy identyfikacja wizualna oparta na logo przekazuje w kółko ten sam komunikat, identyfikacja wizualna oparta na systemie jest językiem zdolnym do przedstawienia różnych komunikatów na różne sposoby różnym odbiorcom w różnych okolicznościach”13. Podejście to wydaje się uzasadnione ze względu na dynamiczny charakter samych programów komunikacyjnych, które to powinny odpowiadać na zachodzące wewnątrz i na zewnątrz organizacji zmiany. Wspomina o tym również Irene van Nes w swojej publikacji Dynamic Identities: How to Create a Living Brand: „Tożsamość powinna odzwierciedlać wartości i cele firmy jako całości. Co nią kieruje, w co wierzy, dlaczego istnieje. To nie jest coś statycznego, zatrzymanego w czasie. Ciągle ewoluuje, rośnie, dostosowuje się do nowych okoliczności”14. Identyfikacja wizualna tym samym musi odnajdywać się w kontekście zachodzących zmian w programach wizerunkowych i jako jeden z trzech obszarów (corporate design) relewantnie wspierać pozostałe dwa (corporate communication i corporate behaviour) w celu budowania trafnej i spójnej komunikacji.

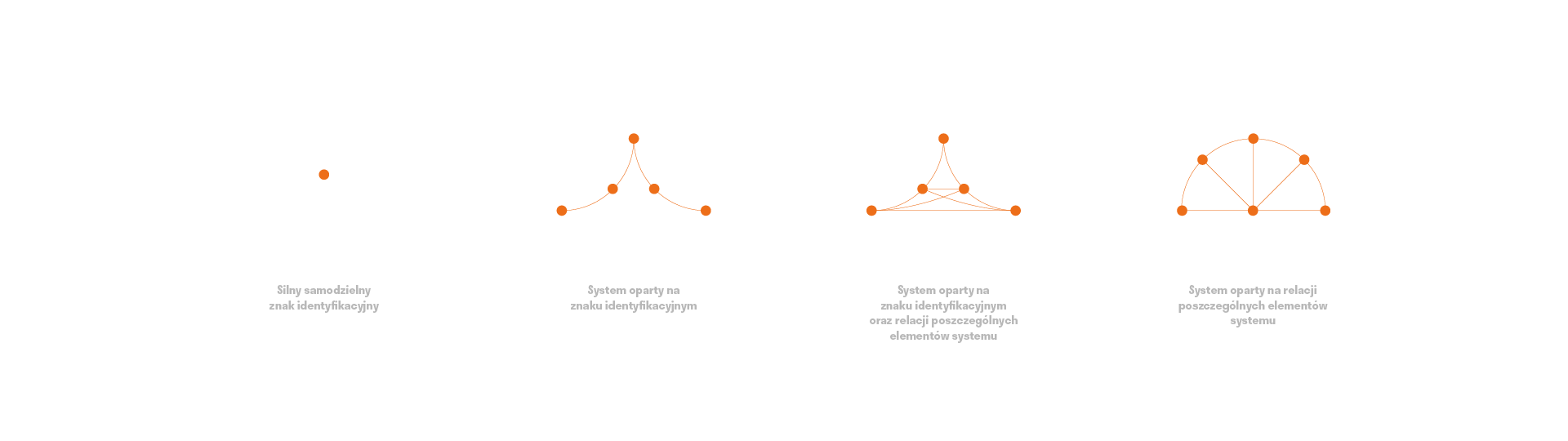
Il. 1. Wizualizacja różnorodnych podejść w obszarze systemów identyfikacji wizualnych
W moim rozumieniu projektowanie (identyfikacji wizualnej) powinno polegać przede wszystkim na przeanalizowaniu i zrozumieniu konkretnych, specyficznych potrzeb organizacji, a następnie na przygotowaniu odpowiadających na uchwycone problemy projektowe rozwiązań. Stworzenie dynamicznego systemu identyfikacji wizualnej pozwala wypłaszczyć lub zniwelować hierarchię elementów (atrybutów) wizualnych.
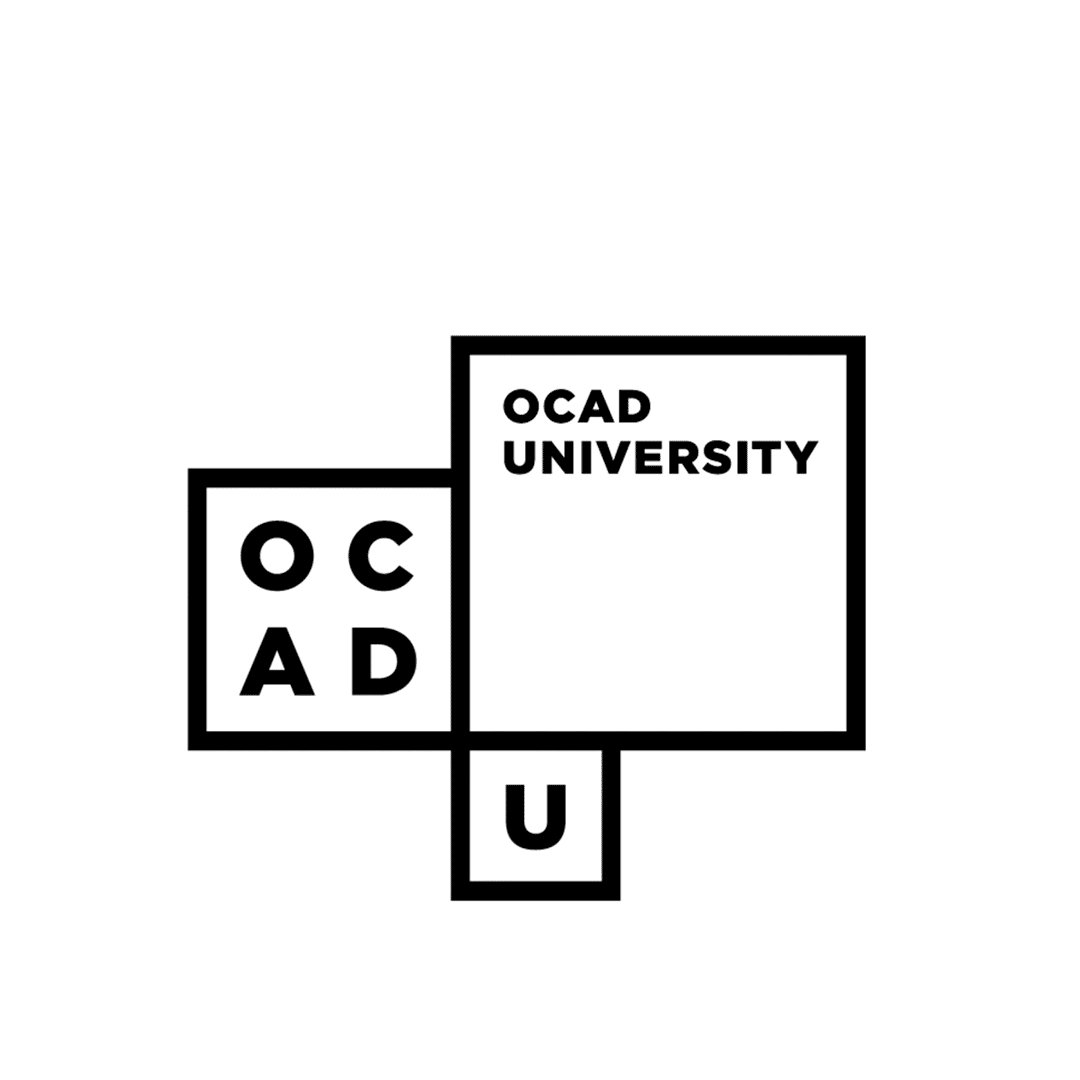
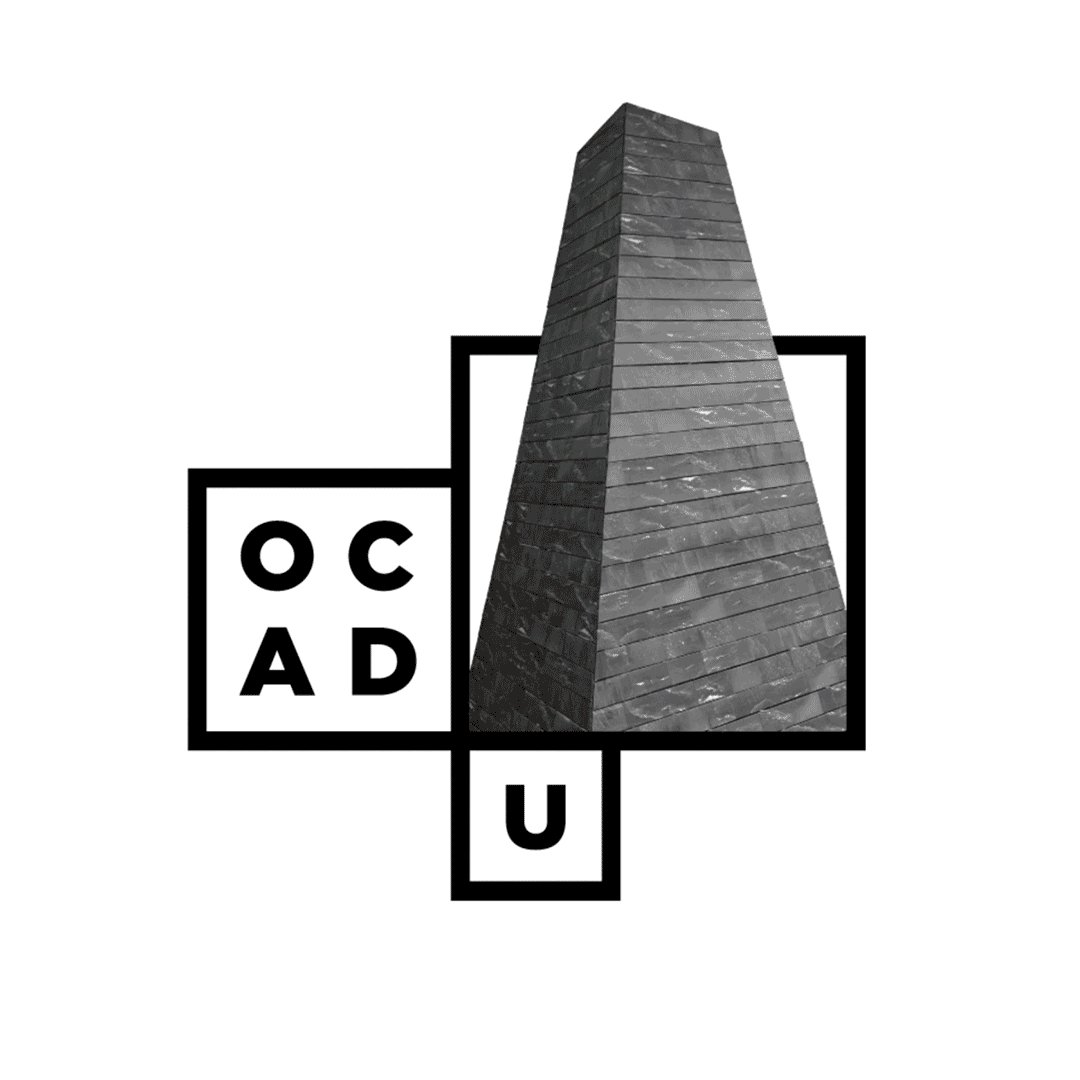
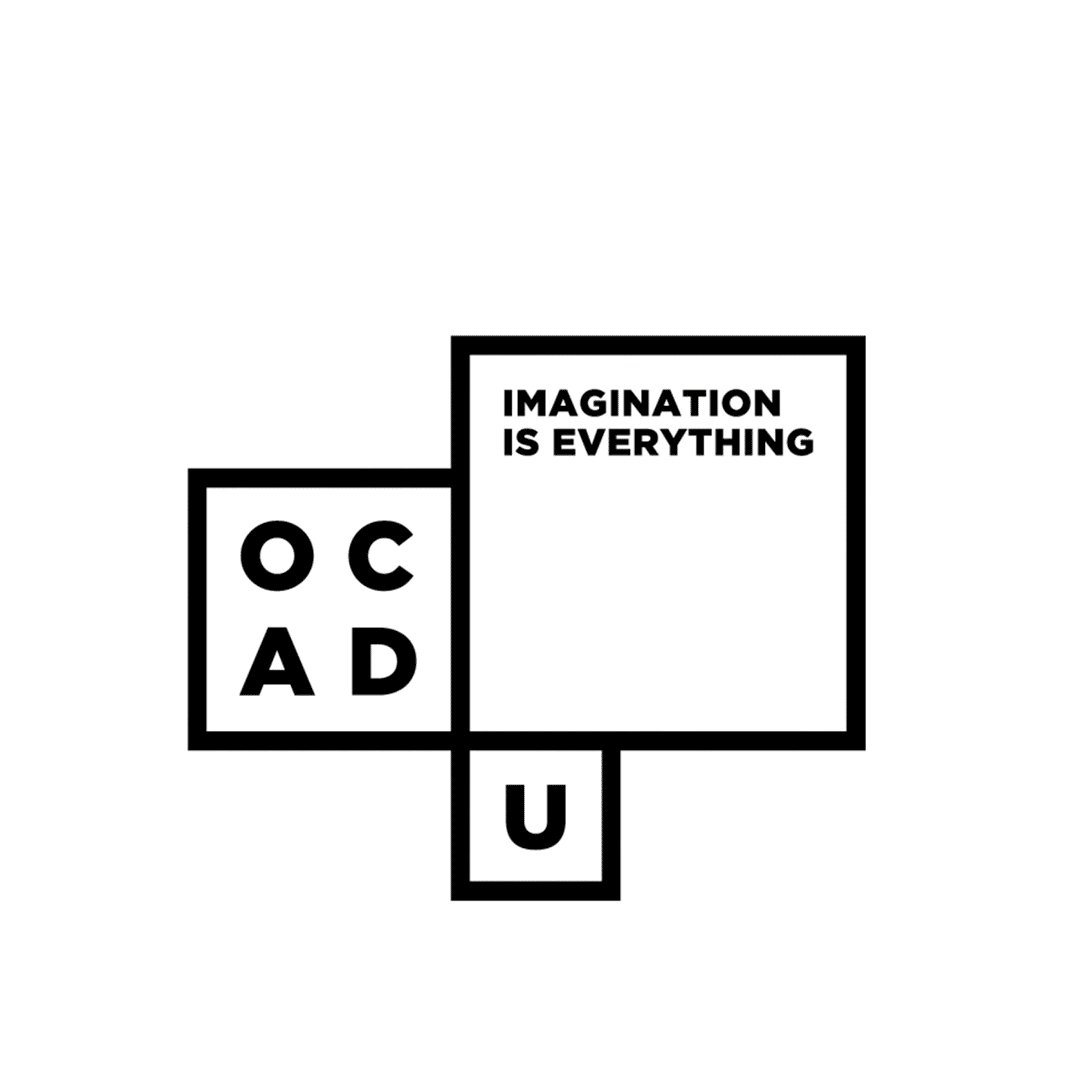
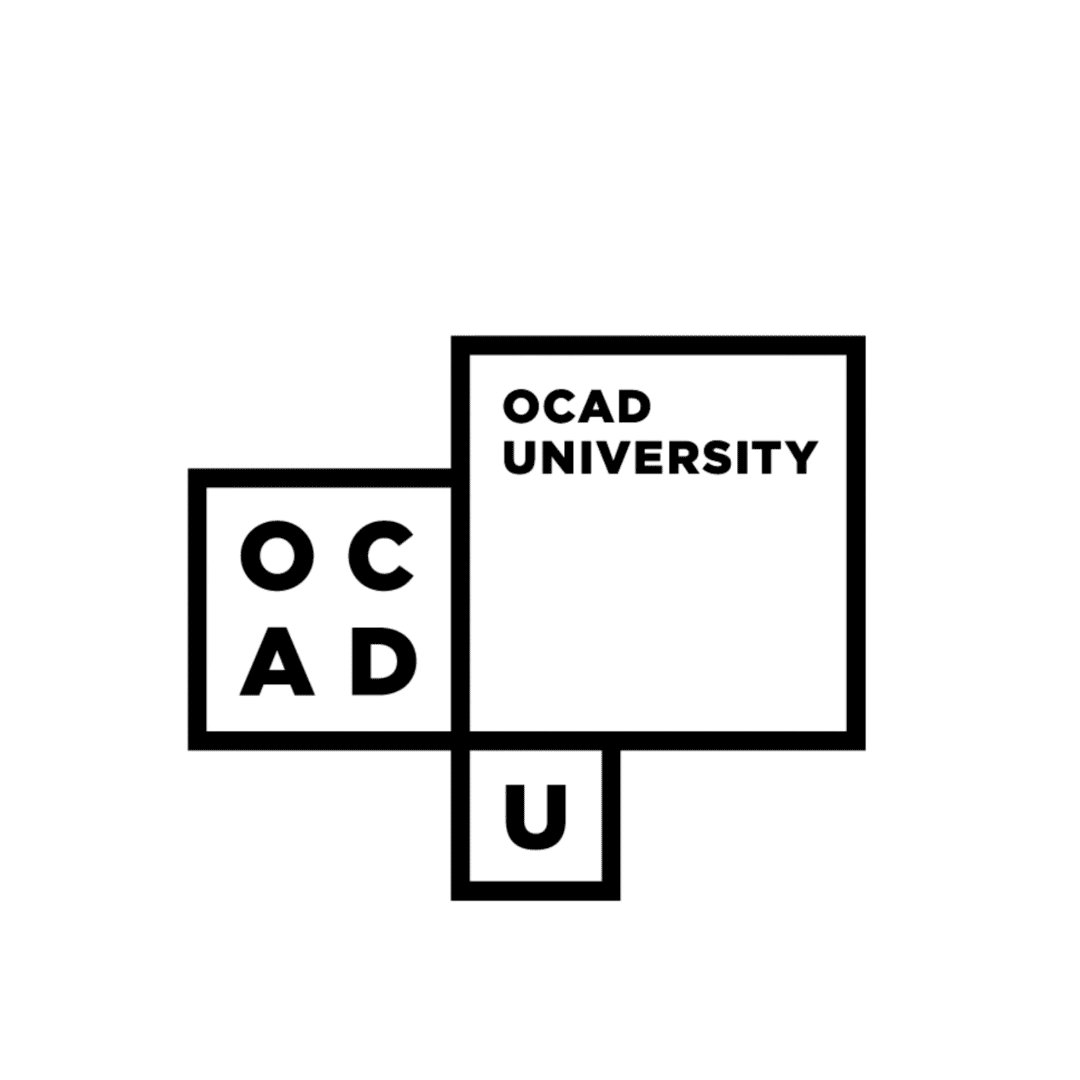
Budowanie dynamicznego systemu identyfikacji wizualnej nie musi w moim rozumieniu jednak być równoznaczne z rezygnacją ze stosowania znaków graficznych o charakterze identyfikacyjnym. Co więcej, różne projekty wskazują, że znak identyfikacyjny może zostać wzmocniony poprzez wyposażenie go w dodatkowe, uzupełniające charakterystyki15. Przykładem takiego podejścia może być stworzony przez Bruce Mau Design w 2011 roku system identyfikacji wizualnej dla OCAD University, w którym podstawą systemu stał się znak pełniący funkcję „płótna”, zagospodarowywanego przez wybranych absolwentów uczelni wymyślonym przez nich wzorem. Tym samym znak zmienia się corocznie wraz z pojawieniem się kolejnej grupy absolwentów i dokumentuje zmiany zachodzące w obszarze estetyki, pomysłów i technik wykorzystywanych przez twórców na przestrzeni lat16. W konsekwencji znak identyfikacyjny oprócz swojej podstawowej funkcji transportuje dodatkowe wartości komunikacyjne.

Il. 2. Zmienność znaku identyfikacyjnego OCAD University (Bruce Mau Design, 2011). Źródło: brucemaudesign.com/work/ocadu [data dostępu: 28.8.2023]

Il. 3. System identyfikacji wizualnej Walker Art Center (Andrew Blauvelt i Chad Kloepfer, 2005). Źródło: chadkloepfer.com/ [data dostępu: 28.8.2023]
Odmienne podejście przyjęli projektanci (Andrew Blauvelt i Chad Kloepfer) systemu identyfikacji wizualnej dla Walker Art Center17 (2005). Podstawą zaprojektowanego przez nich języka wizualnego stały się pasy wypełniane różnorodnymi wzorami i kolorami, które stanowiły ramy (tło) dla treści reprezentowanych tekstowo. Przestrzenie projektowe wypełniane różnych kolorów pasami i napisami odgrywają główną rolę identyfikacyjną.
Widoczne w tym miejscu dwa różnorodne podejścia posłużyły autorom publikacji Dynamic Visual Identities do przedstawienia jednego z poziomów proponowanego przez nich modelu typologizacji rozwiązań z obszaru dynamicznych identyfikacji wizualnych, takich jak powyższe dwie. Autorzy w ramach przeprowadzonej analizy istniejących sposobów opisu zauważyli, że te niejednoznacznie i niekonsekwentnie przedstawiają ramy kategoryzacyjne dla funkcjonujących w praktyce projektowej rozwiązań18. W związku z tym zaproponowali własną – w mojej opinii interesującą – klasyfikację.
Kategoryzują oni analizowane projekty na trzech odrębnych poziomach: 1) koncentracja systemu (identity focus), 2) mechanizm zmienności (variation mechanisms) oraz 3) cechy (features). Pierwszy z nich, co już omawiano powyżej, odnosi się do stosowania w opracowanym systemie znaku identyfikacyjnego o charakterze przewodnim, to jest pozwala wydzielić systemy oparte na znaku identyfikacyjnym i zbudowane na bazie pozostałych elementów identyfikacyjnych.
Mechanizmy zmienności (drugi aspekt) podzielono na osiem odrębnych typów:
1. Wariacje kolorów (colour variation)
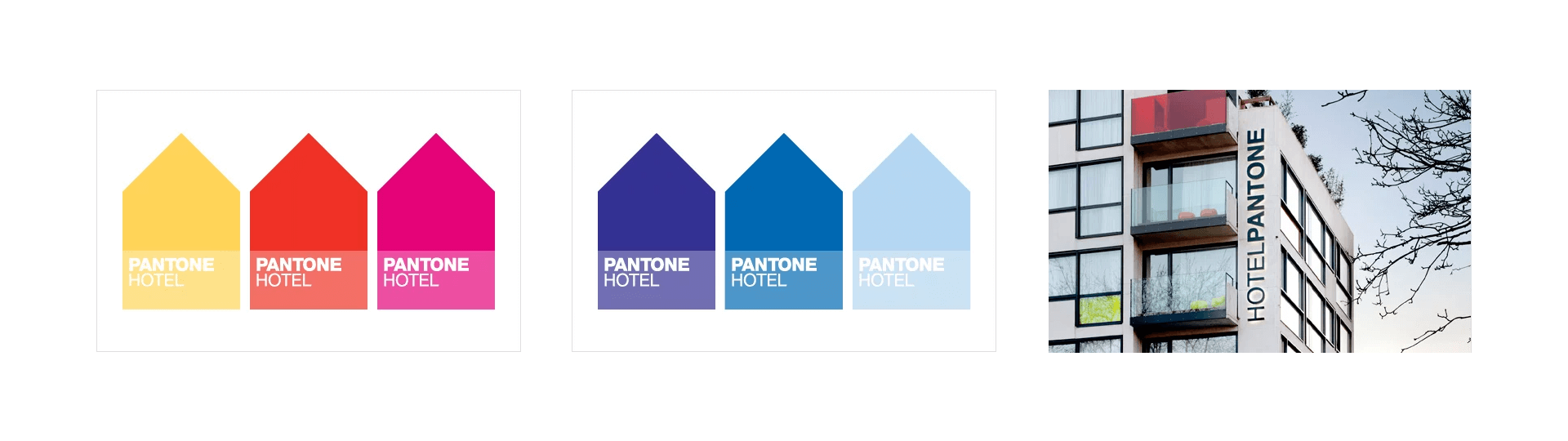
Kategoria ta odnotowuje fakt zastosowania zmienności kolorystycznej w zaprojektowanym systemie (znaku). Przykładem realizacji wykorzystującej ten mechanizm może być zaprojektowany w 2009 roku przez BASE system identyfikacji wizualnej dla Pantone Hotel19. Forma graficzna znaku przedstawiająca uproszczoną strukturę budynku (w domyśle hotelu) wypełniana była różnymi aplami kolorystycznymi. Zabieg ten odnosił się między innymi do rozwiązań zastosowanych we wnętrzach hotelu, gdzie każdemu piętru przypisano inny kolor przewodni20.

Il. 4. System identyfikacji wizualnej Pantone Hotel (BASE, 2009). Źródło: logo-designer.co/branding-pantone-hotel/ [data dostępu: 28.8.2023]
2. Kombinacje (combination)
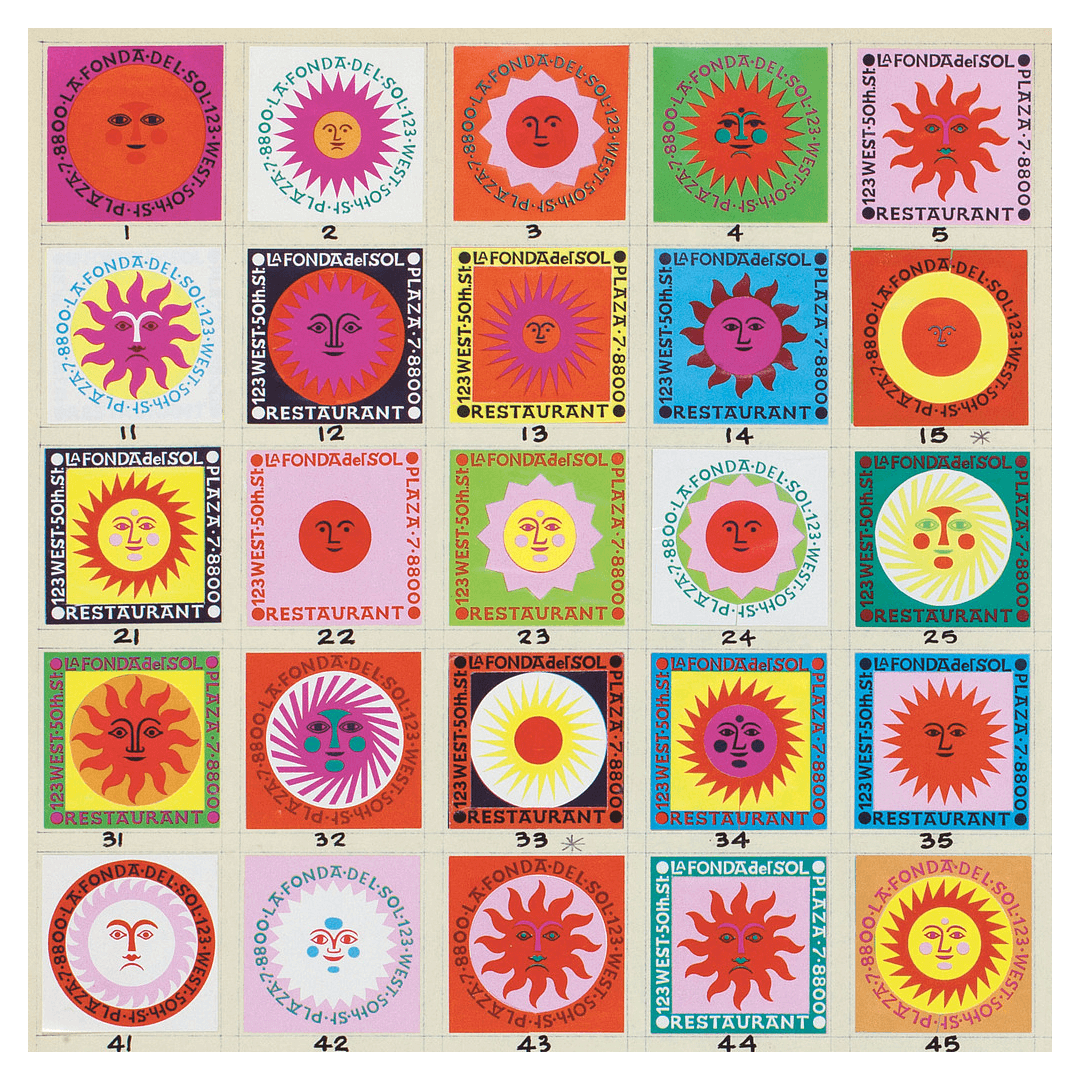
Mechanizm ten odnosi się do wykorzystania w strukturze systemu (znaku) wariacji różnorodnych elementów graficznych. Takie rozwiązanie zostało zastosowane w takich systemach jak identyfikacje wizualne restauracji La Fonda del Sol (Alexander Girard, 1960)21 czy 2013 KAKAO Game Partners Forum22, zaprojektowana przez Plus X w 2013 roku. Oba koncepty wykorzystują dynamicznie zmieniającą się grupę znaków graficznych w celu budowania struktur wizualnych pełniących funkcję identyfikacyjną.

Il. 5. System identyfikacji wizualnej La Fonda del Sol (Alexander Girard, 1960). Źródło: midcenturymodernfinds.com/blog/http/wwwmidcenturymodernfindscom/2017/02/08/alexander-girard [data dostępu: 28.8.2023]

Il. 6. System identyfikacji wizualnej 2013 KAKAO Game Partners Forum (Plus X, 2003). Źródło: plus-ex.com/experience#kakaogame [data dostępu: 28.8.2023]
3. Wariacje treści (content variation)
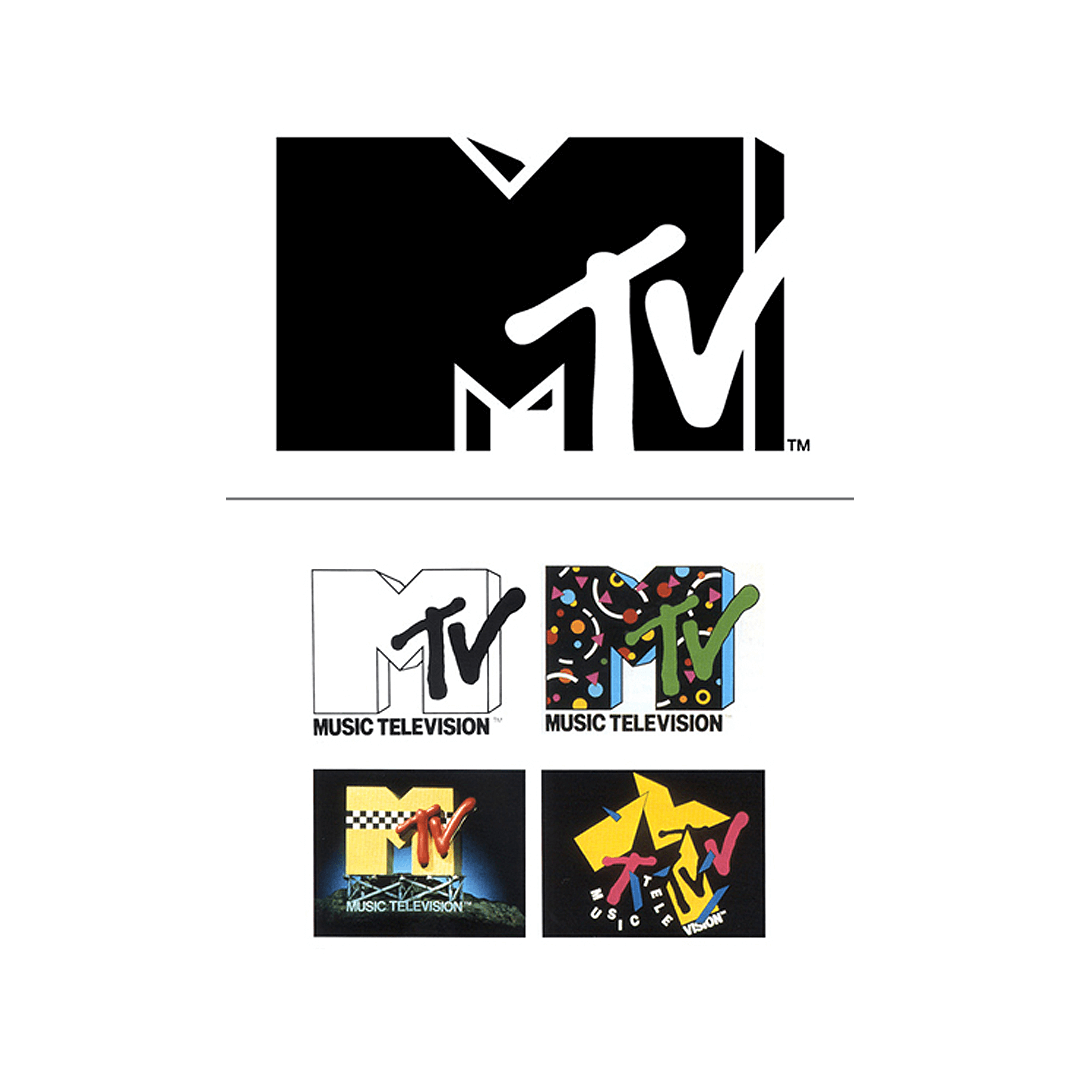
Kategoria ta odnosi się do rozwiązań operujących zmiennymi formami, to jest zdjęciami, grafiką, tekstami, które stanowią uzupełnienie podstawowej formy systemu (znaku identyfikacyjnego). Dotyczy to przede wszystkim rozwiązań, w których treść wpisywana jest w ramy wyznaczane przez formę znaku, oraz tych, w których zmienna treść stanowi tło dla znaku identyfikacyjnego. Przykładami rozwiązań stosujących powyższy scenariusz mogą się stać systemy identyfikacji wizualnej stworzone dla Design Academy Eindhoven23 przez The Stone Twins w 2010 roku oraz jedno z szerzej znanych rozwiązań zaprojektowanych dla MTV24 w 1980 roku przez Manhattan Design.

Il. 7. System identyfikacji wizualnej Design Academy Eindhoven (The Stone Twins, 2010). Źródło: stonetwins.com/project/design-academy-eindhoven [data dostępu: 28.8.2023]

Il. 8. System identyfikacji wizualnej MTV (Manhattan Design, 1980). Źródło: rohitcgartist.blogspot.com/2013/01/mtv-logo-history.html [data dostępu: 28.8.2023]
4. Pozycjonowanie (positioning)
Różnorodność w ramach systemów operujących tym mechanizmem buduje się poprzez modyfikowanie pozycji wybranych elementów graficznych w relacji do wykorzystywanych obszarów kompozycyjnych. Przykładem takiego rozwiązania jest zaprojektowany w 2002 roku przez agencję Tomato system identyfikacji wizualnej dla japońskiej telewizji TV Asahi25.

Il. 9. System identyfikacji wizualnej TV Asahi (Tomato, 2002). Źródło: dirkvandooren.com/tv-asahi [data dostępu: 28.8.2023]
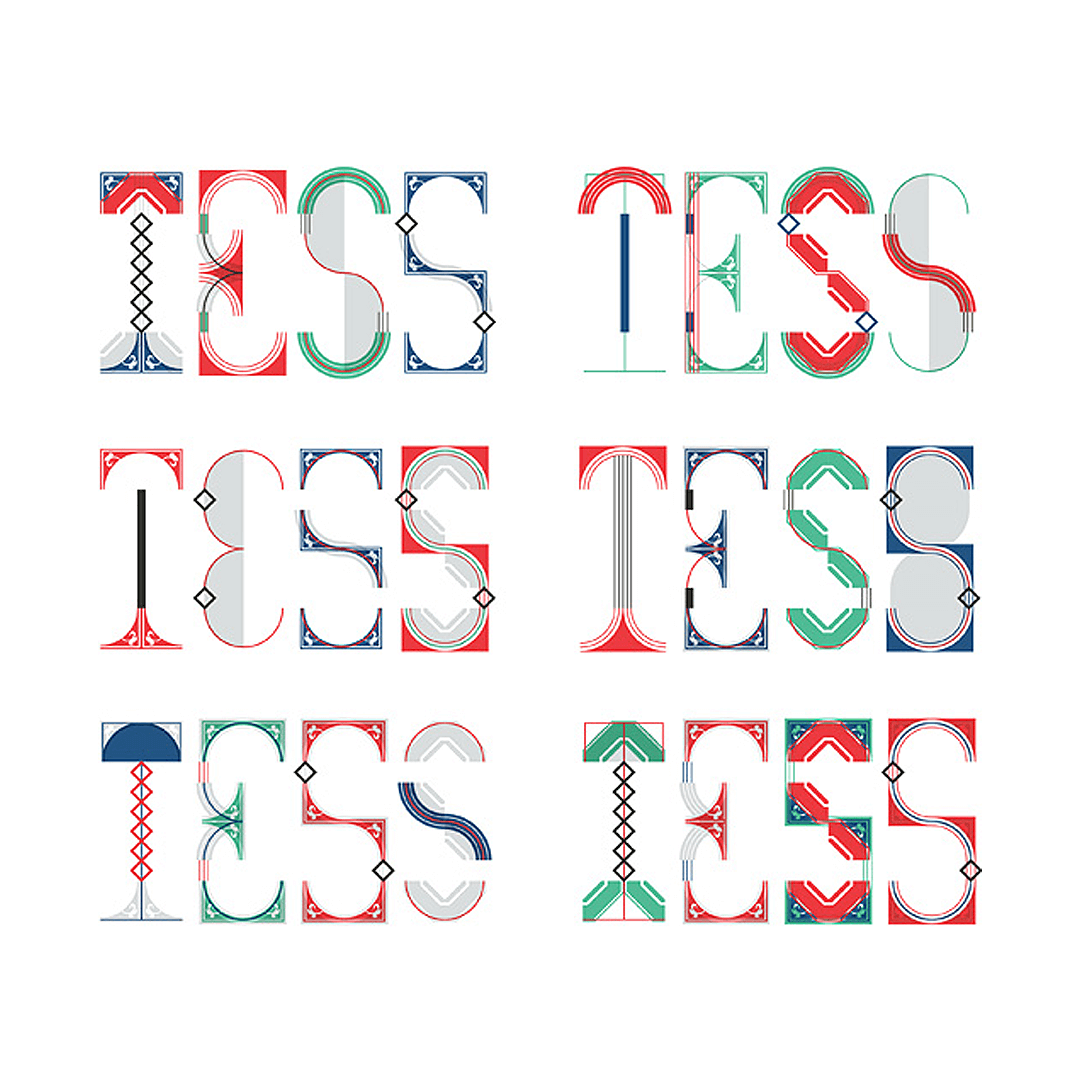
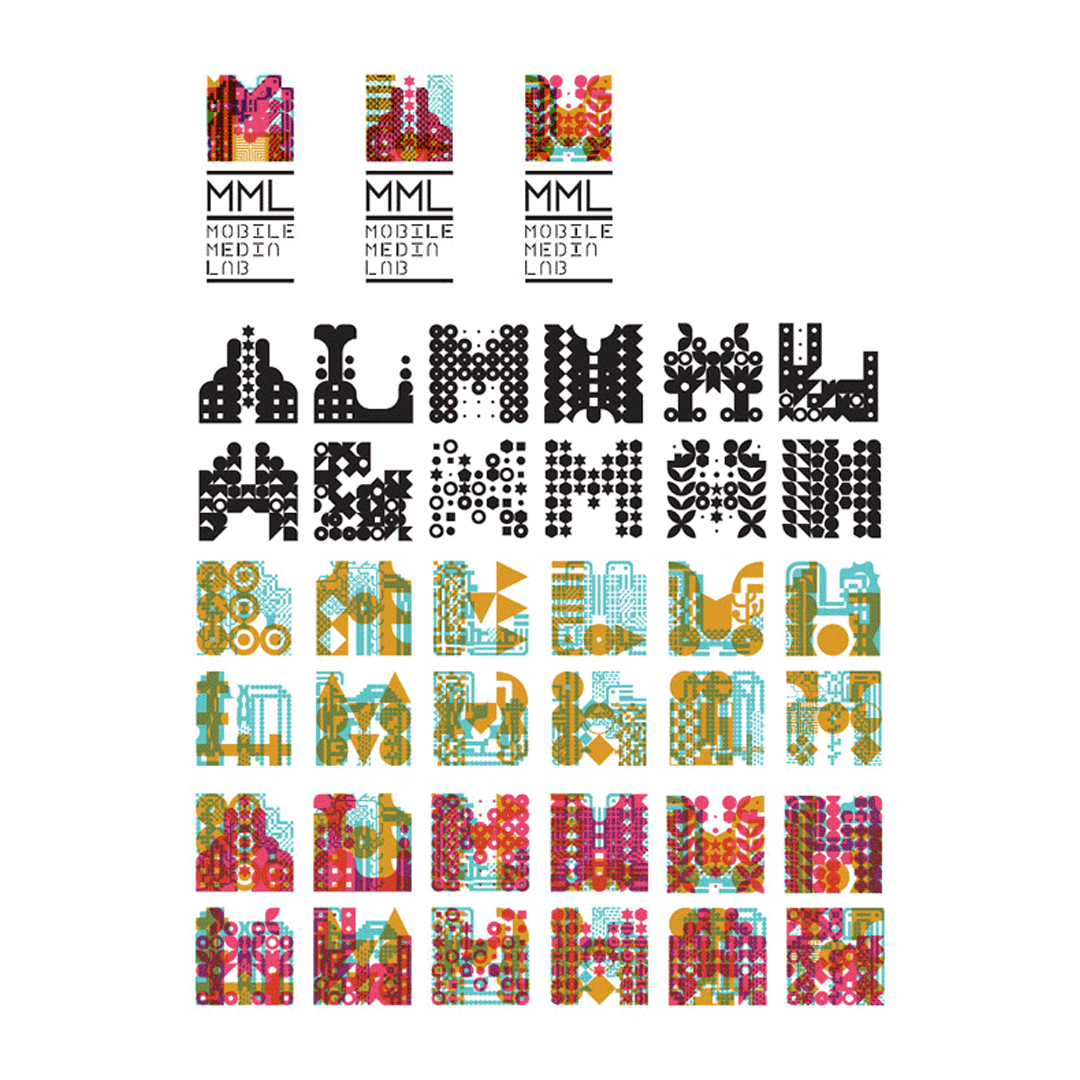
5. Powtarzanie (repetition)
Kategoria ta odnosi się do systemów opartych na powielaniu określonego zestawu elementów w celu wygenerowania bardziej złożonych struktur graficznych. Mechanizm ten wykorzystywany został między innymi w identyfikacji wizualnej marki Tess Management26, stworzonej w 2009 roku przez Mind Design, oraz projekcie dla Mobile Media Lab27, opracowanym w 2008 roku przez FEED.

Il. 10. System identyfikacji wizualnej Tess Management (Mind Design, 2009). Źródło: minddesign.co.uk/show.php?id=245&pos=6&cat=2 [data dostępu: 28.8.2023]

Il. 11. System identyfikacji wizualnej Mobile Media Lab (FEED, 2008). Źródło: hexanine.com/zeroside/the-future-is-fluid-inside-dynamic-logos/ [data dostępu: 28.8.2023]
6. Obrót (rotation)
Mechanizm ten wykorzystuje obrót wybranego obiektu (lub zestawu obiektów) w celu wygenerowania różnorodnych form identyfikacyjnych. Rozwiązanie to widoczne jest między innymi w zaprojektowanym dla firmy Optica28, w 2013 roku przez Vlad Likh, systemie opartym na rotacji znaku identyfikacyjnego przedstawiającego trójwymiarową formę okularów.

Il. 12. System identyfikacji wizualnej firmy Optica (Vlad Likh, 2013). Źródło: behance.net/gallery/8001559/OPTICA-identity [data dostępu: 28.8.2023]
7. Skalowanie (scaling)
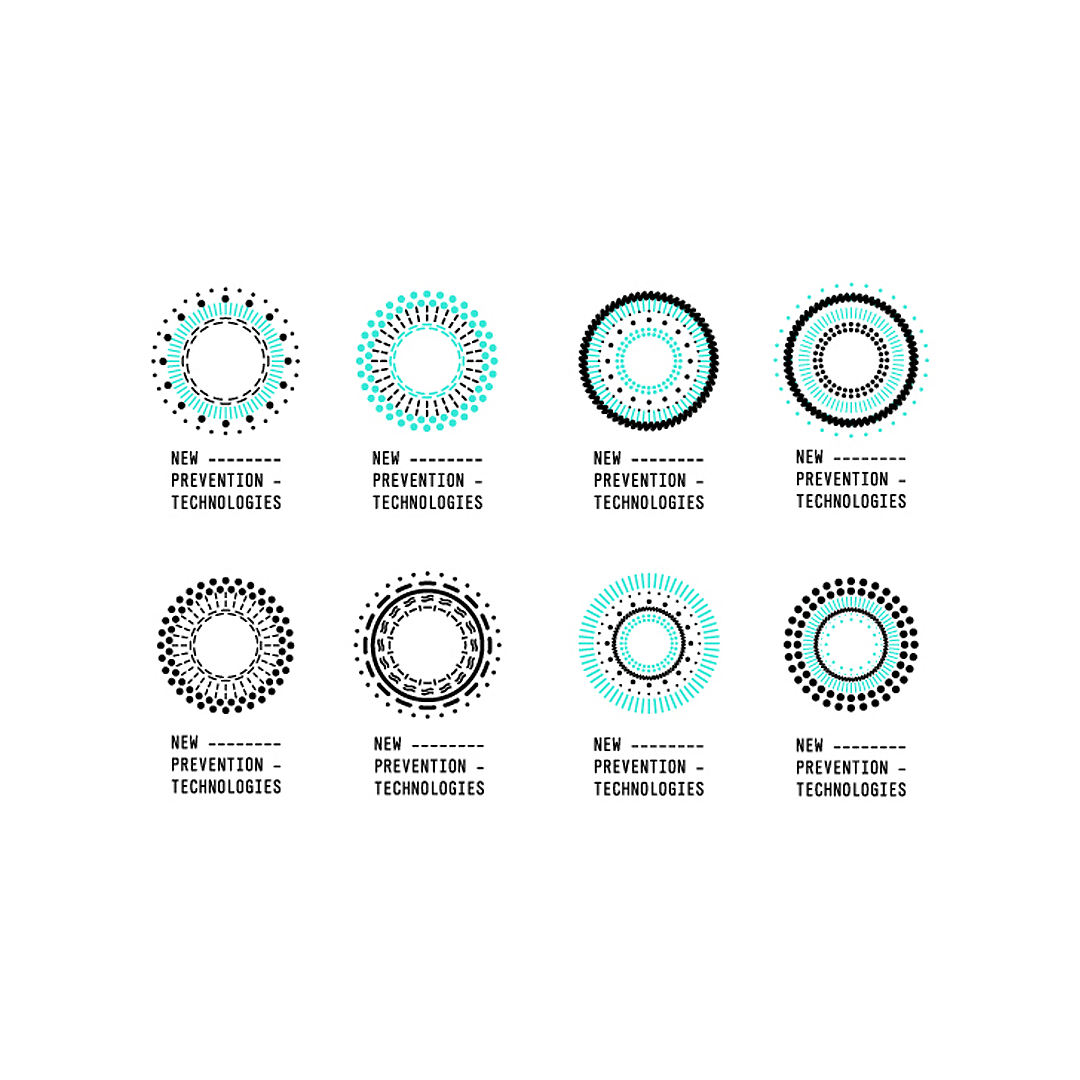
Struktury wizualne w ramach tego mechanizmu budowane są przy użyciu manipulacji rozmiarem zestawu elementów graficznych, które ostatecznie składają się na właściwą formę identyfikacyjną. Omawiany mechanizm widoczny jest w zaprojektowanych przez COOEE systemach takich jak New Prevention Technologies29 (2010) oraz IDTV30 (2008).

Il. 13. System identyfikacji wizualnej New Prevention Technologies (COOEE, 2010). Źródło: cooee.nl/projects/npt/ [data dostępu: 28.8.2023]

Il. 14. System identyfikacji wizualnej IDTV (COOEE, 2008). Źródło: cooee.nl/projects/idtv/ [data dostępu: 28.8.2023]
8. Zmiana kształtu (shape transformation)
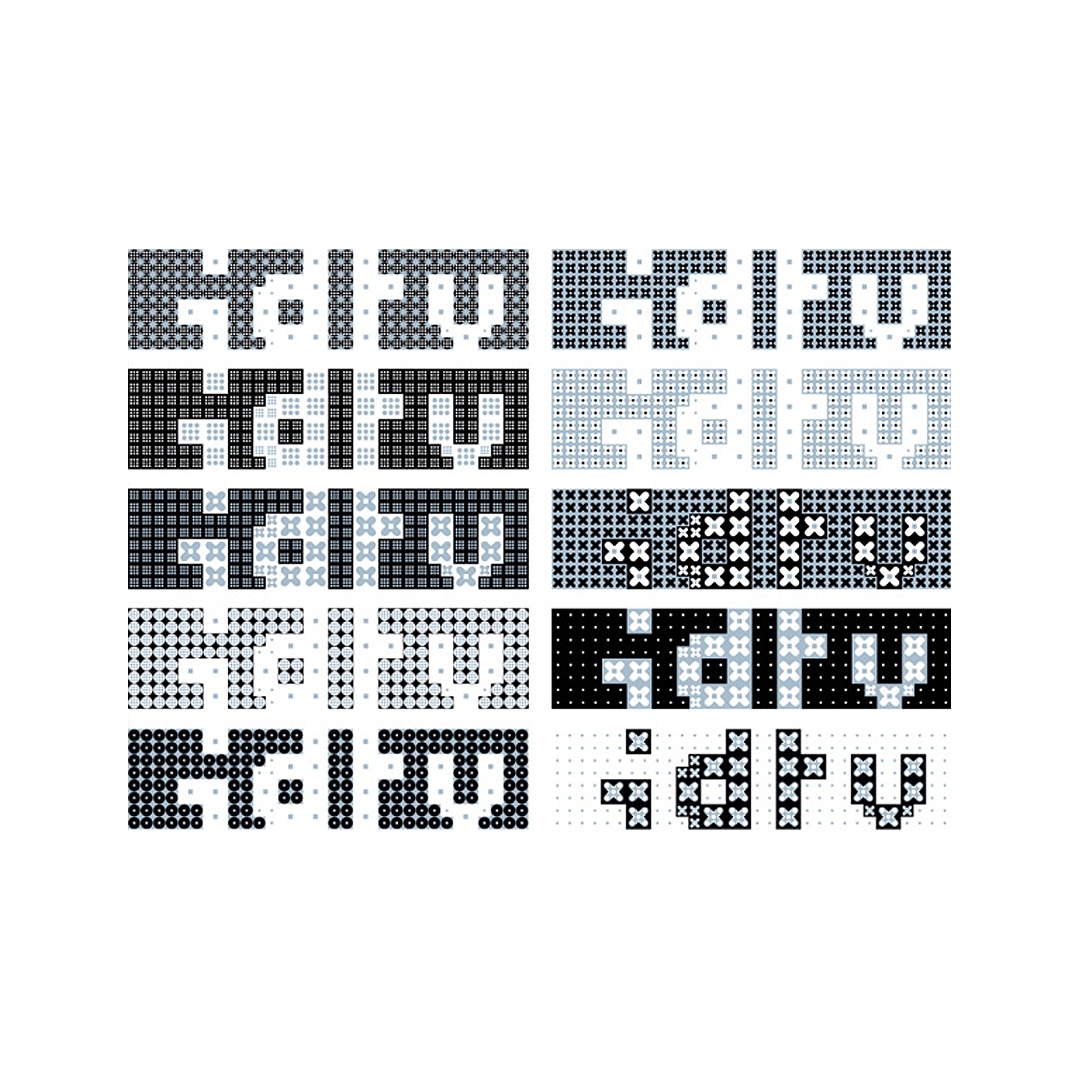
Struktury wizualne budowane z użyciem omawianego mechanizmu powstają w wyniku manipulacji formą określonych elementów w celu budowania różnorodności wizualnej. Scenariusz ten wykorzystany został między innymi w systemie identyfikacji wizualnej Brooklyn Museum31, zaprojektowanym przez 2×4 w 2004 roku oraz systemie zaproponowanym przez Universal Everything w 2007 roku na potrzeby wydarzenia Lovebytes 200732.

Il. 15. System identyfikacji wizualnej Brooklyn Museum (2×4, 2004). Źródło: 2×4.org/work/brooklyn-museum/ [data dostępu: 28.8.2023]

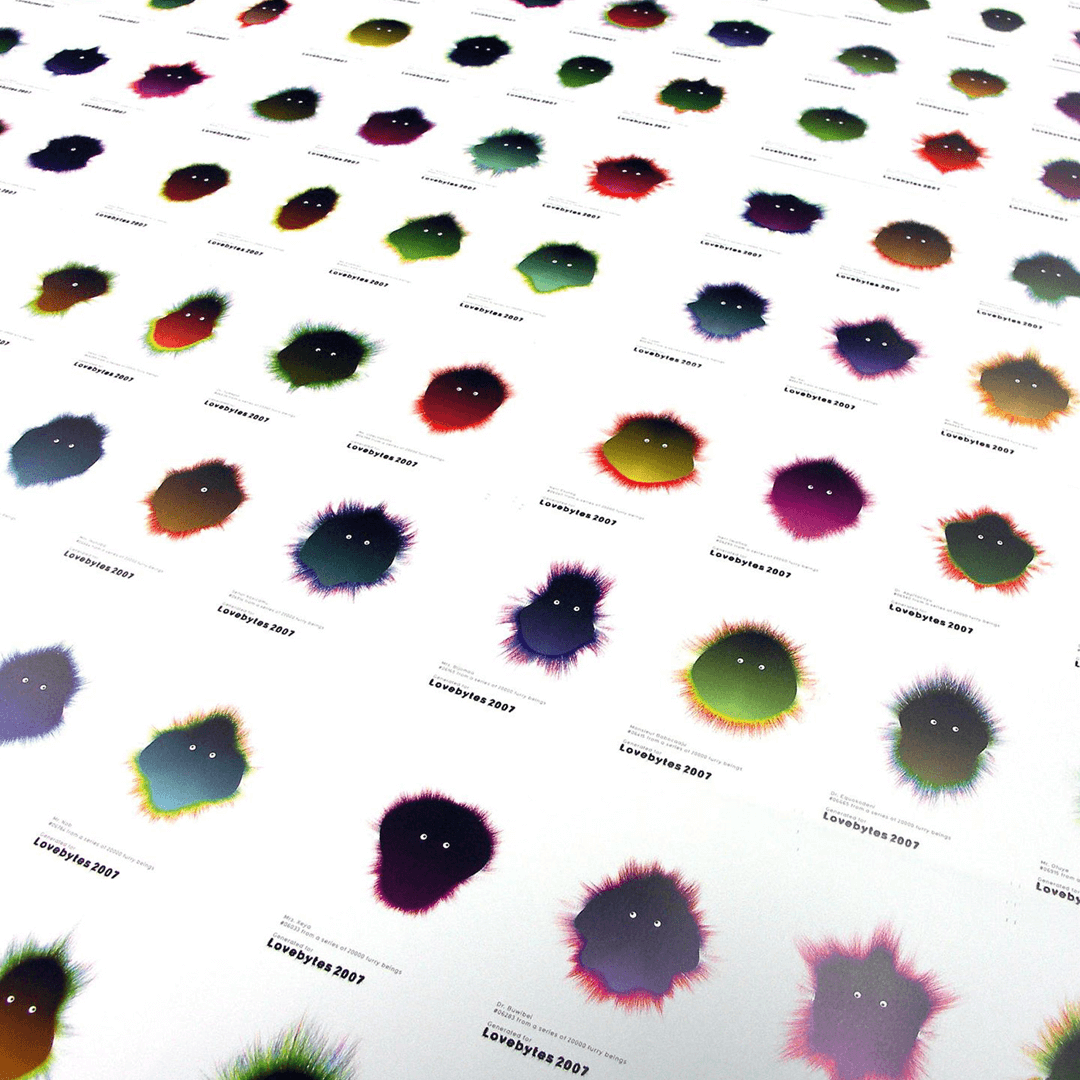
Il. 16. System identyfikacji wizualnej Lovebytes 2007 (Universal Everything, 2007). Źródło: universaleverything.com/collaborations/lovebytes [data dostępu: 28.8.2023]
Trzecim, a zarazem ostatnim aspektem prezentowanym w ramach omawianego modelu są cechy (features) systemu identyfikacji wizualnej. Tych zaproponowano siedem i są nimi:
- Elastyczność (flexible), rozumiana jako zdolność systemu (znaku) do reagowania na kontekst zastosowania, wynikający między innymi z medium i treści. Przykładem takiego systemu może być identyfikacja Casa Da Música33 (Stefan Sagmeister, 2007), gdzie zdjęcie reprezentujące dane wydarzenia wpływa na kolorystykę znaku identyfikacyjnego.
- Płynność (fluid), będąca cechą systemów prezentujących zmienne formy elementów identyfikacyjnych. Rozwiązanie takie widoczne jest między innymi w omawianych powyżej systemach dla Optiki oraz Lovebytes 2007.
- Generatywność (generated), odnosząca się do systemów opartych na wygenerowanych za pomocą algorytmów elementach graficznych. Ponownie przykładem takiego rozwiązania może stać się dla nas identyfikacja Casa Da Música (Stefan Sagmeister, 2007), ponieważ zarówno forma, jak i kolorystyka nadawane są za pośrednictwem algorytmu.
- Informacyjność (informative), definiowana jako zdolność systemu (znaku) do przenoszenia informacji przez formy identyfikacyjne. Rozwiązanie to widoczne jest między innymi w systemie New Prevention Technologies, który odnosi się do aktualnego stanu badań prowadzonych przez organizację.
- Partycypacyjność (participatory), wynikająca z możliwości ingerowania w system identyfikacji wizualnej przez odbiorców marki. Przykładem takiego rozwiązania może być omawiany powyżej system zaprojektowany dla OCAD University, w którego przypadku absolwenci uczelni bezpośrednio wpływają na formę identyfikacyjną.
- Reakcyjność (reactive), charakteryzująca rozwiązania oparte na relacji formy identyfikacyjnej z wprowadzonymi do systemu danymi. Zależność ta uwidoczniona została w znaku identyfikacyjnym organizacji Visit Nordkyn34 (Neue, 2010). Tam dane meteorologiczne wpływają na formę znaku, która za ich sprawą stale się aktualizuje.
- Nieograniczoność (unlimited), odnosząca się do systemów o nieokreślonej ilości możliwych kombinacji. Przykładem takiego systemu może się stać rozwiązanie dla MTV (Manhattan Design, 1980).
Można odnieść wrażenie, że zaproponowany model stanowi skomplikowany sposób klasyfikacji rozwiązań z obszaru dynamicznych identyfikacji wizualnych. Wynika to jednak ze złożoności i różnorodności stosowanych podejść projektowych w tym obszarze oraz (wskazanej przez autorów) potrzeby jednoznacznej klasyfikacji analizowanych systemów. Przedstawiony, w możliwie skrótowej formie, model posłużył nam również jako pretekst do przeglądu dotychczas zaproponowanych rozwiązań z obszaru dynamicznych identyfikacji wizualnych.
Jednocześnie na podstawie przytoczonych przykładów zauważyć możemy, że podejście nastawione na skonstruowanie dynamicznego systemu identyfikacji wizualnej nie jest zjawiskiem nowym35. Jeden z pierwszych systemów o takim charakterze wdrożony został już w 1915 roku na potrzeby wydawnictwa Alfred A. Knopf36, a powyżej wspominam również o takich rozwiązaniach jak identyfikacje restauracji La Fonda del Sol (1960) czy MTV (1980). Niemniej jednak upowszechnianie się dynamicznych systemów identyfikacji wizualnej wydaje się naturalnym następstwem rozwoju technologicznego, a w konsekwencji również kanałów komunikacji organizacji, ze szczególnym uwzględnieniem mediów cyfrowych. „Chociaż nadal wymieniamy się wizytówkami, większość interakcji odbywa się obecnie online. Daje to markom możliwość stworzenia znacznie bardziej żywej i zmiennej tożsamości poprzez używanie każdego dnia innego logo, jeśli tylko chcą”37.
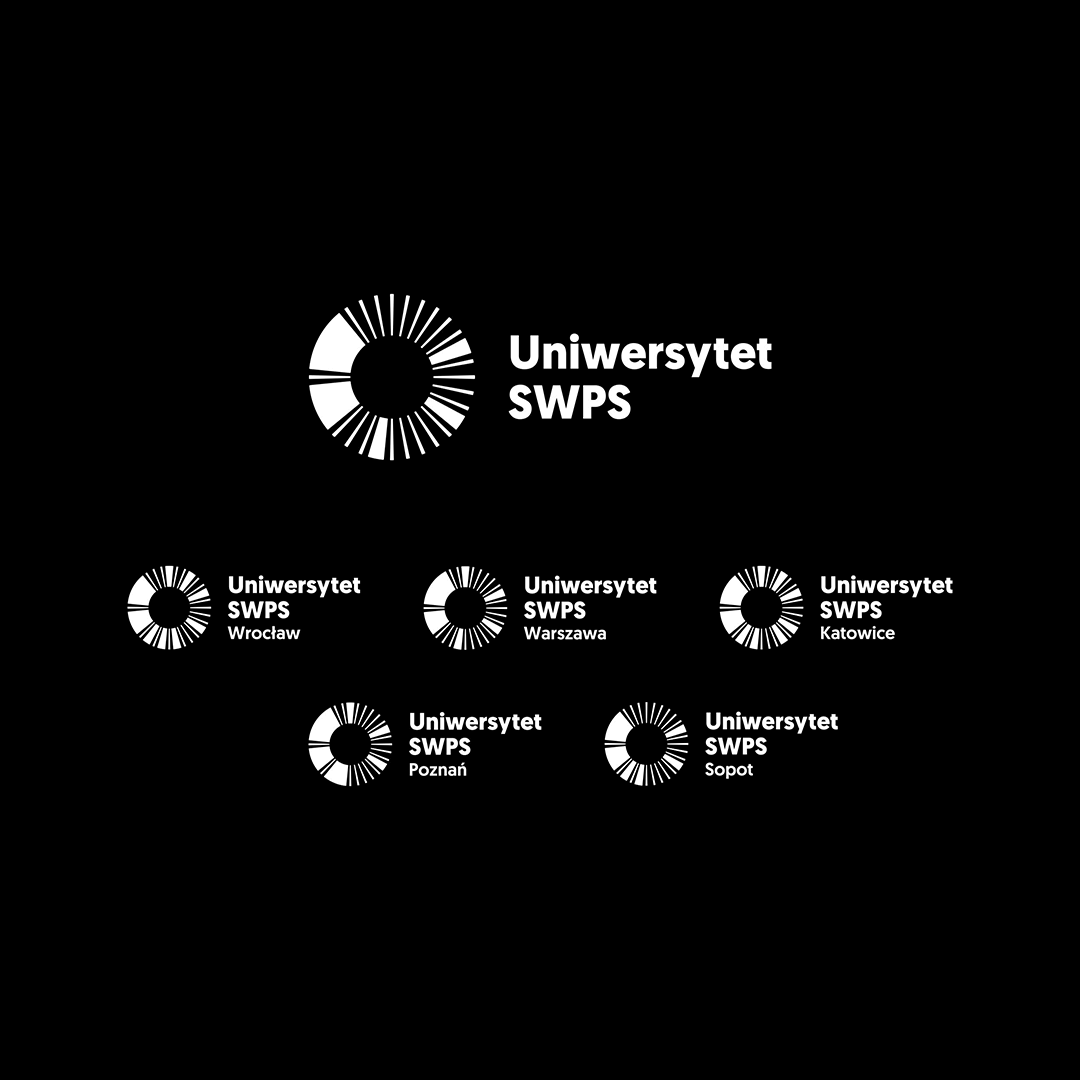
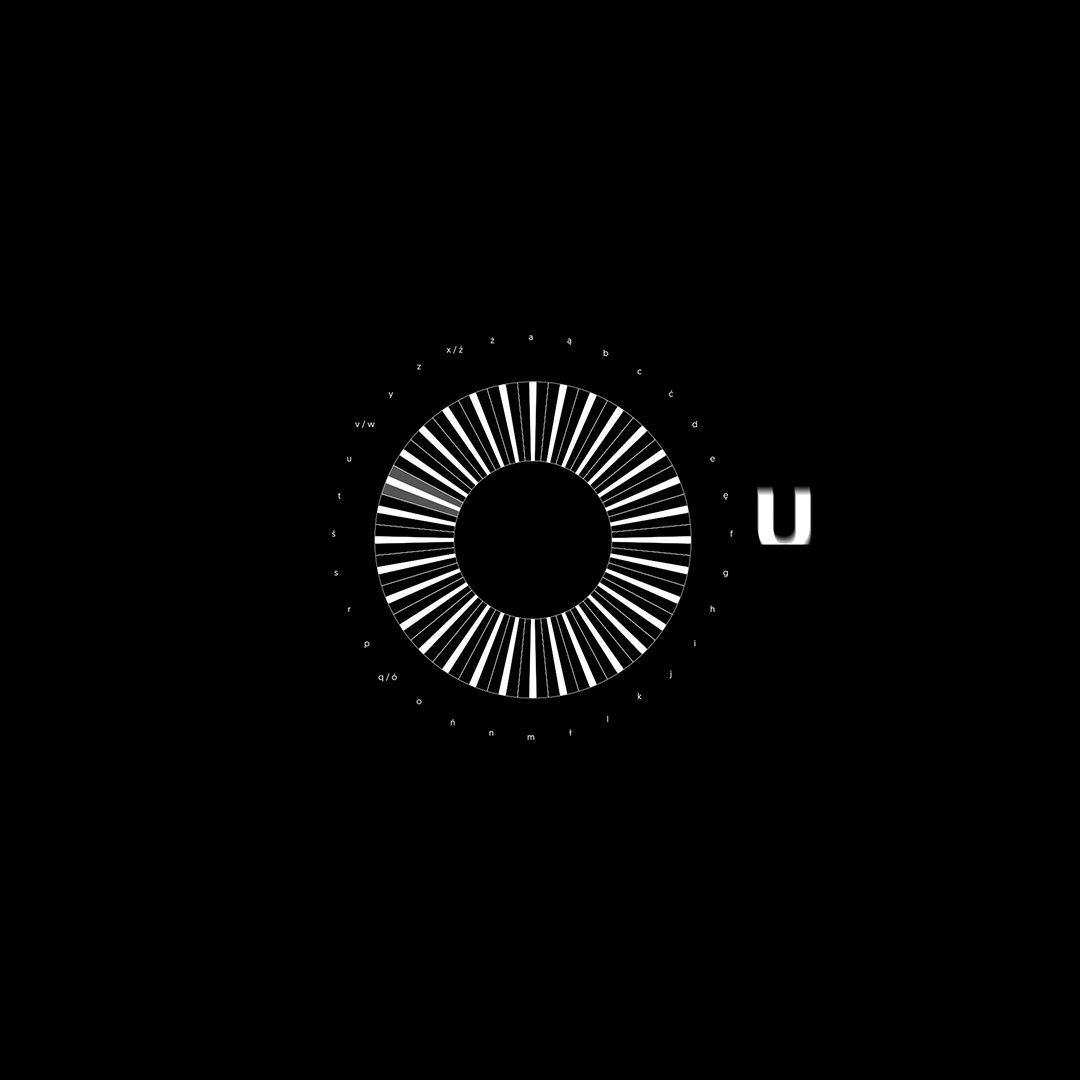
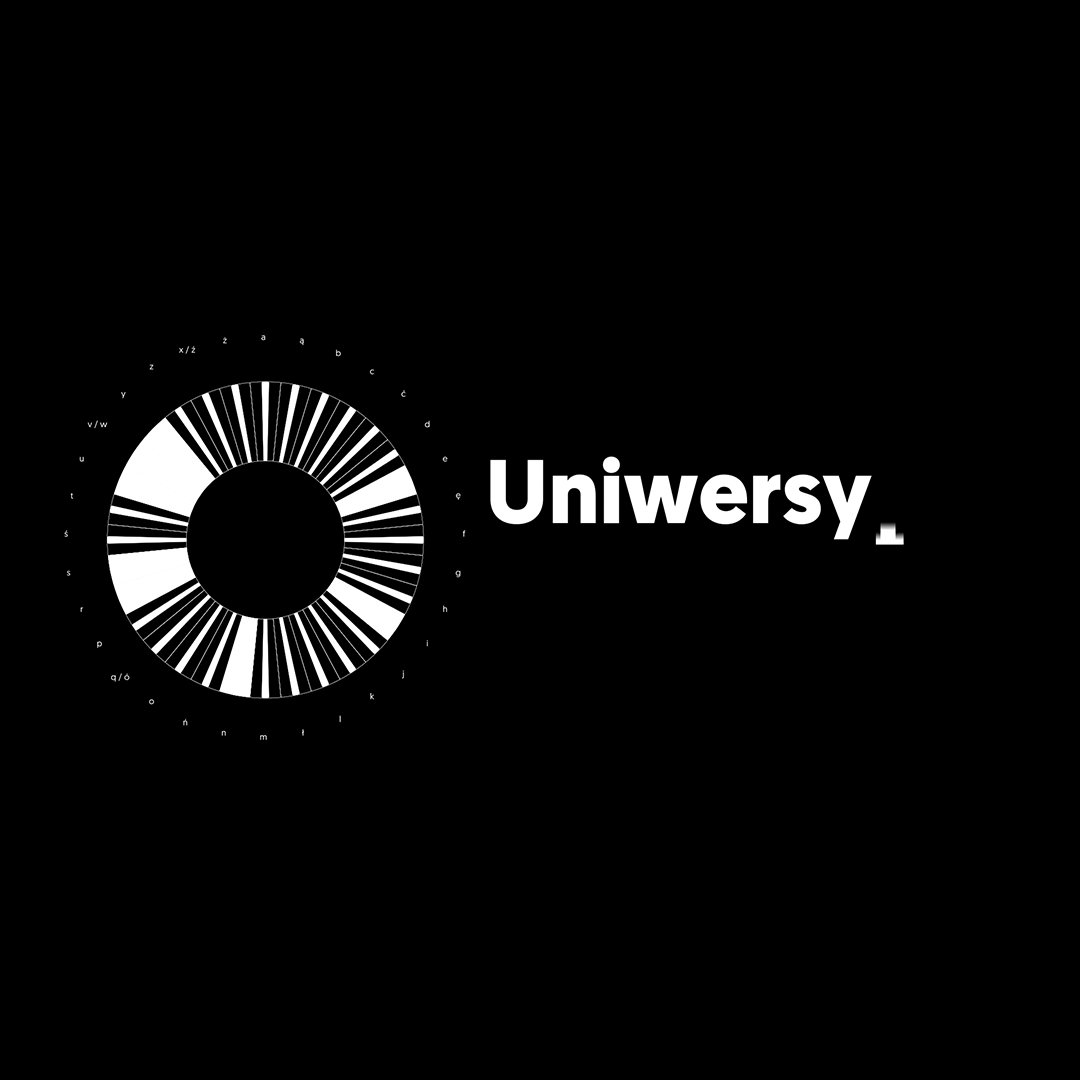
Możliwości technologiczne pozwalają zaprojektować i wprowadzić rozwiązania usprawniające tworzenie elementów z obszaru corporate design. Przykładem takiego dizajnu może być wdrożony w 2021 roku system identyfikacji wizualnej Uniwersytetu SWPS, którego centralnym elementem jest „dynamiczny, kodowany zestaw znaków identyfikacyjnych”38. Formy znaków reprezentujących konkretne jednostki wchodzące w skład architektury marki powstają na podstawie „generatora znaku, który oparty został na bazie ułożonych centrycznie 32 płatków reprezentujących litery polskiego alfabetu”39. Reguły sterujące procesem powstawania kolejnych znaków identyfikacyjnych pozwoliły na opracowanie cyfrowego narzędzia odpowiadającego za „wygenerowanie znaków identyfikacyjnych (w różnych formatach technicznych, to jest PNG, PDF, SVG) jedynie poprzez wprowadzenie nazwy danej jednostki lub imienia i nazwiska osoby”40. Rozwiązanie to pozwala znacząco uprościć procesy organizacyjne, ale również stanowi element integracji społeczności akademickiej, „ponieważ jej przedstawiciele mogą wygenerować swój indywidualny znak graficzny wpisany w ideę systemu identyfikacji wizualnej i tym samym podkreślić przynależność do tej społeczności”41.
Idea, reguła, fundament
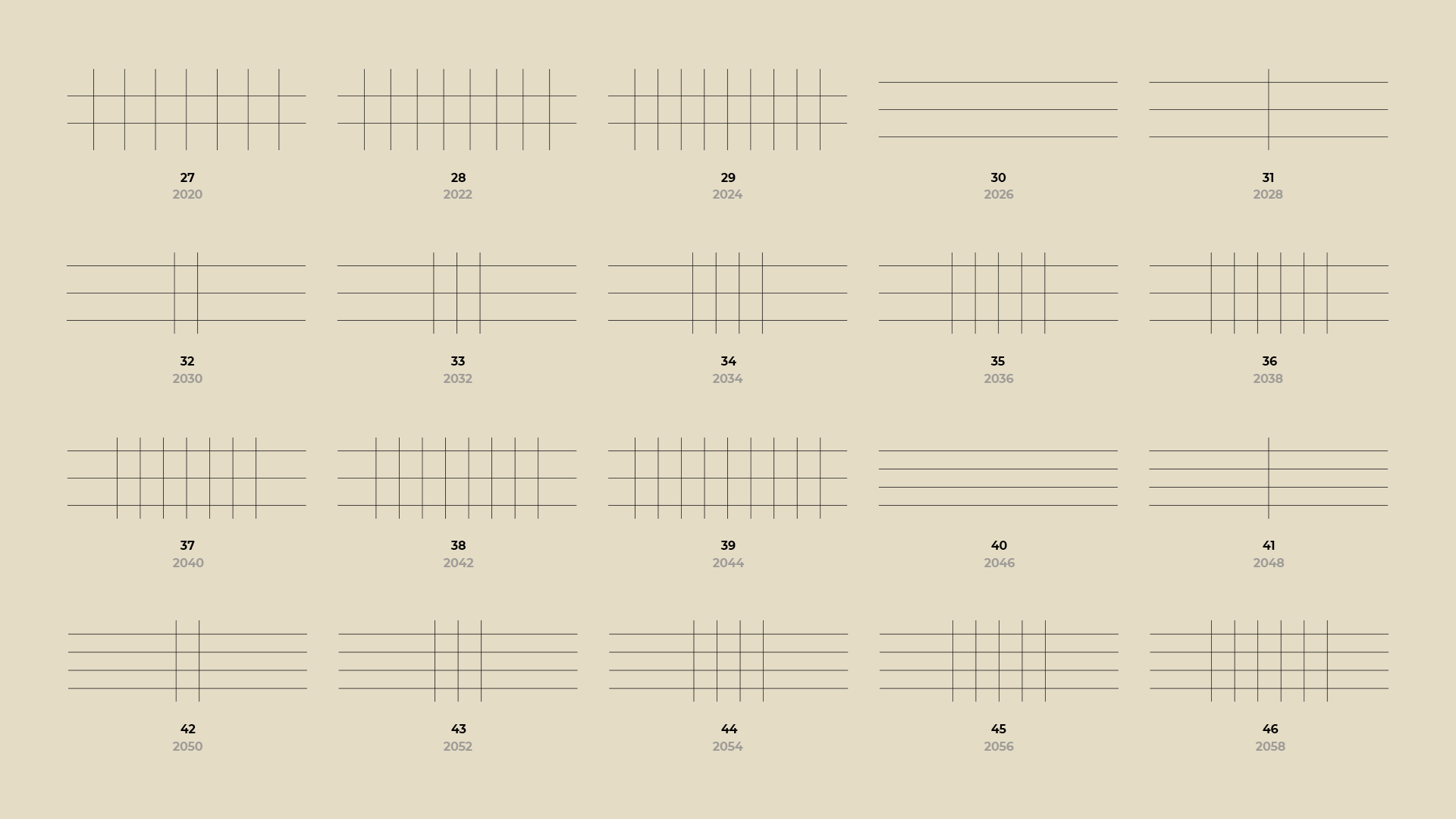
Dotychczas zaprezentowane przykłady uwidaczniają zastosowane mechanizmy w postaci skonkretyzowanych form i rozwiązań. Zgoła inne podejście wykorzystane zostało podczas opracowywania systemu identyfikacji wizualnej na potrzeby Wystawy Wrocławskiej Grafiki Użytkowej. Założeniem było nie tyle stworzenie określonego (mającego konkretną formę) systemu lub znaku identyfikacyjnego, ile przygotowanie zestawu reguł, którymi można się posłużyć, opracowując rozwiązania na potrzeby wybranej edycji wydarzenia. Tym sposobem podstawą systemu stał się zestaw siatek projektowych oddających numer edycji wydarzenia za pomocą liczby linii pionowych (jedności) i poziomych (dziesiątki)42. Służyć to ma uspójnieniu rozwiązań wizualnych na przestrzeni lat przy jednoczesnym zachowaniu autonomii konkretnych odsłon wydarzenia. System w tym kontekście właściwie nie ma wizualnej reprezentacji, ale jest jedynie uspójniającą ideą.

Il. 19. Fundament systemu identyfikacji wizualnej Wystawy Wrocławskiej Grafiki Użytkowej (Mateusz Antczak, 2020)
W moim rozumieniu omówione w niniejszym artykule rozwiązania z obszaru dynamicznych identyfikacji wizualnych ilustrują stojące przed projektantami możliwości w zakresie rozszerzenia struktur systemów i wyposażenia ich w dodatkowe mechanizmy wpływające na procesy wdrożeniowe i wizerunkowe. Jednocześnie stanowią jeden z możliwych scenariuszy budowania narzędzi identyfikacyjnych organizacji, które w przyszłości mogą przekształcić się w rozwiązania multisensoryczne i wielowymiarowe43.