6 Niedostępna dostępność?
Rozwój technologii spowodował, że świat wirtualny stał się naszą równoległą rzeczywistością, dlatego ważne jest, abyśmy uznali prawa osób z niepełnosprawnościami w internecie za tak samo oczywiste jak te w świecie materialnym. Dotychczasowe doświadczenia udowadniają, że dostępność cyfrowa w wielu wypadkach wspomaga wszystkie grupy użytkowników – nie tylko tych z niepełnosprawnościami.
Internet przestał być luksusowy, stał się powszechny i po prostu potrzebny – z dostępu do niego korzysta 63,2%1 globalnej populacji, co ma ogromny wpływ na gospodarkę – 8 z 10 najbogatszych ludzi świata zajmuje się technologią cyfrową2. Funkcjonujemy w społeczeństwie, dla którego informacja jest podstawową wartością (towarem, surowcem). I nie ma lepszego narzędzia umożliwiającego dostęp do niej niż internet oraz sieć WWW. Ten tekst także opublikowano jedynie online. Nieumiejętność korzystania z internetu jest dzisiaj jak analfabetyzm – brak jednej z podstawowych sprawności, który wyklucza nas z życia społecznego, ogranicza możliwości, odbiera prawa i skazuje na zależność od innych. Rada Praw Człowieka przy ONZ przyjęła, że prawo dostępu do internetu powinno podlegać ochronie3.
Pandemia udowodniła, że żyjemy jednocześnie w dwóch rzeczywistościach – materialnej oraz wirtualnej. Sieć stała się miejscem pracy, nauki, życia obywatelskiego, rozrywki, handlu. Można ją rozumieć jako przestrzeń wspólną, a część tworzona przez samorządy, urzędy, muzea, szpitale – to cyfrowa przestrzeń publiczna i należy dbać o to, aby była przyjazna, inkluzywna, dostępna dla wszystkich. Prawa osób z niepełnosprawnościami w internecie powinny być tak samo oczywiste jak te zapewniane w świecie materialnym.
Dostępny, czyli jaki?
Dostępność internetu (web accessibility) rozumiemy jako dążenie do tworzenia stron internetowych oraz aplikacji mobilnych tak, aby były dostępne dla jak najszerszego grona użytkowników o różnych potrzebach w różnych sytuacjach.
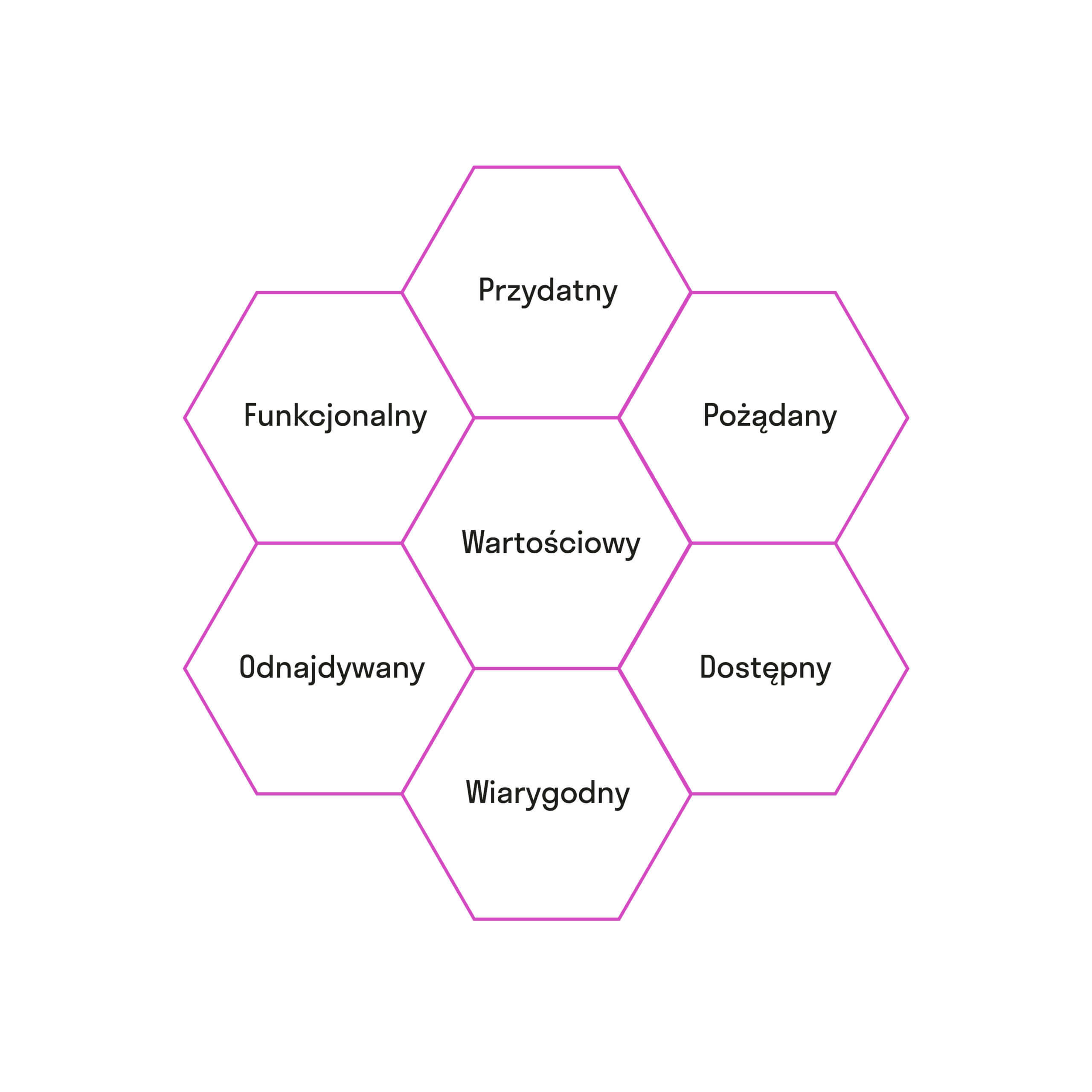
Większość osób, która wie, co to UX (user experience), słyszała zapewne o plastrze miodu Petera Morville’a4. Jest to modułowy schemat służący świadomemu podejmowaniu decyzji, który ze wskazanych siedmiu aspektów dobrego doświadczenia użytkownika jest bardziej istotny – czy projekt jest:
- przydatny (useful);
- funkcjonalny (usable);
- pożądany (desirable);
- odnajdywany (findable);
- dostępny (accessible);
- wiarygodny (credible);
- wartościowy (valuable)?
W oryginalnej formie diagramu, wszystkie te wartości są równorzędne i wspólnie budują strukturę plastra miodu.

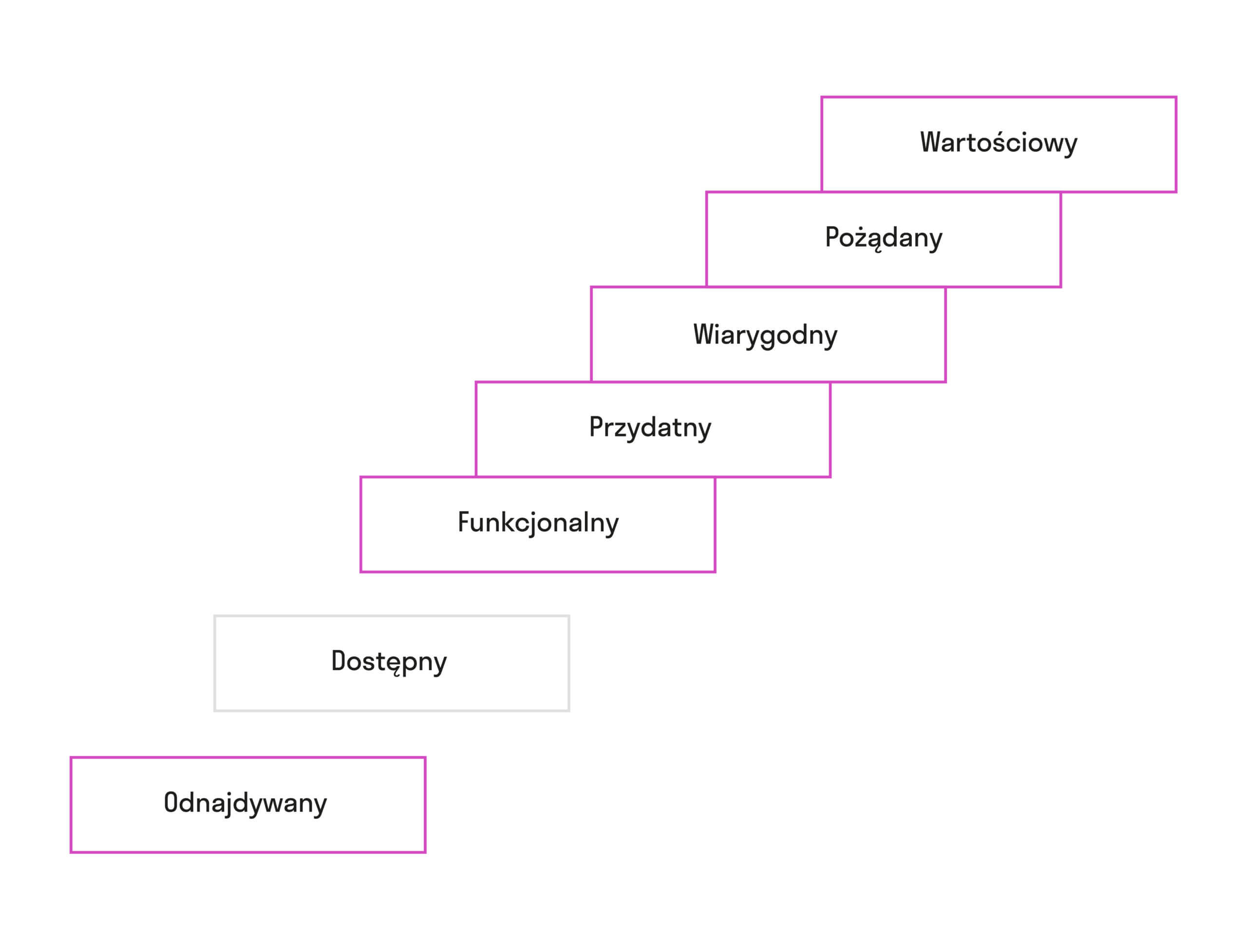
Jednak gdy plaster miodu zamienimy na schemat schodów, widzimy, że bez dostępności użytkownik zatrzyma się już na samym początku swojej drogi. Jeżeli nawet odnajdzie naszą stronę WWW, ale nie będzie ona dla niego dostępna, to nie będzie mógł z niej skorzystać – bez znaczenia, jak wartościowe treści zawiera.

Projektując dostępne rozwiązania, powinniśmy zwrócić szczególną uwagę na osoby narażone na wykluczenie cyfrowe. Wynika ono z czynników takich jak: mało rozwinięta infrastruktura; wolne łącze; przestarzały sprzęt (co może być związane z sytuacją ekonomiczną); brak umiejętności korzystania z komputera lub smartfona (często związany z wiekiem); nieznajomość języka angielskiego (dominującego w sieci); także różnego rodzaju niepełnosprawności, na przykład dysfunkcje wzroku (przecież internet to głównie treści wizualne), dysfunkcje słuchu (dostępność treści audio i wideo), problemy z motoryką, niemożność korzystania z klawiatury czy myszki, trudności poznawcze.
Myśląc o dostępności, należy kierować się kategoriami potrzeb, a nie dysfunkcji, jednak grupa osób z niepełnosprawnościami jest bardzo jaskrawym przykładem tego, jak rozwiązania projektowe i technologiczne mogą zmienić rzeczywistość użytkownika sieci.
Dla jednych przydatne, dla innych niezbędne
Wiele form niepełnosprawności istniejących w świecie materialnym, traci znaczenie w świecie wirtualnym – osoby niewidome mogą czytać gazety codzienne, głuche czy nieme komunikować się z przyjaciółmi na drugim końcu świata dzięki transmisji wideo i czatom, osoby sparaliżowane mogą samodzielnie zgasić światło w pokoju, używając interfejsu głosowego. Technologie wspomagające, które pomagają tym użytkownikom, służą wszystkim na co dzień. Przykładem może być znany z aplikacji WhatsApp czy Messenger algorytm predykcji, który podpowiada nam, jak dokończyć słowo, gdy wpiszemy jego pierwsze litery – wcześniej korzystał z niego sparaliżowany naukowiec Stephen Hawking, dzięki czemu komunikował się ze światem kilkukrotnie szybciej5.
Bardzo istotnym aspektem dostępności cyfrowej jest przygotowanie stron i aplikacji tak, aby współpracowały z czytnikiem ekranu (screen reader), który rozpoznaje jego zawartość, a następnie odczytuje ją użytkownikowi dzięki syntezatorowi mowy. Czytniki stały się podstawowym narzędziem w życiu osób niewidomych. Dzięki nim mogą samodzielnie „googlować”, wysyłać przelewy, a także robić zakupy – kupując online, osoba niewidoma może samodzielnie przeczytać na przykład skład produktów spożywczych, który zawsze umieszczony jest w ich opisie, co może się przydać także tym, którzy nie potrafią odczytać malutkich tekstów wydrukowanych na opakowaniach.
Dostęp przez czytnik ekranu ważny jest dla osób, które nie widzą i nie słyszą – nie tylko nie zobaczą ekranu, ale także nie usłyszą komunikatu głosowego. W takim wypadku informacja z oprogramowania może być przesłana do monitora brajlowskiego, który „wyświetli” treść na klawiaturze w tym alfabecie. Przykładem, jak takie rozwiązanie może zmienić rzeczywistość, jest historia Haben Grima – która podczas studiów jadała na uczelnianych stołówkach. Jak zwykle w takich miejscach, codzienne menu było zapisywane na tablicy przy wejściu. Jednak ona jako osoba głuchoniewidoma nie mogła zobaczyć listy dań ani też poprosić o jej przeczytanie, bo przecież nie usłyszałaby drugiej osoby. Zatem zdawała się na to, co na talerz nałoży jej obsługa, a co to było, dowiadywała się już w trakcie jedzenia – łatwo się domyślić, że spotykały ją niemiłe niespodzianki. Gdyby menu mogło być wtedy udostępnione na przykład na profilu w social mediach (a strona ta spełniałaby normy dostępności), każdy mógłby się z nim zapoznać – dzięki technologiom wspomagającym także Haben, która po ukończeniu prawa na Harvardzie zajmuje się prawami człowieka, a w szczególności prawami osób z niepełnosprawnościami6.

Głuchoniewidoma Haben Grima rozmawia z prezydentem Barackiem Obamą, posługując się monitorem brajlowskim. Fot. Pete Souza, habengirma.com
Interfejsy głosowe, wykorzystywane przez czytniki ekranu okazują się pomocne przy okazji problemów z motoryką małą, na przykład wśród osób starszych używających smarfonów, dla których dyktowanie wiadomości jest po prostu wygodniejsze niż pisanie na małej klawiaturze ekranowej. Sterowanie za pomocą głosu staje się bardziej popularne w związku z rozwojem aplikacji takich jak Siri czy Alexa.
Obok osób korzystających z czytników ekranów funkcjonuje bardzo duża grupa z różnymi dysfunkcjami wzroku, która mimo wielu przeszkód nadal odbiera treści wizualne. Dla użytkowników o mniejszej ostrości wzroku ważne są odpowiednie kontrasty między treścią a tłem, ale przydadzą się one też każdemu, kto będzie używał smartfona w słoneczny dzień7.
Zanim spróbujemy zrozumieć, czym dostępność cyfrowa jest od strony technicznej czy prawnej, warto przyjrzeć się perspektywie osób, które rzeczywiście jej potrzebują. Kiedy zrozumiemy, jak technologia może wpływać na ich codzienne funkcjonowanie, regulacje i wytyczne nie będą tylko listą punktów do „odhaczenia”.
Dostępność, projektowanie, prawo
Dostępność cyfrowa nie jest tematem nowym, jednak wśród projektantów spoza specjalistycznego grona, była do tej pory często marginalizowana i pomijana. Sytuację zmieniło wejście w życie Ustawy o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych z 2019 roku. Obowiązujące już od niemal trzech lat prawo zobowiązuje podmioty publiczne posiadające własne strony WWW lub aplikacje mobilne do spełniania norm WCAG 2.1. AA. Dodatkowo wdrożenie w niedalekiej przyszłości Europejskiego aktu o dostępności nałoży ten sam obowiązek na dużą część prywatnych przedsiębiorców.
Ponieważ prawo o dostępności już teraz dotyczy instytucji publicznych, a niebawem obejmie także sektor prywatny – dizajnerzy muszą poznać i zrozumieć zasady projektowania dostępnego i wytyczne WCAG, podobnie jak architekci znają prawo budowlane.
Internetowe „prawo budowlane”
Pierwsza strona internetowa oraz Word Wide Web8 powstały w 1990 roku, a już po dwóch latach do sieci było podłączonych milion komputerów9. Technologia rozwijała się w szalonym tempie, a wszystkie strony budowano w jednej technice (języku HTML10). Z potrzeby dbania o stabilny i prawidłowy rozwój sieci jej twórcy szybko utworzyli W3C (World Wide Web Consortium) – organizację zrzeszającą setki agencji rządowych, uczelni i firm, która tworzy „internetowe prawo budowlane”11, czyli standardy tworzenia stron WWW, a także aplikacji mobilnych, dokumentów cyfrowych, tak aby mogły poprawnie działać i były bezpieczne. Jednym z wielu takich standardów jest właśnie WCAG (Web Content Accessibility Guidelines), czyli rekomendacje dotyczące dostępności cyfrowej. Nowe standardy publikowane są co kilka lat, aby wychodzić naprzeciw zmianom dynamicznie rozwijającej się technologii cyfrowej. Najnowsza wersja standardu nie znosi poprzedniej, ale ją rozszerza i uzupełnia. Obowiązujący WCAG 2.1 został opublikowany w 2018 roku, a już pojawił się szkic wersji 2.2, który ma zacząć obowiązywać w czerwcu tego roku.
WCAG
Oficjalne polskie tłumaczenie WCAG dostępne jest na stronie w3.org/Translations/WCAG21-pl/ . Wytyczne są napisane tak, aby były możliwie do weryfikacji oraz nie odnosiły się do żadnej konkretnej technologii. Można więc powiedzieć, że miały być pisane językiem uniwersalnym, jednak ostatecznie zasady, które mają sprawić, że sieć będzie dostępna dla wszystkich, same zrozumiałe są zwykle dla wąskiej grupy specjalistów dziedziny. Dla osoby, która nie zna specyficznego słownictwa („ARIA”, „kontrolki użytkownika”, „język znaczników”, „współczynnik kontrastu”, „fokus”) trudne może być zarówno zrozumienie treści i celu poszczególnych wytycznych, jak i zapoznanie się z całym dokumentem.
Struktura WCAG opiera się na czterech zasadach:
- postrzegalność – przedstawiaj użytkownikom informacje i komponenty interfejsu w sposób dostrzegalny dla ich zmysłów;
- funkcjonalność – upewnij się, że komponenty interfejsu użytkownika i nawigacja są możliwe do użycia;
- zrozumiałość – zadbaj o to, aby informacje i obsługa interfejsu były zrozumiałe;
- solidność – twórz treści solidnie, aby mogły być skutecznie interpretowane przez różne programy użytkownika, w tym technologie wspomagające.
Zasady dzielą się na 13 wytycznych, a te na 78 kryteriów sukcesu. To, jaki poziom dostępności osiągnie projekt (podstawowy – A, rozszerzony – AA, pełen – AAA), zależy od tego, ile kryteriów sukcesu uda się spełnić. Żeby osiągnąć ustawowy poziom (czyli AA), należy spełnić wszystkie 30 kryteriów na poziomie A oraz 20 na poziomie AA12.
WCAG skierowane są do wszystkich twórców stron WWW oraz aplikacji mobilnych, zatem dotyczą: projektantów UX i UI – osób odpowiedzialnych za architekturę i wygląd treści; deweloperów, którzy wdrażają projekt – tłumaczą to, co opracowują projektanci, na język przeglądarek i systemów operacyjnych; oraz redaktorów, którzy przygotowują i publikują treści w sieci. Dla początkujących projektantów dostępności przeszkodą może być odróżnienie, które kryteria dotyczą właśnie ich pracy, dlatego warto odwiedzić stronę z wprowadzeniem do WCAG w3.org/WAI/WCAG21/quickref/ (niestety, dostępną na razie jedynie w języku angielskim), gdzie używając filtrów, możemy skrócić listę wymagań – na przykład do tych dotyczących jedynie aspektów wizualnych projektu.
Wczytując się dokładniej w konkretne punkty, zauważmy, że ich realizacja czasem nie będzie wybiegała poza przyjęte standardy projektowania do sieci. Przykładem może być Kryterium sukcesu 3.2.4 (poziom AA) – „spójna identyfikacja: Komponenty, które mają tę samą funkcjonalność w ramach jednego zestawu stron internetowych, są w taki sam sposób zidentyfikowane”. Jeżeli więc określamy, że na przykład przycisk o danym wyglądzie ma jakąś funkcję, powinien on być taki sam i dawać taki sam rezultat w przypadku zastosowania za każdym razem, gdy się pojawia w różnych miejscach strony (zwróćmy uwagę, że autorzy tłumaczenia nazywają „zestawem stron internetowych” to, co projektanci nazwaliby pewnie zbiorem podstron lub widoków w ramach jednej strony13).
Ze względu na długą listę wytycznych oraz ich specyficzny język wprowadzenie zasad WCAG do codziennej pracy projektantów UX i UI nie jest może zadaniem łatwym, jednak bardzo potrzebnym. Jeżeli dizajnerzy są na to przygotowani, mogą włączać te zagadnienia już na samym początku procesu projektowego, co zapewni skuteczniejsze wdrożenie zasad, da twórcom lepszą kontrolę nad finalnym efektem i pozwoli uniknąć kosztów przebudowy już działającego projektu. Dla rozwoju dostępności cyfrowej ważną rolę odgrywają uczelnie o profilu projektowym – jeżeli chcą uzbroić studentów w niezbędne do przyszłej pracy narzędzia, muszą wprowadzić te zasady do programów nauczania.
W sieci można znaleźć wszystko – także to, co jest pomocne w zrozumieniu dostępności. Warto zapoznać się z kursem Introduction to Web Accessibility, przygotowanym przez W3Cx (czyli inicjatywę szkoleniową Word Wide Web Consortium) i pobrać aplikację STARK (dla Chrome, Adobe XD, Figmy, Sketch – link getstark.co ) – która pozwoli sprawdzić, czy wybrana paleta spełniają standardy WCAG (Kryterium sukcesu 1.4.3 poziom AA – Kontrast), ale także zobaczyć projekt tak, jak postrzegają go osoby z zaburzeniami widzenia barw.
Pomimo funkcjonującego prawa nadal jest dużo do zrobienia – według 8. Raportu Dostępności Fundacji Widzialni14, jedynie 36% badanych w 2021 roku serwisów administracji publicznej w Polsce spełniało standardy dostępności i użyteczności15. Oczywiście, żadne wytyczne nie są w stanie odpowiedzieć na potrzeby wszystkich grup interesariuszy, zwłaszcza jeżeli weźmiemy pod uwagę różne konteksty czy rodzaje i stopnie niepełnosprawności (oraz oczywiście liczbę użytkowników internetu). Jednak rzetelne spełnienie tych zasad znacznie przybliży nas do celu.
Universal washing
Podczas jednych z zajęć z projektowania uniwersalnego16 na Wydziale Form Przemysłowych krakowskiej Akademii Sztuk Pięknych, odbyła się debata – studenci dyskutowali, czy takie projektowanie jest potrzebne, czy nie. Jedna z osób z grupy „przeciw” miała bardzo ciekawe spostrzeżenie – moda na takie podejście do dizajnu może spowodować universal washing17 – czyli skomercjalizowanie idei, sprowadzenie jej do marketingowego hasła pomagającego sprzedawać produkt. Podobne zjawisko możemy już obserwować w sieci. Prawo o dostępności cyfrowej obowiązuje w wielu krajach i jak grzyby po deszczu pojawiają się firmy, które obiecują pomóc je wypełnić szybko i łatwo – sprzedając nakładki na WWW o wdzięcznych nazwach – AccessiBe, EqualWeb, MaxAccess. Znajdziemy je na wielu stronach – zwykle pod piktogramem na przykład osoby na wózku z laptopem na kolanach. Kliknięcie w ikonę otwiera dodatkowy panel pozwalający zmieniać kontrasty, powiększać tekst czy generować automatyczne alternatywy tekstowe. Może dzięki takiemu rozwiązaniu strona spełni kilka wymogów WCAG, jednak nie warto dać się zwieść – sztuczna inteligencja, na której oparte są te programy, nie jest jeszcze w stanie zapewnić rzeczywistej dostępności. Raczej spowoduje trudności w nawigowaniu, spowolni stronę lub nawet uniemożliwi poprawne działanie czytników ekranu.
Jeżeli podczas pracy projektanci zastanawiają się, czy nie wybrać drogi na skróty, powinni zapoznać się z oświadczeniem ponad 400 ekspertów, którzy opisują negatywny skutek tych rozwiązań dla dostępności przestrzeni cyfrowej. Oświadczenie dostępne pod tym linkiem: overlayfactsheet.com/ .

