3 Projektowanie graficzne przyjazne uczeniu się
Materiały i pomoce edukacyjne stanowią ważny element tworzący środowisko edukacyjne ucznia, które w naturalny sposób oddziałuje na jego procesy uczenia się. Na zagadnienie składa się nie tylko aspekt estetyczny, ale też uwzględnienie poznawczego wymiaru przetwarzania informacji. Przeszkody w przetwarzaniu nowych informacji wynikają w znacznym stopniu ze specyfiki pamięci roboczej, która pełni kluczową funkcję w procesie uczenia się.
Projektowanie musi być wypełnione znaczeniem
Victor Papanek
Współczesny świat wymaga od nas nieustannego uczenia się oraz aktualizowania swojej wiedzy. Dotyczy to zarówno ludzi młodych, którzy są objęci systemem edukacji, jak i osób aktywnych zawodowo. Jednak ilość docierających do nas informacji jest ogromna, a nasze zasoby poznawcze – ograniczone.
Przeszkody w przetwarzaniu nowych informacji wynikają w znacznym stopniu ze specyfiki pamięci roboczej, która pełni kluczową funkcję w procesie uczenia się. To w niej sygnały pochodzące z pamięci zmysłowej są przetwarzane, organizowane i integrowane z wcześniejszą wiedzą, a następnie przekazywane do pamięci długotrwałej, gdzie mogą tworzyć stabilne struktury pamięciowe1. Pamięć robocza ma jednak ograniczenia zarówno w ilości i czasie utrzymania informacji, jak i liczbie procesów związanych z przetwarzaniem nowych danych2.
Zgodnie z teorią obciążenia poznawczego materiał edukacyjny narzuca pamięci roboczej obciążenia w postaci ładunków należących do dwóch kategorii, wewnętrznej – pozwalającej zrozumieć i wytworzyć w umyśle reprezentację poznawczą materiału – oraz zewnętrznej, niezwiązanej z celem uczenia się3. Jeśli materiał będzie miał zbyt angażującą formę związaną ze sposobem prezentacji i organizacji treści edukacyjnych, wówczas dojdzie do przeciążenia poznawczego i uczenie się nie będzie efektywne. Te utrudnienia w przyswajaniu nowych informacji można zniwelować przez zastosowanie rozwiązań uwalniających zasoby niezbędne dla zapamiętania i rozumienia treści. W tym zakresie projektant znający podstawowe zasady tworzenia edukacyjnych materiałów wizualnych, które pozwalają na ekonomiczne zarządzanie zasobami poznawczymi, może istotnie wpłynąć na jakość uczenia się odbiorców.

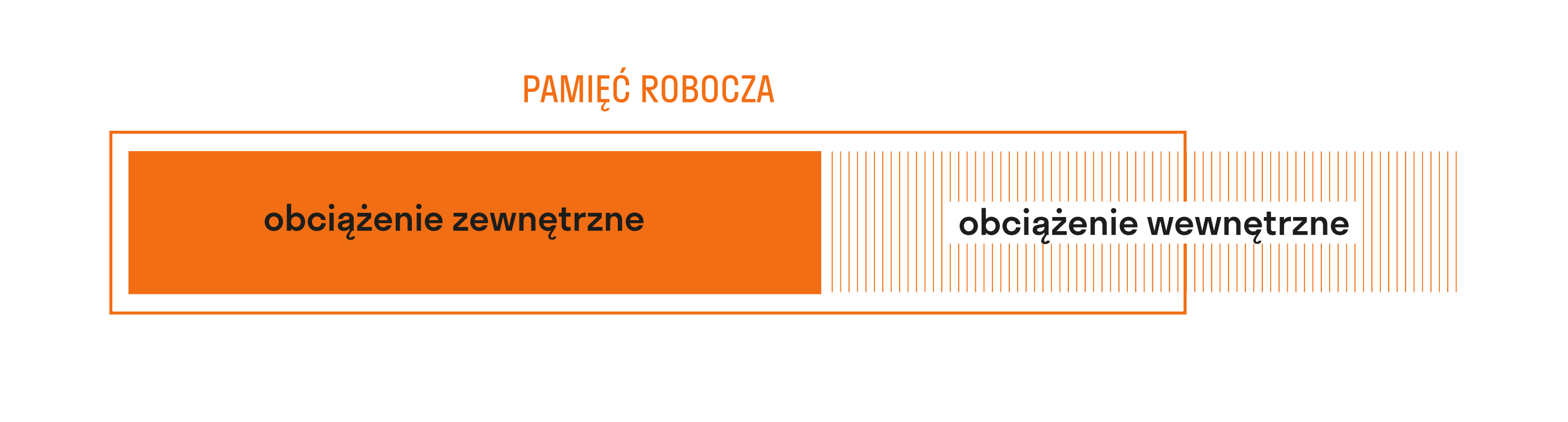
Il. 1. Schemat obrazujący przeciążenie poznawcze.
Pamięć robocza ma ograniczoną pojemność, dlatego duży ładunek zewnętrzny, czyli to, jak nowa informacja jest przedstawiana, spowoduje, że zabraknie zasobów poznawczych na przetwarzanie treści istotnych dla uczenia się
Przewaga obrazu nad słowem
Badania dotyczące wpływu formy informacji na proces uczenia się wykazały, że przekazanie jej za pomocą obrazu może realnie wspierać uczenie się. Zjawisko to wyjaśnia między innymi teoria podwójnego kodowania Alana Paivia (1990), zgodnie z którą rzeczywistość w umyśle reprezentowana jest w dwóch systemach: werbalnym i niewerbalnym (obrazowym). Niewerbalne reprezentacje, niezależnie od modalności sensorycznej, w tej teorii nazywane są imagenami. Są one przetwarzane szybko i równolegle, cechują się zachowaniem związku z fizycznymi właściwościami obiektów, do których się odnoszą. Natomiast w systemie werbalnym informacje zakodowane są za pomocą symboli językowych (zarówno języka naturalnego, jak i sztucznego) i niezależnie od tego, jakim kanałem do nas docierają (wizualnym, akustycznym, dotykowym), noszą nazwę logogenów. Przetwarzanie tych informacji jest wolniejsze i odbywa się szeregowo. Prowadzone w tym zakresie badania wykazały, że system słowny charakteryzuje się szerszym zakresem kodowania informacji niż niewerbalny, jednak zapamiętywanie obrazów jest skuteczniejsze, co zostało nazwane efektem przewagi obrazu nad słowem4. To znaczy, że za pomocą słów jesteśmy w stanie przekazać więcej treści z zachowaniem większej precyzji, ale przy tej formie komunikacji zapamiętywanie nie jest tak efektywne jak przy użyciu obrazów.
Te dwa kanały (werbalny i niewerbalny) są niezależne (dzięki temu możliwe jest równoczesne przetwarzanie informacji słownych i obrazowych), zachowują jednak relacyjny charakter. To oznacza, że reprezentacje umysłowe w obu systemach mogą być ze sobą powiązane, co pozwala na zwiększenie dostępnych zasobów poznawczych oraz lepsze zagnieżdżenie informacji werbalnej przez wsparcie jej reprezentacją obrazową. Stąd uważa się, iż najskuteczniejszą formą tworzenia w umyśle reprezentacji świata jest kodowanie referencyjne za pomocą kanału obrazowego i werbalnego5. Przewagę uczenia się z wykorzystaniem słów i obrazów nad uczeniem się tych samych treści za pośrednictwem samego tekstu potwierdzają także badania naukowe6.
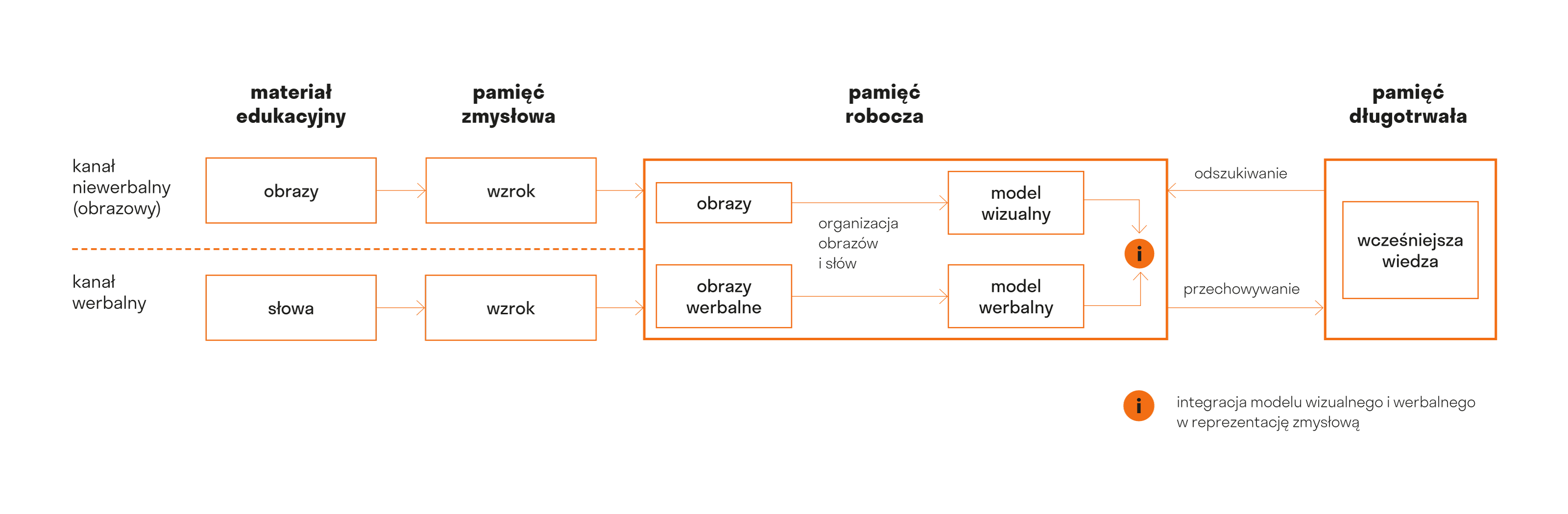
Cały proces przetwarzania informacji angażujący oba kanały został zaprezentowany na schemacie (il. 2). W pierwszym etapie procesu nowe informacje są wstępnie selekcjonowane w pamięci sensorycznej, po czym zostają przekazane do pamięci roboczej, gdzie dochodzi do organizacji strukturalnych obrazów i słów oraz następuje integracja z treściami wchodzącymi w zakres wiedzy posiadanej już przez uczącego się, aktywowanymi z pamięci długotrwałej. To aktywne przetwarzanie umożliwia powstanie spójnego modelu mentalnego, który zostaje przekazany do pamięci długotrwałej, gdzie powstają nowe struktury poznawcze lub modyfikowane są te już istniejące.

Il. 2. Schemat przetwarzania materiału edukacyjnego zawierającego obrazy i słowa.
Źródło: opracowanie własne na podstawie: M. Lendzińska, Uczenie się wykraczające poza warunkowanie, w: Psychologia. Podręcznik akademicki, red. nauk. J. Strelau, Gdańskie Wydawnictwo Psychologiczne, Gdańsk 2007, s. 120; R.E. Mayer, Multimedia Learning, Cambridge University Press, 2020, s. 61
Nie wystarczy jednak uzupełnić czy zastąpić treść werbalną jakąkolwiek reprezentacją w postaci obrazu (imagenu). Nieodpowiednio użyte treści wizualne nie tylko nie poprawią efektywności uczenia się, ale mogą wywołać przeciążenie, pogarszające aktywność poznawczą uczącego się. Z tego względu projektanci materiałów edukacyjnych zajmujący się ilustracją, infografiką, typografią czy layoutem powinni mieć świadomość, jak poprzez odpowiednie rozwiązania oddziałujące na zmysł wzroku wpływać na efektywność uczenia się odbiorów, niezależnie od tego, czy dotyczy to dzieci, czy osób dorosłych. Należy tu jednak wyróżnić dwie szczególne grupy adresatów treści edukacyjnych: dzieci, które mają mniejszą pojemność pamięci roboczej i ograniczone zdolności uwagi, oraz nowicjuszy w danej dziedzinie, którzy z powodu nierozwiniętych jeszcze struktur poznawczych z danego obszaru wiedzy będą mieć trudności z asymilacją nowych informacji i operowaniem większymi partiami informacji. Natomiast w przypadku ekspertów zalecenia przedstawione w tym artykule mogą nie mieć większego znaczenia, a czasami wręcz utrudnią uczenie się.
Istnieje kilka teorii popartych empirycznymi dowodami, które wyznaczają lub formułują wskazówki dotyczące projektowania treści (w tym edukacyjnych) w taki sposób, aby umożliwiały optymalne wykorzystanie zasobów poznawczych uczącego się. W artykule tym skupiono się na tych koncepcjach, które dają istotne wskazówki projektantom graficznym, dotyczące tego, jak wpływać na proces tworzenia reprezentacji umysłowych za pośrednictwem słów i obrazów, są to: poznawcza teoria multimedialnego uczenia się (cognitive theory of multimedia learning, CTML) opracowana przez Richarda Mayera oraz teoria obciążenia poznawczego zaproponowana przez Johna Swellera (cognitive load theory, CLT). Przywołane teorie formułują szereg rekomendacji, kilka z nich stało się podstawą dla reguł projektowania graficznego materiałów edukacyjnych sprzyjających uczeniu się, które zostaną zaprezentowane poniżej.
Reguła podziału na mniejsze części
Reguła ta odnosi się do zasady segmentowania CTML, zgodne z którymi rekomenduje się podział materiału będącego przedmiotem uczenia się na mniejsze części, co zarazem umożliwia kontrolę nad tą czynnością, na przykład poprzez samodzielne nawigowanie (możliwość wyboru konkretnej treści, powrotu lub pominięcia)7. Reguła ta wiąże się także z odkryciem George’a Millera (1956), który ustalił, że ludzie dorośli potrafią odtworzyć 7 +/- 2 elementy z pamięci krótkotrwałej. Zjawisko to dobrze obrazuje próba zapamiętania nieznanego numeru w celu zapisania go, jeśli będzie się składał z 7 cyfr, jesteśmy w stanie go odtworzyć, natomiast dłuższy numer musimy podzielić na mniejsze części. Te porcje informacji do zapamiętania mogą mieć jednak zróżnicowaną pojemność w zależności od wykorzystanych strategii pamięciowych, wiedzy i doświadczenia indywidualnej osoby. Przykładowo, dla nowicjusza w jakiejś dziecinnie prosty termin może składać się z kilku niezależnych jednostek do zapamiętania, a ekspert w danej dziedzinie operuje elementami w postaci rozbudowanych teorii składających się z wielu zależnych pojęć.
Te dwie przywołane teorie pozwalają sformułować konkretne przesłanki projektowe – materiał edukacyjny (szczególnie ten przeznaczony dla nowicjuszy), najlepiej dzielić na mniejsze części, które stanowią logicznie powiązane ze sobą jednostki. Umożliwia to zapoznanie się z nowymi informacjami w sposób, który nie przeciąża systemu poznawczego i umożliwia uczenie się.
W praktyce projektowej stosowanie tej reguły może przejawiać się między innymi w wyrazistym oddzielaniu akapitów, umieszczaniu krótkich informacji na osobnych, następujących po sobie polach, podziale treści na kilka mniejszych łamów, stosowaniu ramek czy separatorów, natomiast w grafikach można stosować na przykład sekwencje procesu zamiast pokazywania całości równocześnie.
Reguła zachowania spójności treści zależnych
Reguła ta została sformułowana na podstawie zasad zachowania bliskości przestrzennej (CTML) oraz efektu podzielności uwagi (CLT). Zgodnie z nią informacje, które są od siebie zależne, czyli takie, których nie można analizować w izolacji (ponieważ tworzą logiczną całość), powinny być projektowane w taki sposób, żeby zachowały wizualny związek. Efekt ten można uzyskać na poziomie kompozycji, poprzez bliskość poszczególnych elementów, a także za pomocą konsekwentnego kodowania (na przykład poprzez kolor, styl formatowania, system znaków, numerację) lub przy użyciu dodatkowych rozwiązań graficznych, takich jak łączenie lub oddzielenie elementów separatorem, aplą czy ramką. Reguła ta dotyczy zarówno wizualnego integrowania zależnych od siebie tekstów lub obrazów, jak i treści występujących w obu formach (obrazu i tekstu) stanowiących jedno źródło informacji.
Zastosowanie tej reguły wspiera aktywność uczącego się, ponieważ nie musi on tracić zasobów poznawczych na poszukiwanie fragmentów powiązanej informacji, dzięki czemu może skupić się na aktywnym przetwarzaniu istotnych treści i integrowaniu ich w struktury poznawcze. Naukowcy uważają również, że tak zorganizowany kompozycyjnie materiał zachęca do podejmowania większej liczby prób integracji oraz zrozumienia słów i obrazów, co może przyczynić się do lepszych wyników uczenia się8.
Reguła unikania powtórzeń
Sformułowana na podstawie zasad unikania redundancji (CTML) oraz efektu redundancji (CLT). Reguła polega na unikaniu przedstawiania tych samych treści w różnych formach równocześnie. W przypadku materiałów multimedialnych chodzi głównie o to, aby nie wyświetlać na ekranie tych samych tekstów, które są odtwarzane w formie narracji. Zachodzi wówczas efekt rywalizacji między wyświetlanym napisem i słyszanym słowami o ograniczone zasoby poznawcze w kanale werbalnym9.
W przypadku typowych materiałów wizualnych należy unikać ilustracji połączonej z opisem tego, co znajduje się na ilustracji, ponieważ uczący się mimowolnie zaczyna odszukiwać i porównywać ze sobą odpowiadające sobie fragmenty, co nie wnosi wartości do procesu uczenia się, a zajmuje zasoby pamięci roboczej10.
Efekt redundancji można zauważyć w ilustrowanych książkach do nauki czytania. Dzieci zamiast skupiać się na czynności dekodowania liter i integrowaniu ich w słowa, próbują odszukać w ilustracjach nawiązania do przeczytanych słów oraz podpowiedzi umożliwiające odgadnięcie kolejnych wyrazów. Efekt redundancji był odkryty już w latach 30. XX wieku przez Millera, który w artykule z 1937 roku przestrzegał przed stosowaniem w podręcznikach ilustracji tylko w celu podniesienia poziomu ich atrakcyjności, ponieważ nieodpowiednie ilustracje mogą wpłynąć negatywnie na rozumienie czytanych treści11.
Reguła usuwania zbędnych treści
Sformułowana na podstawie zasady koherencji CTML. Zgodnie z tą regułą należy usunąć z projektu, który ma służyć celom edukacyjnym, wszystkie zbędne elementy, zarówno wizualne, jak i tekstowe. Badania wykazują, że atrakcyjne i interesujące treści czy elementy graficzne zaburzają procesy przetwarzania informacji. Jeśli jakiś dodatkowy komponent jest atrakcyjny, to odwraca uwagę uczącego od istotnych informacji, a ograniczone zasoby poznawcze pamięci roboczej są wykorzystywane do przetwarzania treści niebędących przedmiotem uczenia się12. Nawet jeśli dodatkowe elementy nie są bardzo angażujące, odbiorca materiału edukacyjnego musi wykonać wysiłek poznawczy w celu zapoznania się z nimi i oddzielania tego, co ważne, od tego, co zbędne. Podsumowując to zjawisko, Mayer stwierdził, że uczniowie mają tendencję do uczenia się więcej, wówczas gdy przedstawia się im mniej informacji13. Reguła ta koresponduje także z zasadą izolowania trudności, którą stosowała Maria Montessori w tworzeniu pomocy rozwojowych dla dzieci. Zgodnie z tą zasadą pomoce powinny być przejrzyste oraz koncentrować się na jednym, wyizolowanym problemie14.
Mając to na uwadze, materiały służące celom edukacyjnym należy pozbawiać wszelkich dodatków, a rozwinięcie tematu można przedstawić dopiero wtedy, kiedy uczeń rozumie już zagadnienie podstawowe. Dokonując przeglądu materiałów edukacyjnych, można zauważyć, że nadużywa się w nich takich dodatków jak tła – często w postaci tekstury lub zdjęcia, stosuje się dekoracyjne grafiki w ramach paginacji, używa się szerokiej palety kolorów, a zdjęcia i grafiki zawierają wiele niepotrzebnych komponentów odwracających uwagę od ważnych treści.
Zaproponowana tu reguła może wydać się sprzeczna z oczekiwaniami, szczególnie najmłodszych odbiorców16, należy jednak pamiętać, że materiał edukacyjny podlega innym prawom niż te, które służą głównie zabawie i wywołaniu przyjemności. Nie oznacza to również całkowitej rezygnacji z dodatkowych elementów graficznych (szczególnie tych przeznaczonych dla młodszych odbiorców). Istnieją bowiem badania, które dowodzą, że dodanie emocjonalnie atrakcyjnych detali do istotnych informacji może poprawić efektywność uczenia się17. Metaanalizy badań dotyczących uwodzicielskiego efektu szczegółów (seductive detail effect) nie pozwoliły jednak jednoznacznie wskazać, co dokładnie za niego odpowiada, uważa się również, że może istnieć więcej niż jedno jego wyjaśnienie18.
Odnosząc się do powyższego, można przykładowo zastosować brand hero w podręczniku przeznaczonym dla dzieci w młodszym wieku szkolnym, z którym odbiorca może się utożsamić, co wpłynie pozytywnie na jego motywację. Stosowanie tego typu rozwiązań można wykorzystać do wprowadzenia instrukcji w formie ciekawej i spójnej narracji, o ile wspierają uczenie się, a nie odwracają nadmiernie uwagę uczącego się. Zastosowanie takiego rozwiązania sugeruje pośrednio zasada personalizacji (CTML) zaproponowana przez Mayera. Zgodnie z nią uczymy się lepiej z materiałów, w których narracja przyjmuje nieformalny styl, a odbiorca ma poczucie, że autor mówi bezpośrednio do niego, bo wówczas wzrasta motywacja do zrozumienia przekazu. Zasada ta odnosi się szczególnie do projektowania materiałów przeznaczonych dla młodszych odbiorców, a Mayer zaznacza, że jest najskuteczniejsza, kiedy nie jest przesadnie eksploatowana19.
Reguła wskazywania istotnych treści
Reguła odnosi się do zasady sygnalizacji (CTML) i polega na zarządzaniu uwagą uczącego się przez wskazywanie kluczowych fragmentów niezbędnych dla zrozumienia treści materiału edukacyjnego. Reguła ta realizuje się w stosowaniu dla wybranych elementów takich środków graficznych jak wyróżnienie kolorem, wielkością, grubością, intensywnością czy strzałki, symbole, numeracja, ramki. Wprowadzanie wskazówek, które kierują uczącego się na kluczowe punkty, sprawia, że nie musi on samodzielnie przeszukiwać materiału w celu odnalezienia ich, i pozwala zachować zasoby poznawcze niezbędne dla aktywnego przetwarzanie treści.
Zastosowanie sygnalizacji decyduje również o tym, że uczący się nie musi zastanawiać się, gdzie zacząć, i wspiera jego orientację w strukturze treści. Wyróżnienia pełnią funkcję kotwicy, umożliwiając szybkie odnalezienie się w strukturze materiału. Dzięki nim nawet w materiale tekstowym można wykorzystać dodatkowe zasoby poznawcze kanału pozawerbalnego poprzez tworzenie reprezentacji wizualnych obrazu tekstu. Przykładowo treść rozkładówki z podręcznika może być przetwarzana w kanale werbalnym, a jej struktura z wyróżnionymi graficznie elementami w kanale wizualnym.
Stosując rozwiązania, których celem jest zasygnalizowanie jakichś istotnych fragmentów, należy jednak zachować powściągliwość w ilości oraz intensywności. Pojawienie się zbyt wielu wyróżnień w materiale edukacyjnym może wywołać efekt nadmiarowości, czego efektem będzie przeciążenie poznawcze oraz rozproszenie uwagi.
***
Opisane powyżej reguły wyznaczają kierunek myślenia o projektowaniu materiałów edukacyjnych, które uwzględniają ograniczenia naszego systemu poznawczego i pozwalają na optymalne wykorzystanie zasobów poznawczych. Artykuł ten nie zawiera wyczerpującej listy zasad, ale daje wgląd w problematykę związaną z projektowaniem graficznym na potrzeby edukacyjne oraz stanowi podstawę projektowania przyjaznego uczeniu się. Dodatkowych wskazówek dotyczących projektowania materiałów edukacyjnych warto szukać w psychologii poznawczej, psychofizjologii widzenia, teorii Gestalt czy teorii koloru.
Zaproponowane tu reguły nie określają również precyzyjnie właściwej intensywności omówionych zabiegów, ponieważ nie można, przykładowo, arbitralnie wskazać, ile wyróżnień może znaleźć się standardowo na stronie. Pożądaną praktyką byłoby poddawanie szczegółowym badaniom eksperymentalnym projektów, które są przeznaczone do celów edukacyjnych, aby ocenić wpływ zastosowanych rozwiązań na efektywność uczenia się. Takie podejście jednak nie zawsze jest możliwe do zrealizowania w praktyce projektowej, między innymi ze względu na czas i koszty badań. Z tego względu pozostaje nam korzystać z odkryć naukowych, wyciągać z nich wnioski i stosować je w projektach graficznych.
W materiałach edukacyjnych nie powinno być miejsca na przypadek, zbyt pochopnie podejmowane decyzje, przypuszczenia czy próby zaspokojenia hedonistycznych potrzeb estetycznych. Projektując graficzne treści edukacyjne, warto przede wszystkim zadać sobie pytanie, jaki sens ma zastosowany efekt lub dodany element i czy podjęte decyzje projektowe przyczynią się do zrozumienia treści przez osoby uczące się.

