7 Service Blueprint – balansując pomiędzy emocjami a infrastrukturą usługi
Service blueprint to ciekawy przykład tego, jak w projektowaniu usług przeplata się to, co nienamacalne i trudno uchwytne, czyli emocje, oraz to, co składa się na podejście analityczne i rzetelny opis procesu zarówno z punktu widzenia doświadczania usługi, jak i usługodawcy.
Projektowanie usług (service design) w ciągu ostatnich 20 lat rozwija się bardzo dynamicznie i coraz więcej osób, nie tylko dizajnerów, dostrzega wartość, jaką ten sposób pracy wnosi. Definicji service designu jest wiele1. To, na co chciałabym zwrócić uwagę, to fakt, że jest to takie podejście do oferowanych przez firmy i organizacje usług, które finalnie ma wpłynąć zarówno na doświadczenie odbiorców, jak i na efektywność samego procesu świadczenia danej usługi. Według mnie kwintesencją projektowania usług jest narzędzie określane jako service blueprint, czyli scenariusz usługi2. W tym tekście chciałabym więc przyjrzeć się różnym, często kontrastowym wymiarom service designu, które zawiera w sobie scenariusz usługi.
Nowa ekonomia i potrzeba zaprojektowania usług
Opisy, które możemy znaleźć w literaturze dotyczącej projektowania usług, wyraźnie wskazują na to, że istnieją one właściwie od kiedy ludzie zaczęli organizować się w społeczności3. „Termin »service design« pojawił się, kiedy rola usług stała się niepomijalna w przypadku wszelkich aktywności ekonomicznych i stało się jasne, że istnieje potrzeba odpowiedniego zorganizowania usług”4. Jeszcze w latach 80. XX wieku G. Lynn Shostack (zajmująca wysokie stanowiska w kilku amerykańskich bankach, między innymi w Citibanku) podkreślała potrzebę odpowiedniego planowania kolejnych kroków w procesach i usługach pod kątem tworzenia wyjątkowych doświadczeń klientów5. Ta sama autorka jako pierwsza opisała service blueprint, między innymi posługując się prostym przykładem usługi czyszczenia butów w tekście dla prestiżowego „Harvard Business Review” w 1984 roku6.
W jednej z najlepszych, moim zdaniem, książek o projektowaniu usług Service Design: From Insight to Implementation autorzy opisują zmianę, która towarzyszy nam od lat 70. XX wieku, kiedy ekonomia przemysłowa zaczęła przekształcać się w ekonomię sieci7. Opisują oni organizacje, które powoli zaczęły odchodzić od modelu stricte hierarchicznego na korzyść mniejszych, niezależnych zespołów, których efektywność polega na wzajemnej współpracy. Jednocześnie to był czas, kiedy technologia, również oparta na idei sieci, gwałtownie przyspieszyła. Te dwa czynniki w dużym stopniu przyczyniły się do szybkiego postępu ekonomii usługowej, jak również stworzyły przestrzeń do rozwoju platform dających możliwość świadczenia usług w zupełnie nowy sposób.
To właśnie te zmiany sprawiły, że pojawiła się potrzeba zajęcia się takimi kompleksowymi systemami jak transport, usługi bankowe, usługi ubezpieczeniowe, opieka zdrowotna etc. Projektanci, do tej pory pracujący z fizycznymi produktami, musieli zmierzyć się z tym, jak zaprojektować coś, co jest nie tylko niematerialne, ale i oparte na sporym poziomie skomplikowania oraz na sieciach współzależności.
Kiedy tłumaczę innym, czym jest projektowanie usług, czasami mówię, że to jest „produkt”, ale rozłożony w czasie. To zestaw kroków, sekwencji w procesie, które składają się na całość – na ludzkie doświadczenie. Warto podkreślić, że w projektowaniu usług w ujęciu tradycyjnym8 chodzi o ludzi, to znaczy nie tylko o „użytkowników”, odbiorców usługi, ale także tych, którzy tę usługę świadczą. Naszą rolą jako dizajnerów jest branie pod uwagę całego systemu i takie projektowanie procesów, aby wszyscy zainteresowani oraz ich potrzeby zostali wzięci pod uwagę.
Wymiary service designu
Są różne podejścia do opisywania tego, co składa się na usługę, a przez to na jej projektowanie. Marc Stickdorn w jednej z fundamentalnych publikacji, This Is Service Design Thinking, zwraca uwagę na następujące aspekty usług:
- user-centered – stawianie użytkownika (człowieka) w centrum;
- co-creative – współprojektowanie (w zespole, z użytkownikami, z interesariuszami);
- sequencing – sekwencyjność, rozłożenie w czasie;
- evidencing – konieczność uwidocznienia tego, co niewidoczne (więcej na ten temat dalej);
- holistic – projektowanie całościowe, omnikanałowe – service design to podejście odnoszące się zarówno do tego, co dzieje się w świecie online, jak i offline9.
Z kolei autorzy Service Design Capabilities, jednej ze stosunkowo niedawnych publikacji dotyczących tej tematyki, wskazują, że przez wiele lat najlepszym sposobem opisywania usług, a przez to również ich projektowania, był model IHIP10, który to skrót rozwija się następująco.
- I = immaterial Niematerialność jest cechą najczęściej podkreślaną w opisywaniu różnic pomiędzy fizycznymi produktami a usługami. Konkretnej usługi, na przykład otwarcia konta w banku, nie można dotknąć, potrzymać w ręku. To suma kroków, które składają się na procedury konieczne do spełnienia przez bank, na przykład weryfikacji tożsamości klientów, potwierdzenia zgodności danych osobowych etc. Ale usługi oczywiście mogą i często zawierają w sobie komponent materialny, na przykład przestrzeń, w której dana usługa się realizuje (placówka banku, wyspa w centrum handlowym), fizyczne obiekty (ulotka, papierowa umowa), zastosowane technologie. W sytuacji, kiedy usługa odbywa się zdalnie, na przykład otwieramy konto bankowe online, ważne są inne artefakty, na przykład SMS-y albo e-maile, które potwierdzają założenie przeze nas konta. To ta sama zasada, o której Stickdorn pisze w kontekście uwidaczniania (evidencing).
- H = heterogeneity Zróżnicowanie to bardzo interesujący wymiar usług, który odnosi się do faktu ich kompleksowości i nieprzewidywalności. Zarówno po jednej, jak i drugiej stronie, czyli odbiorców oraz świadczących usługi, są ludzie. Każda osoba zaś to indywidualna jednostka – ze swoim charakterem, przekonaniami, zdolnościami, twardymi umiejętnościami, z sytuacją danego momentu życia. To z kolei przekłada się na to, że nawet przy wysoko ustandaryzowanych usługach jest przestrzeń na elastyczność, na odniesienie się do kontekstu osób, które są zaangażowane w dany proces usługowy w danym momencie. Nie wszystkie jesteśmy w stanie jako projektanci przewidzieć.
- I = inseparability To kolejny ciekawy wymiar usług: moment wytwarzania i konsumowania usługi następuje w jednej chwili. Produkt fizyczny jest najpierw produkowany, a dopiero później używany. W przypadku usług klient lub klientka muszą być obecni w konkretnym momencie, kiedy dany proces się dzieje. Ten proces nie odbędzie się bez ich aktywnego udziału. Do tego oczywiście dochodzi wymiar ludzki – zróżnicowanych doświadczeń, przekonań czy potrzeb, o którym wspomniałam powyżej.
- P = perishability To wymiar, który odnosi się do faktu, że w odróżnieniu od produktów fizycznych usługi nie mogą zostać zmagazynowane ani zakupione per se – to, za co płacimy jako klienci, to dostęp do usług. Muszą być one na tyle elastyczne, aby dostosować się do zróżnicowanego zapotrzebowania. Ten ostatni punkt wydaje mi się trudniejszy do uzasadnienia w erze usług subskrypcyjnych – gdy my jako klienci mamy dostęp do wielu usług non stop, kiedy i gdzie ich potrzebujemy.
Niematerialność a uwidocznienie w projektowaniu usług
Wątek niematerialności usług pojawia się w literaturze dotyczącej dizajnu usług bardzo konsekwentnie. Jako projektantki i projektanci usług poruszamy się w przestrzeni, która jest trudno uchwytna. Dlatego właśnie tak dużą rolę w service designie odgrywa wizualizacja, która ma nam pomóc przenieść te niewidoczne elementy usługi na pewnego rodzaju matrycę, diagram. To z kolei ma nam pomóc zrozumieć poszczególne kroki składające się na dany proces, jak również poukładać je tak, aby miały największy sens dla ludzi, którzy stoją po obu stronach, jako odbiorcy oraz usługodawcy.
Projektowanie usług korzysta z wielu narzędzi. Najczęściej kojarzonym jest mapa ścieżki użytkownika (customer journey map). Jest to w zasadzie diagram zbudowany z kolejnych „warstw”, na które składają się między innymi:
- fazy usługi;
- kroki użytkownika w usłudze;
- opis kontekstu do poszczególnych kroków;
- punkty styku (touchpoints) – punkty kontaktu użytkownika z daną usługą w różnych kanałach, naprzykład twarzą w twarz, przez infolinię, materiały drukowane, SMS-y, aplikację, stronę WWW etc.;
- emocje użytkownika;
- identyfikacja potrzeb i szans na stworzenie wyjątkowego doświadczenia.

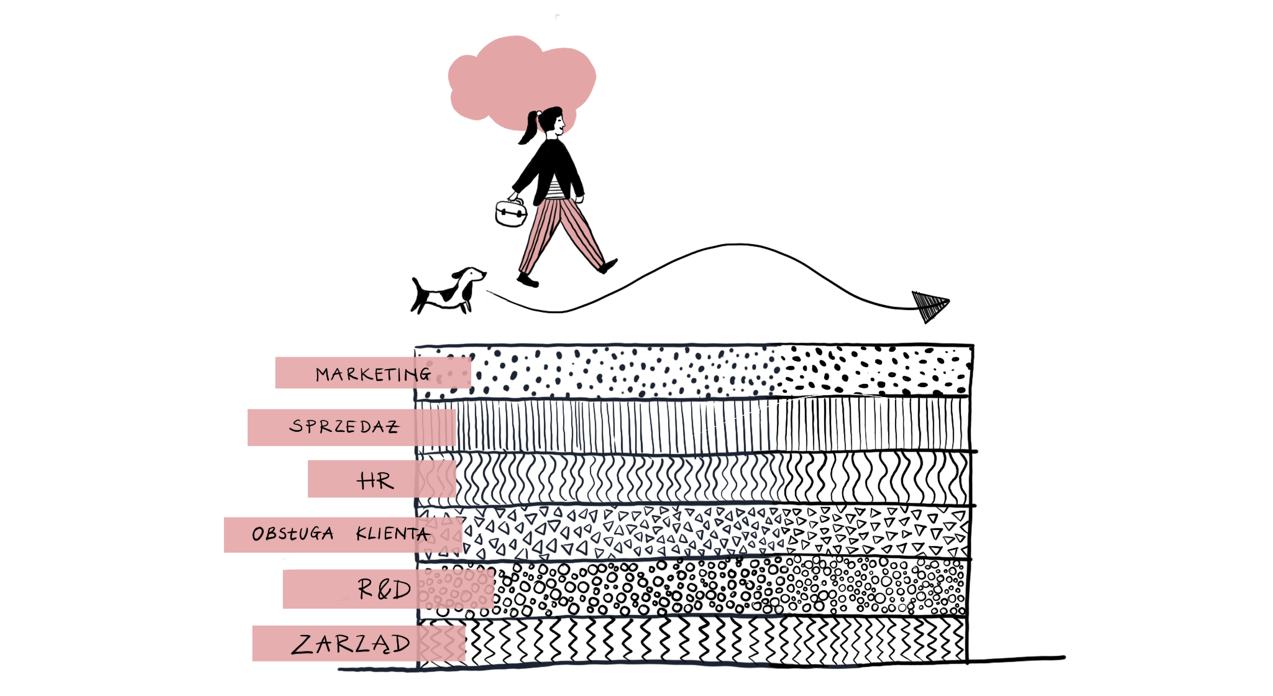
il. 1. W tradycyjnym modelu współpracy w organizacjach i małych, i dużych często nieobecna jest figura użytkownika. Pracownicy tak zwanych silosów skupieni są na efektywności własnej pracy w łańcuchu wartości i zatracają holistyczne spojrzenie na jakość świadczonej usługi. Ilustracja odnosi się właśnie do silosowości organizacji, w których osoby decyzyjne często skupiają się na zarządzaniu departamentami, a nie doświadczeniami swoich klientów. (Il. 1 i 2 inspirowane są rysunkami umieszczonymi w książce: A. Polaine, L. Lavrans, B. Reason, Service Design: From Insight to Implementation, Rosenfeld Media 2013. Il. 3 i 4 inspirowane są rysunkami ze strony www.practicalservicedesign.com. Autorką ilustracji jest Natalia Cymerman)

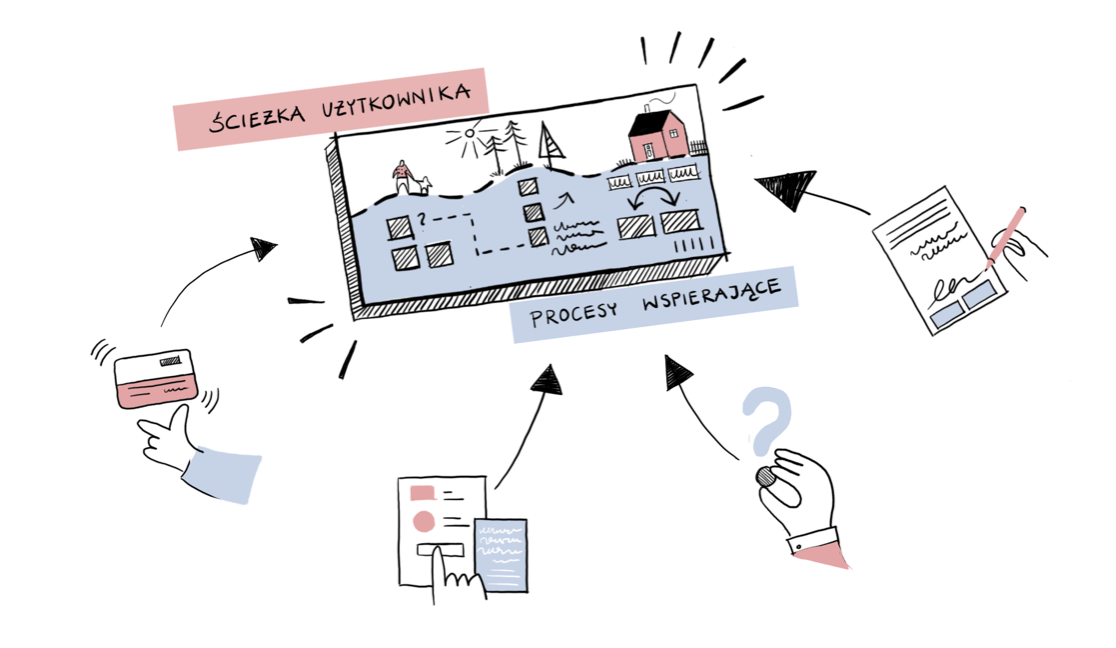
il. 2. Service design, a zwłaszcza service blueprint, umożliwiają „obrócenie” tradycyjnego modelu organizacji (il. 1) „o 90 stopni”. Na górze jest ścieżka użytkownika, pod spodem poukładane wewnętrzne procesy, których rolą jest wspieranie tej ścieżki. Takie spojrzenie na usługę daje szansę na dostarczenie pełnego doświadczenia użytkownika (customer / user experience)
Zarówno w literaturze, jak i w różnych źródłach w internecie można znaleźć przykłady ścieżek, które mają dodatkowe warstwy albo nie mają niektórych z tych wskazanych powyżej. Nie jest to bowiem sztywne narzędzie. Jednak na pewno stałymi elementami są kroki użytkownika oraz towarzyszące mu emocje.
Realizując różnego typu szkolenia, często pytam uczestniczki i uczestników, czym według nich customer journey map różni się od typowego diagramu procesowego. Odpowiedź to przede wszystkim perspektywa: diagram procesowy jest robiony z punktu widzenia procesu oraz firmy lub organizacji, które za tym procesem stoją. W ścieżce użytkownika patrzymy na usługę z perspektywy użytkownika, nie usługodawcy. Druga różnica to emocje – element skrajnie niematerialny, trudny do uchwycenia, zmienny. Ale to naszym zadaniem jako projektujących usługi jest zaobserwowanie emocji, nazwanie ich, a następnie zrozumienie, jakie potrzeby kryją się za tymi uczuciami i jak możemy sprawić, aby były one pozytywne, a wręcz wyjątkowe dla odbiorców. Podkreślę tutaj, że te emocje są również istotne w przypadku osób świadczących usługę, pracowników. Ich ścieżka emocjonalna również jest bardzo ważna. Analizując ją, widzimy, które etapy sprawiają im trudność i możemy wspólnie z nimi wypracować rozwiązania, które nie tylko tworzą niezwykłe doświadczenia dla użytkowników, ale też są bezproblemowe albo wręcz przyjemne dla pracowników.
Emocje a infrastruktura usługi
Projektowanie usług, tak samo jak każda inna dziedzina dizajnu, obraca się wokół emocji. Oczywiście wymiarów projektowania jest więcej, ale to właśnie emocje, które składają się na doświadczanie czy to konkretnego produktu, wnętrza, grafiki, strony internetowej, aplikacji, czy wreszcie usługi, powodują, że to doświadczenie jest złe, przeciętne czy właśnie wyjątkowe.
Wspomniana już przeze mnie customer journey map to skuteczne narzędzie do mapowania emocji towarzyszących ludziom, które ma tworzyć coraz lepsze albo zupełnie nowe usługi. Pomaga nam również przyjąć perspektywę użytkownika, odbiorcy usługi, i spojrzeć z innego punktu widzenia na to, jak dany proces przebiega.
Service blueprint z kolei opiera się na logice customer journey map – ujmuje proces z punktu widzenia osoby przechodzącej przez niego, jednocześnie dodając drugą część: działania po stronie usługodawcy, niejako w lustrzanym odbiciu, które składają się właśnie na ten proces, zarówno w kanałach online, jak i offline.
Ważne jest wskazanie, że zarówno ścieżkę użytkownika, jak i scenariusz usługi możemy mapować w dwóch trybach:
- diagnozy, „as is”, czyli aktualnego procesu. Taki service blueprint powstaje, kiedy chcemy zobaczyć, jakie kroki składają się na istniejący już proces i co dzieje się po stronie usługodawcy w tym procesie;
- projektowania, „to be”, czyli usługi, która jeszcze nie istnieje. W tym przypadku scenariusz usługi służy nam jako narzędzie do projektowania, do takiego zaplanowania kroków użytkownika w usłudze i jednocześnie działań po stronie usługodawcy, aby finalnie stworzyć dla odbiorców najlepsze możliwe doświadczenie tego procesu.

il. 3. Service blueprint łączy w sobie główne elementy customer journey map, ilustrując poszczególne kroki użytkownika w danej usłudze lub procesie. Kolejne warstwy diagramu pokazują, co dzieje się po stronie organizacji, w różnych jej częściach w scenariuszu „as is” – dzięki temu możemy zidentyfikować obszary do usprawnień. W scenariuszu „to be” dolna część service blueprint służy nam do rozplanowania działań po stronie usługodawcy, aby móc zrealizować konkretny proces
W tym kontekście service blueprint, jak wspominałam na początku tego tekstu, dobrze ilustruje kontrasty, które składają się na projektowanie usług. Z jednej strony w przypadku scenariusza „to be” jest to tworzenie ścieżki, w której chcemy zadbać o emocje użytkowników i sprawić, aby w danym procesie czuli się oni jak najlepiej, aby wszystko było dla nich jasne, aby rozumieli, z czego poszczególne kroki wynikają i jakie jeszcze są przed nimi. Z drugiej strony to narzędzie, które często sprowadza nas na ziemię, osadzając w rzeczywistości danej firmy czy organizacji, obrazując, na ile zaprojektowana przez nas tak zwana idealna ścieżka użytkownika w scenariuszu „to be” w rzeczywistości może zostać wdrożona po stronie usługodawcy. To też moment, kiedy często uświadamiamy sobie, ile różnego typu systemów, technologii czy jednostek po stronie firmy musi skoordynować swoje działania, aby zapewnić odbiorcom najlepsze możliwe doświadczenia.

il. 4. Logika service blueprintu polega na zadaniu sobie pytania, co musimy zapewnić po stronie naszej organizacji, aby umożliwić klientom, użytkownikom, jak najlepsze doświadczenie naszej usługi. W przypadku nowych usług to często moment „zejścia na ziemię” i zderzenia się z realiami wdrożenia procesu. W przypadku usprawniania istniejących usług – czas na analizę lub układanie wewnętrznych działań organizacji na nowo
Ten aspekt koordynacji działań po stronie usługodawcy (w tym też kontekście używam określenia „infrastruktura usługi”) jest istotny do podkreślenia. Service blueprint świetnie ilustruje, jak projektowanie usług wnosi nową perspektywę do organizacji w kontekście świadczenia usług. Gdy – często nawet w firmach z płaską hierarchią i współpracującymi ze sobą zespołami – dochodzi do podziału odpowiedzialności w procesach, ma to swoje konsekwencje w tym, że traci się z oczu użytkownika oraz jego potrzeby. Tak dzieje się nawet w małych firmach, to naturalne. Service design, zwłaszcza poprzez scenariusz usługi, wizualizuje, w jaki sposób możemy projektować procesy, które biorą pod uwagę perspektywę odbiorców (nieznających wewnętrznych podziałów odpowiedzialności u usługodawcy). Kierując się tą logiką, układamy działania wewnętrzne tak, aby nie odwzorowywały podziałów zakresów obowiązków, a właśnie uzupełniały się w realizacji procesów, które użytkownikom umożliwiają proste przejście przez usługę.
Zoom in / zoom out
Service blueprint jest też świetnym narzędziem do przyglądania się usłudze w perspektywie całościowej (zoom out), jak i na poziomie pojedynczego kroku, w którym musimy zsynchronizować ze sobą wiele elementów (zoom in). Dzięki temu jest to bardzo dobry sposób na komunikowanie się w sprawie usługi w zespole, ale również poza nim. Wizualna reprezentacja jest łatwiejsza do przyswojenia niż na przykład kilkudziesięciostronicowy opis wymagań technicznych do wdrożenia. Taki opis oczywiście finalnie powstaje, jednak service blueprint powoduje, że dużo łatwiej jest nam uchwycić istotę procesu.
Projektantki i projektantów, którzy jeszcze nie mieli okazji pracować z tym narzędziem, zachęcam do podjęcia wyzwania. Jest ono po części żmudne w swojej analityczności, ale jednocześnie daje mnóstwo satysfakcji, kiedy uda się zidentyfikować element, który może powodować problemy w procesie, a który, w sytuacji gdybyśmy nie zmapowali scenariusza usługi, trudno byłoby zdiagnozować. Pamiętajmy, że bierzemy tutaj pod uwagę nie tylko efektywność procesów, ale również aspekt emocjonalny po obu stronach – zarówno usługobiorcy, jak i usługodawcy, co kreuje konkretną wartość dodaną wynikająca z tego podejścia.
Na zakończenie: praktycznie
W literaturze, głównie anglojęzycznej, istnieje sporo opisów tego, jak stworzyć service blueprint krok po kroku. Na końcu tego artykułu umieszczam bibliografię, która – mam nadzieję – sprawi, że łatwiej będzie zacząć.
Ze swojej strony mogę podpowiedzieć.
- Warto zacząć od kroków użytkownika i faz usługi – to pomaga popatrzeć na proces z lotu ptaka.
- Następnie można przejść przez kolejne warstwy diagramu poziomo – zgodnie z logiką ścieżki użytkownika albo pionowo – rozpracowując poszczególne kroki.
- Service blueprint dobrze jest mapować w zespole. Nikt nie ma 100% wiedzy o danym procesie – warto zapraszać osoby, które biorą w nim udział na różnych etapach, tak aby poznać te różne perspektywy. Dzięki temu powstaje service blueprint, który nie jest jednorodny tylko właśnie oddaje poziom kompleksowości danego procesu.
- Jako narzędzia polecam Miro albo Mural – wirtualne tablice, które umożliwiają zdalną współpracę oraz wizualizację. Jednocześnie świetnie sprawdza się w tym ćwiczeniu Excel, który pozwala łatwo organizować poszczególne kroki oraz warstwy diagramu.
Zachęcam do eksperymentów.

